구글 애널리틱스 4 설치하기
이번 강의에서는 구글 애널리틱스 4 속성을 생성하고, 구글 태그매니저를 활용해서 설치하는 방법에 대해 알아보겠습니다.
* 강의를 시작하기에 앞서
데이터를 수집하기 위해서는 직접 운영하고 있는 사이트가 필요합니다. 만약, 사이트가 없을 경우에는 티스토리와 같은 무료 블로그를 생성한 다음 GA4 설치를 실습하는 방법을 권장드립니다.
이 강의는 구글 태그매니저를 활용하여 데이터를 수집하는 방법에 대해 다룹니다. gtag.js를 활용한 설치 방식은 구글의 공식 개발자 문서를 참고하세요.
옵션1. 구글 애널리틱스를 새로 시작하는 경우
구글 애널리틱스에 접속하면 보이는 아래의 화면에서 [무료로 계정 만들기]를 클릭합니다.

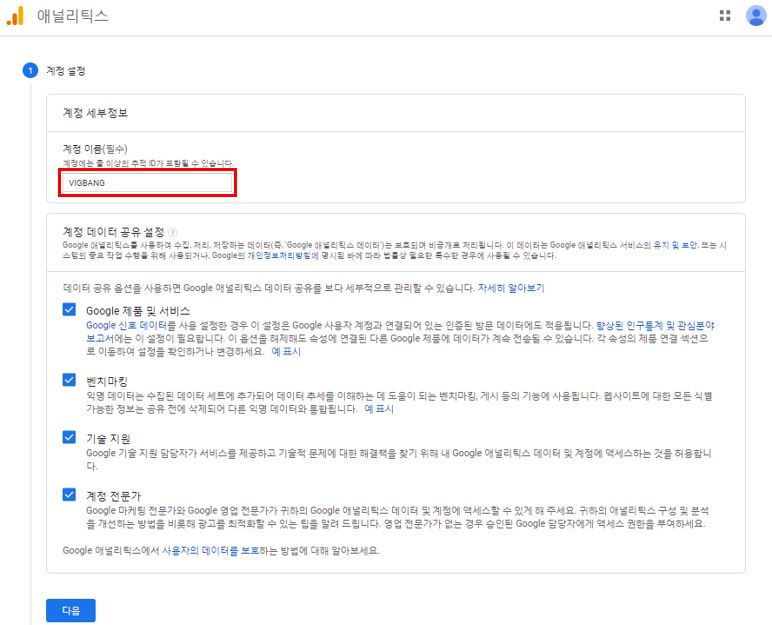
1. 계정 설정
계정 이름에는 회사명 또는 단체명을 입력합니다.

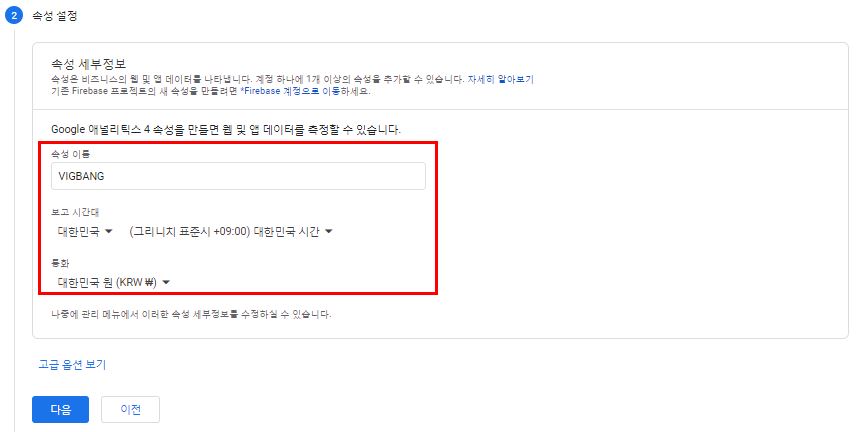
2. 속성 설정
속성 이름에는 구글 애널리틱스를 설치할 서비스 명칭을 입력합니다. 보고 시간대와 통화는 현지에 맞춰 설정합니다.

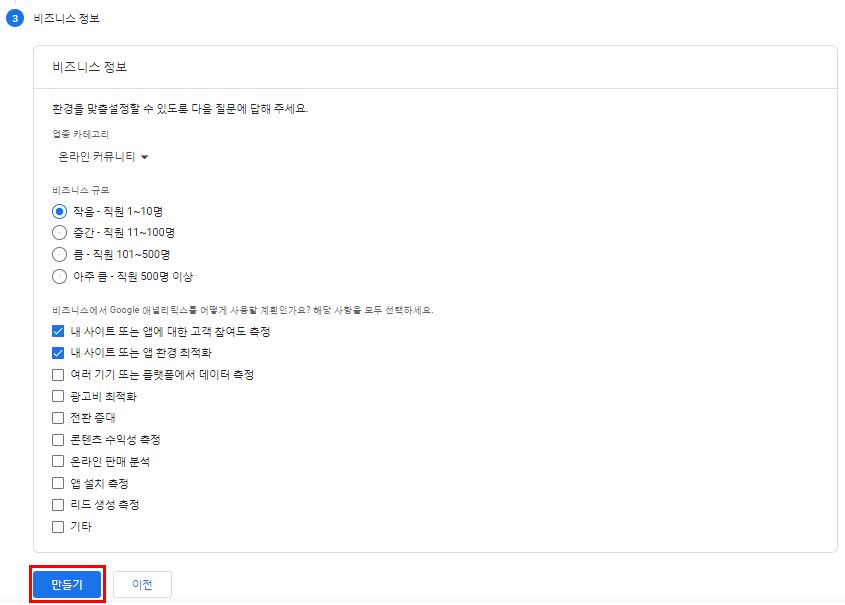
3. 비즈니스 정보
입력란에 비즈니스에 해당하는 항목을 선택하고 [만들기] 버튼을 클릭합니다. 이후 뜨는 팝업에서 약관을 동의하면 GA4 속성이 생성됩니다.

옵션2. 구글 애널리틱스를 사용하고 있는 경우
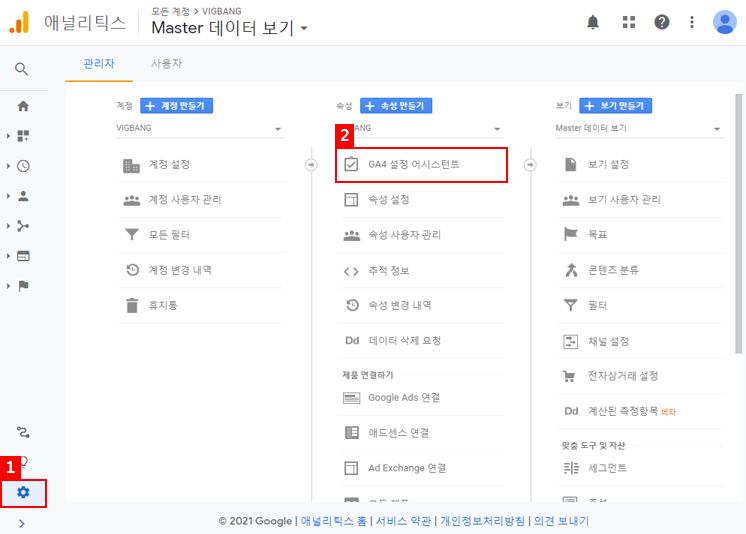
기존에 유니버셜 애널리틱스(GA3)를 사용하고 있었다면, 관리 화면의 [GA4 설정 어시스턴트] 메뉴에서 GA4 속성을 간단하게 생성할 수 있습니다.

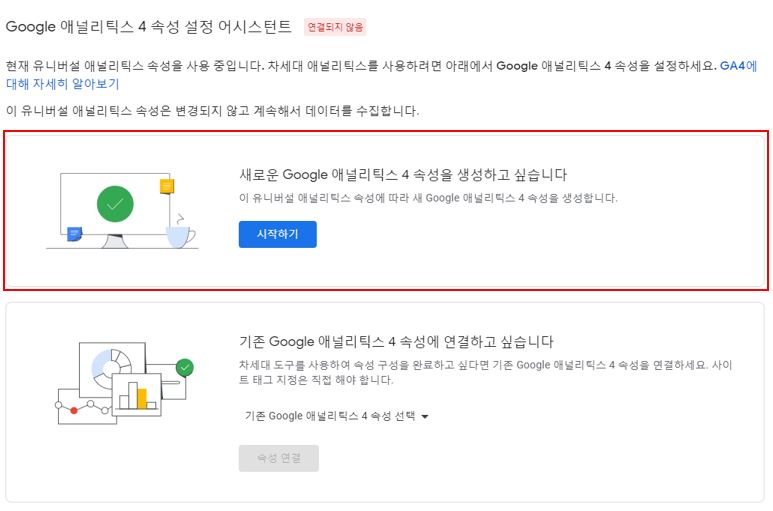
GA4 설정 어시스턴트 화면에서는 아래 두 가지 옵션을 제공합니다.
- 새로운 Google 애널리틱스 4 속성을 생성하고 싶습니다.
GA4 속성을 생성하고 기존에 사용하던 유니버셜 애널리틱스와 연결시킵니다. - 기존 Google 애널리틱스 4 속성에 연결하고 싶습니다.
기존에 동일한 계정 내에 존재하던 GA4 속성에 유니버셜 애널리틱스를 연결시킵니다.
유니버셜 애널리틱스와 GA4 속성이 연결될 경우, 유니버셜의 기본 설정이 GA4 속성에도 동일하게 적용됩니다. 다만, 두 속성의 데이터 모델에는 많은 차이가 있고 GA4에는 아직 미구현된 기능이 많으므로 공유되는 설정은 아직 많지 않습니다. ( 설정을 이전하는 기능은 보강될 예정 )
GA4 속성을 생성하기 위에 아래의 [시작하기] 버튼을 클릭합니다.

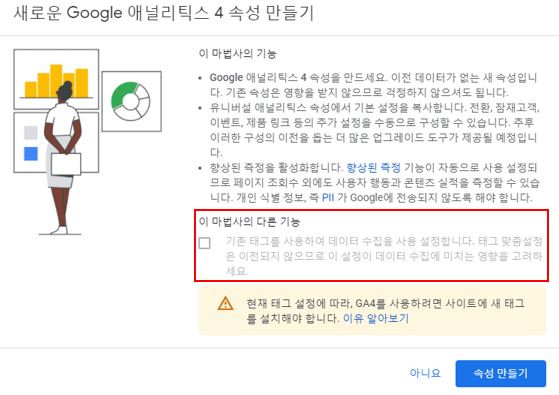
속성 생성 화면에서는 아래에 표시한 [기존 태그 사용]이라는 옵션을 제공합니다. 이 옵션은 기존에 gtag.js 라이브러리를 활용하여 유니버셜 애널리틱스에 데이터를 수집하고 있는 경우에만 선택할 수 있습니다. 이 옵션을 체크하면 기존에 사용하던 gtag.js 스니펫이 GA4 속성에 데이터를 전송하는 코드를 추가합니다.
참고. 추가된 GA4 코드는 동일한 gtag.js를 사용하지만 속성 간의 데이터 모델, 기능 상의 차이로 인해 기존의 유니버셜 애널리틱스 코드와 호환이 안되는 경우가 있습니다. 이와 관련된 내용은 구글의 도움말에서 확인할 수 있습니다.
이번 강의에서는 구글 태그매니저를 사용하여 GA4를 설치하기 때문에 해당 옵션은 선택하지 않고 [속성 만들기] 버튼을 클릭합니다.

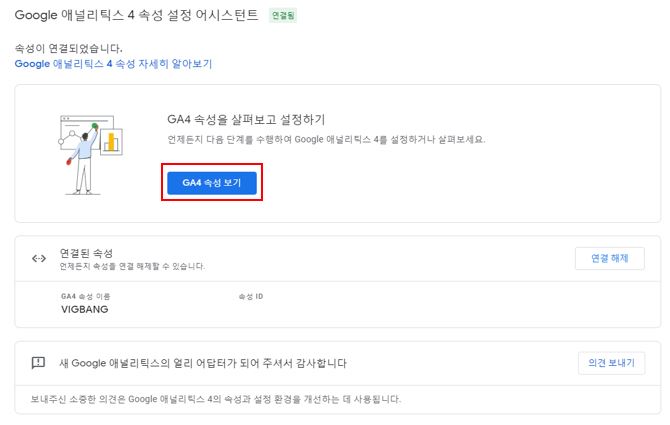
유니버셜 애널리틱스와 동일한 속성 이름과 기본 설정으로 GA4 속성이 생성됩니다. [GA4 속성 보기] 버튼을 클릭하여 GA4 속성으로 이동합니다.

데이터 스트림 추가하기
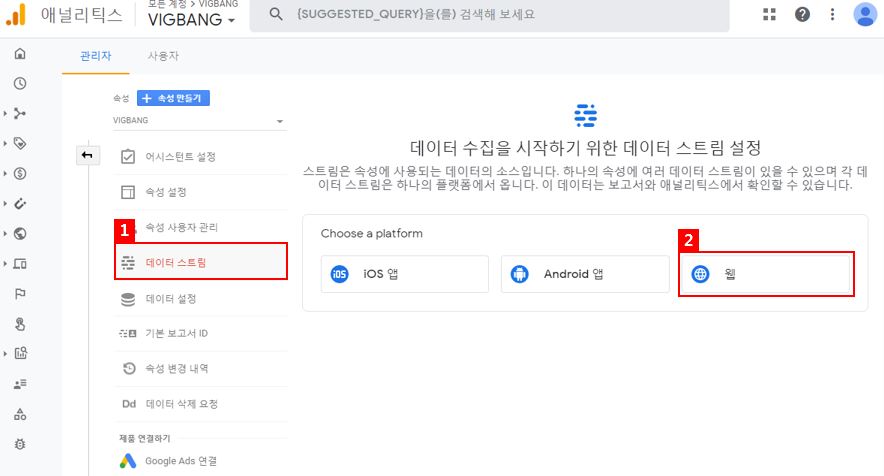
데이터 스트림 화면에서 [웹] 스트림을 생성합니다. 만약, 유니버셜 애널리틱스에서 어시스턴트로 GA4 속성을 생성했다면 웹 스트림도 자동으로 추가되어 있습니다.

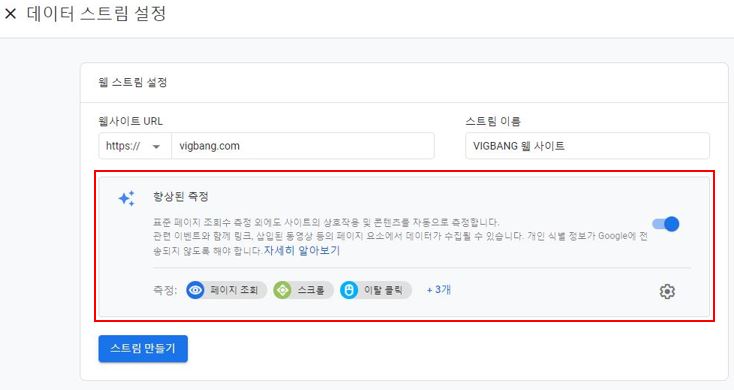
데이터 스트림 생성 화면에서 웹사이트 URL과 스트림 이름을 입력합니다. GA4 속성은 스니펫을 추가하면 페이지 뷰만 수집되던 이전 버전과는 달리 스크롤, 이탈 클릭 등 총 6개의 상호작용을 측정할 수 있습니다.

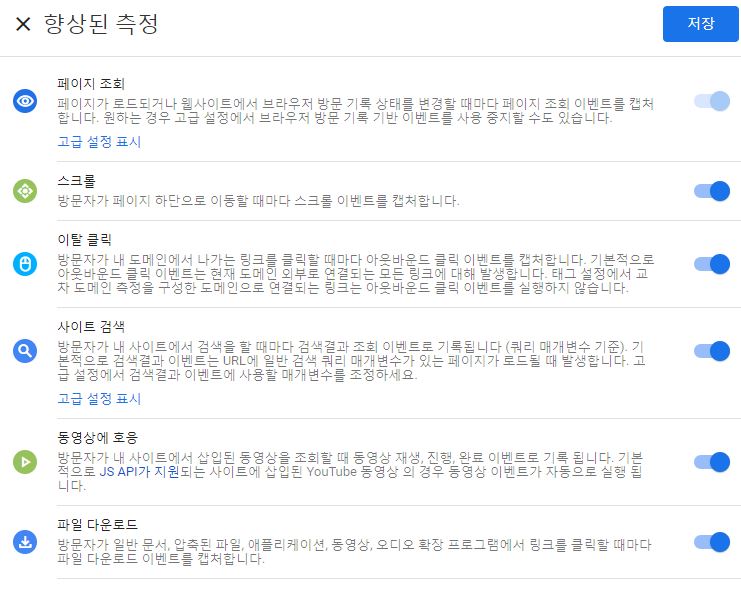
화면 우측의 톱니바퀴 아이콘을 클릭하면 뜨는 화면에서 측정을 원하는 상호작용을 선택할 수 있습니다.

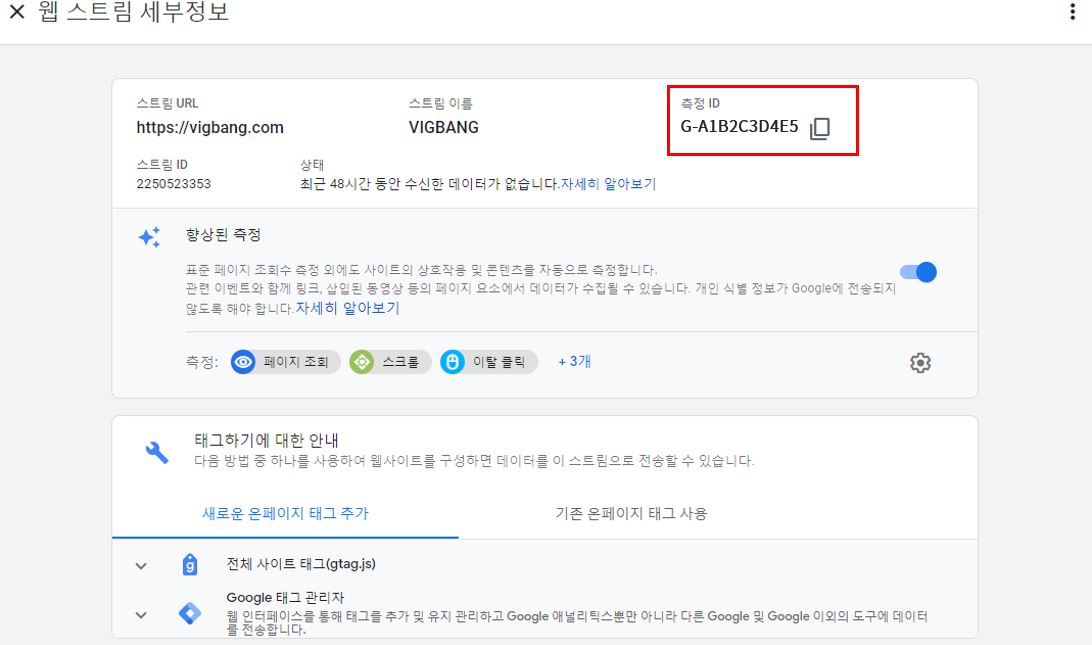
웹 스트림을 생성 후, 세부정보 화면에서 [측정 ID]를 확인합니다.

구글 태그매니저에 GA4 태그 추가하기
GA4 강의에서 사용할 구글 태그매니저는 웹 사이트에서 데이터 수집을 용이하게 해주는 툴입니다. 웹 사이트에 태그매니저를 설치하고 나면, 이후에는 별도의 웹 사이트 코드 수정없이 태그매니저 화면 내에서 간단한 설정만으로 데이터를 쉽게 수집할 수 있습니다.
참고. 구글 태그매니저에 대한 자세한 정보는 아래 포스트를 참고하세요.
– 구글 태그매니저란?
– 구글 태그매니저 설치하기
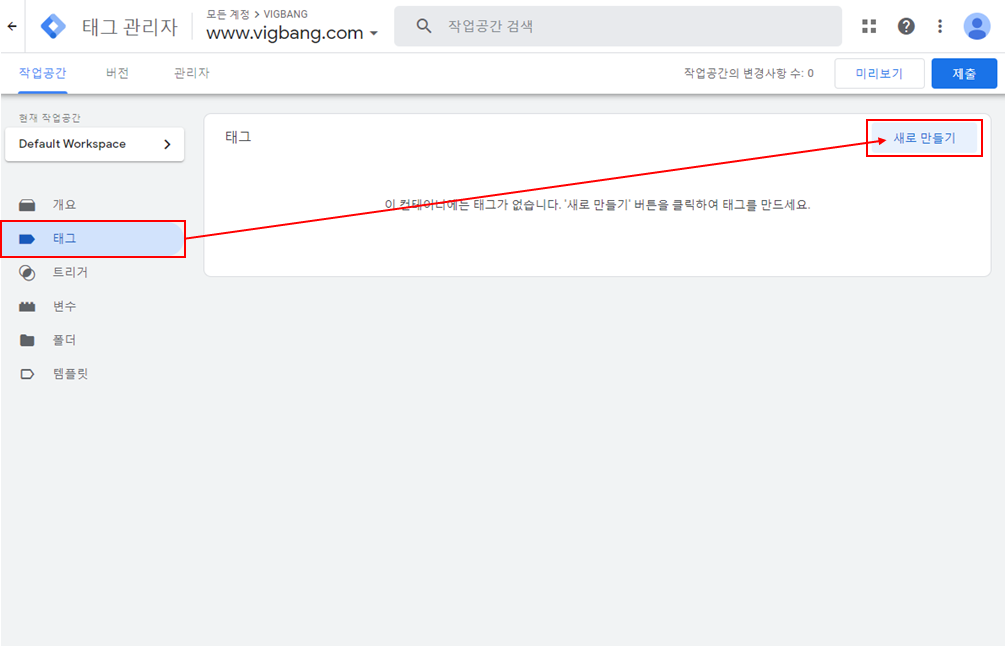
구글 태그매니저의 [태그] 메뉴에서 [새로 만들기] 버튼을 클릭합니다.

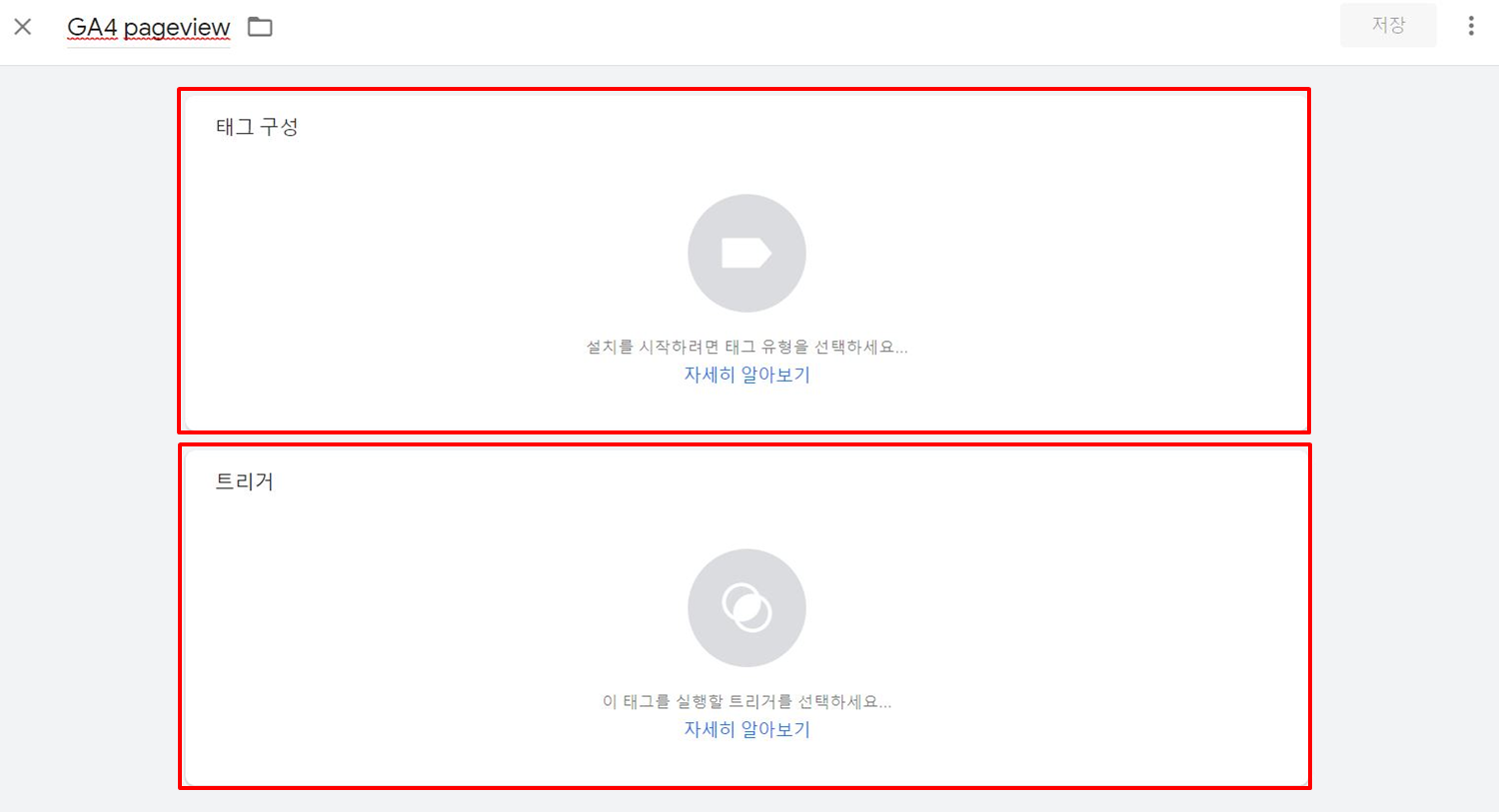
태그 명을 "GA4 pageview"로 입력한 후 아래의 각 영역을 클릭하여 다음과 같이 선택합니다.
- 태그 유형 : [Google 애널리틱스: GA4 구성]
- 트리거 : [All Pages]

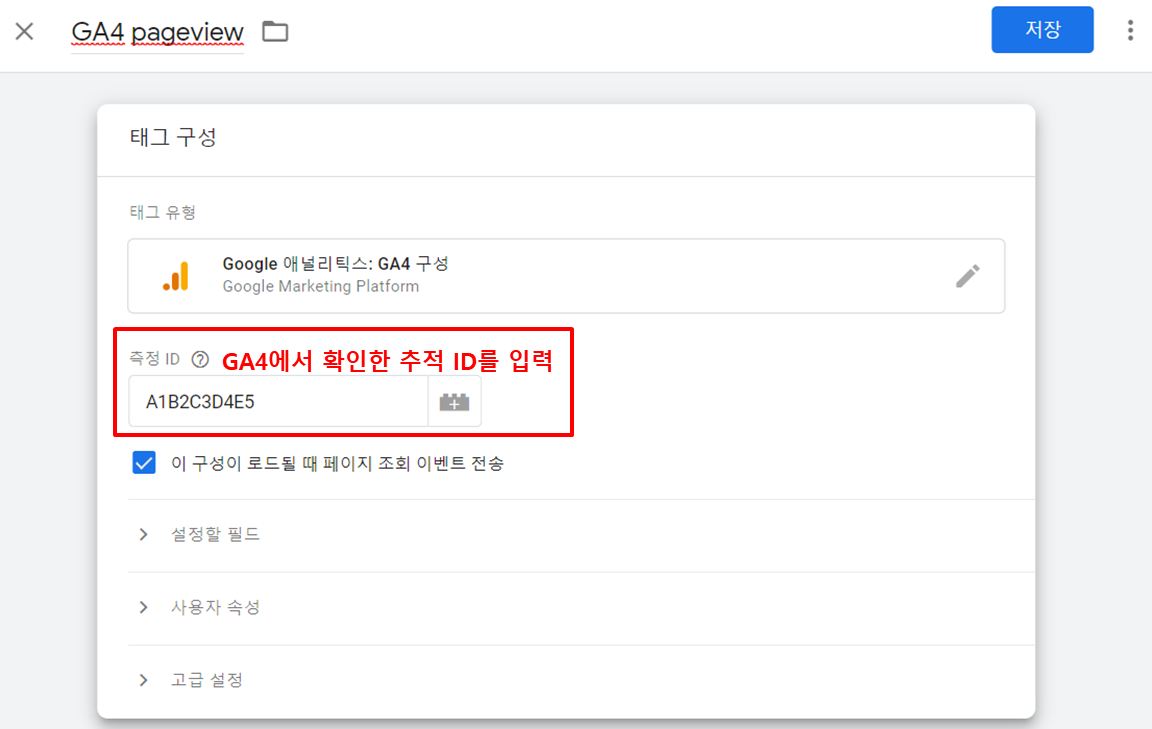
태그 정보에 구글 애널리틱스 4의 웹 스트림에서 확인한 [측정 ID]를 입력합니다.

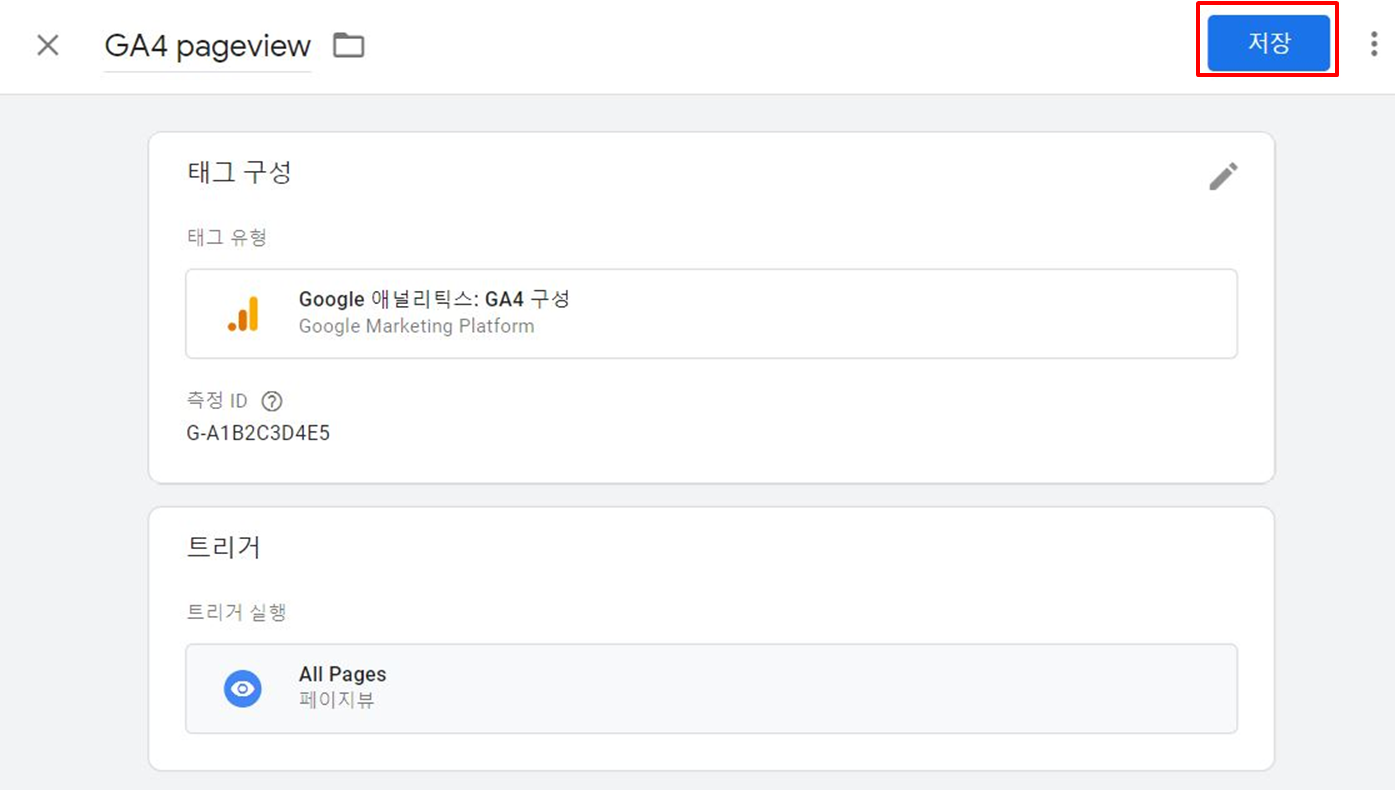
태그를 아래와 같이 설정했다면 우측 상단에서 [저장] 버튼을 클릭합니다.

변경사항 제출(사이트 반영)
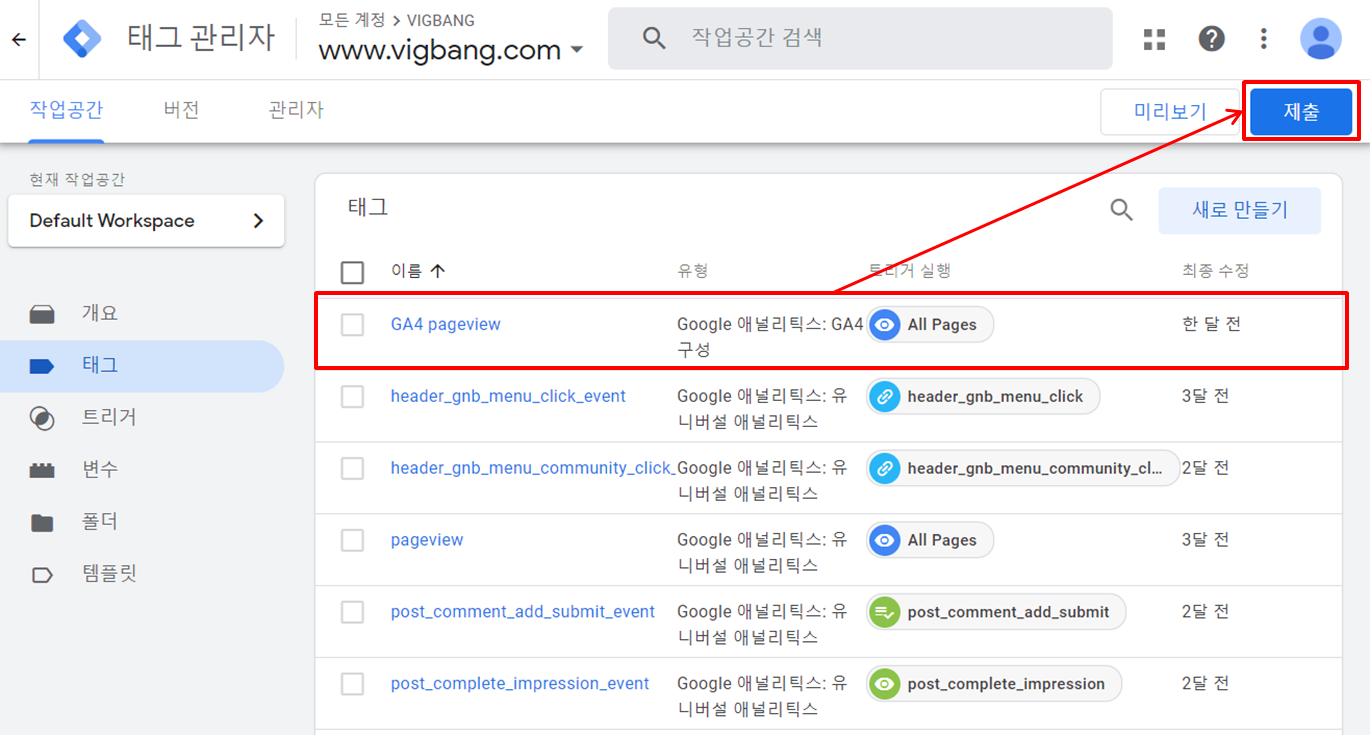
태그 목록에 GA4 pageview 태그가 추가된 것을 확인할 수 있으며, 이를 사이트에 적용하기 위해 우측 상단의 [제출] 버튼을 클릭합니다.

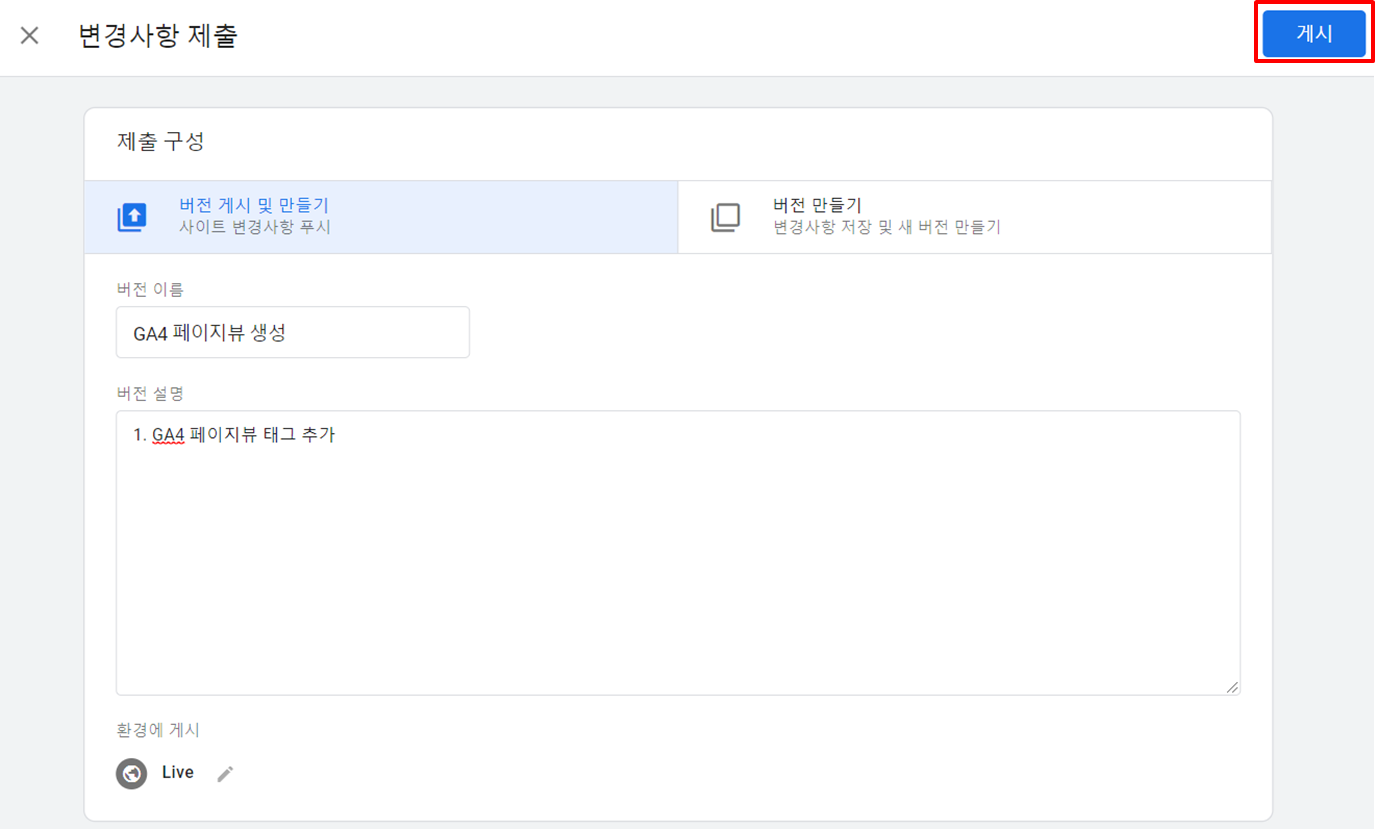
마지막으로 변경사항에 대한 내용를 입력한 후 [게시] 버튼을 클릭합니다.

데이터 수집 확인
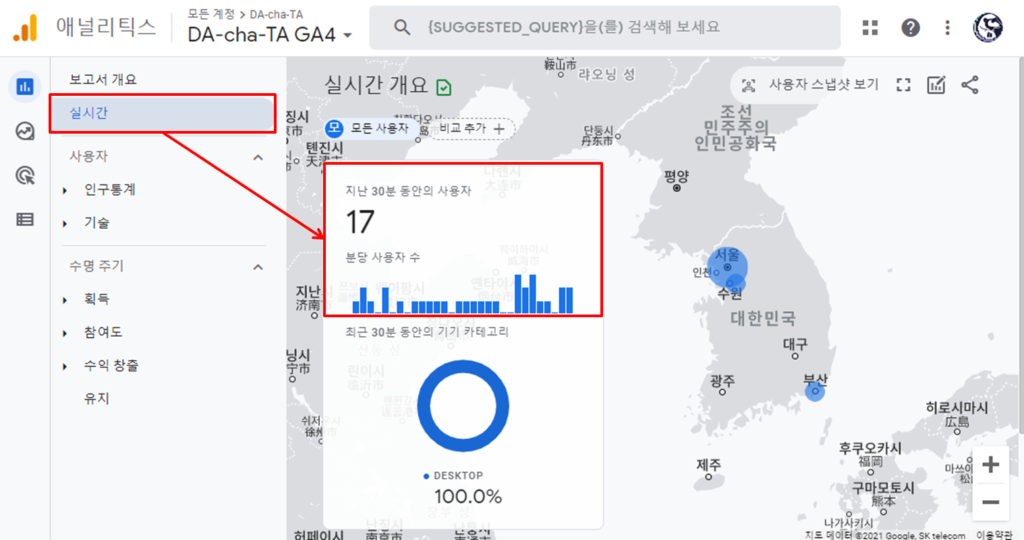
작업한 내용이 정상적으로 반영되면 구글 애널리틱스4의 [실시간] 보고서에서 아래와 같이 데이터가 수집되는 것을 확인할 수 있습니다.

다음 강의에서는 구글 애널리틱스 4의 기본 환경 설정에 대해 알아보겠습니다.
자주 묻는 질문
GA4 속성을 추가/연결하더라도 기존 속성은 그대로 유지됩니다. 기존 속성과는 별개로 GA4 속성에 데이터를 추가로 수집하는 것으로 이해하시면 됩니다.
'Google 애널리틱스: GA4 구성'이 사이트에 GA4를 설치하고 페이지 뷰와 같은 웹 스트림에서 설정한 기본 상호작용을 자동으로 측정하는 용도라면, 'Google 애널리틱스: GA4 이벤트'는 사용자가 맞춤 정의한 이벤트를 측정하기 위해 사용하는 태그입니다.
맞춤 이벤트를 수집하는 방법은 이후 강의에서 다룹니다.
이 강의는 웹 사이트에 GA4를 설치하는 것을 전제로 하며, APP 환경에 대한 내용은 다루질 않습니다.
APP 데이터는 기본적으로 GA4 속성에서 [Android 앱], [IOS 앱] 스트림을 추가하고, 앱에 Firebase SDK를 설치하는 방식으로 수집합니다.
APP을 위한 Google Tag Manager 컨테이너도 존재하지만 일반적으로는 사용하지 않는 추세입니다. APP용 Google Tag Manager는 활용성이 웹에 비해 다소 떨어집니다. (요소 지정 태깅이 불가능)









GA4를 다루는 책이나 강의 등이 없었는데 가뭄에 단비같은 글(강의)입니다 감사합니다.
@John
감사합니다!
최대한 좋은 내용으로 채우겠습니다!
감사합니다. 태그관리자를 쓰는 이유는 무엇인가요??
측정ID를 웹 페이지 내 HTML 형식으로 삽입해야 측정이 되는 것 아닌가요??
@RON
말씀하신 "측정ID를 웹 페이지 내 HTML 형식으로 삽입"이 태그 관리자를 통해서 이뤄진다고 이해하시면 됩니다. 실제로 태그 관리자에 작업한 내용은 코드 형태로 변환되어 페이지에 삽입됩니다.
태그 관리자를 사용하는 대표적인 이유는 아래와 같습니다.
GA4의 기본 이벤트만 수집하길 원하실 경우에는 기본 코드만 삽입하면 되므로 태그 관리자를 사용하는 것에 대한 장점은 없으나, 사이트 방문자의 행동을 정밀하게 추적하고 분석하기 위해서는 다양한 상호작용에 대한 추적 코드를 페이지에 추가해야 하므로 이를 위해 태그 관리자를 사용하는 것을 권장 드립니다.
@RON
이 외에도 일반적으로 개발 리소스가 여유있는 조직이라면 개발 요청을 통해서 직접 코드를 추가할 수 있지만, 실제로는 여유가 없는 경우가 많습니다. 따라서, 데이터를 수집하기 위해 추적 코드를 추가하는 과정에서 많은 난항을 겪게되는데요. ( 개발자 커뮤니케이션, 작업 기간, 코드 수정 요청 등등 )
태그 관리자를 활용할 줄 안다면(+기초적인 개발 지식), 개발자의 도움없이도 데이터를 수집할 수 있게되므로 원하는 시점에 원하는 데이터들을 쉽고 자유롭게 수집할 수 있습니다.
아래는 태그 관리자의 활용과 관련된 포스트입니다. GA4에 대한 내용은 아니지만 참고해보세요!
– https://dachata.com/universial-analytics/post/google-analytics-click-event-tagging/
– https://dachata.com/universial-analytics/post/google-analytics-scroll-tagging/
– https://dachata.com/universial-analytics/post/google-analytics-impression-tagging/
안녕하세요?
다름이 아니라 위의 방법처럼 구글 태그를 이용해 GA4설치까지 했는데..
실시간 보고서에 사용자 반영이 안되더라구요 ㅠ
반영에 시간이 오래 걸리나요?
@김한솔
안녕하세요, 태그매니저에 작업한 내용이 사이트에 반영되기까지 시간이 다소 걸릴 수 있습니다. 사이트에 반영이 되면 GA4의 실시간 보고서에 늦어도 1분 안에는 데이터가 조회되어야 정상입니다.
추가적으로, 크롬 브라우저를 사용하신다면 구글 태그매니저를 게시하시고 F12를 눌러 개발자 도구를 실행시키신 다음, 브라우저 좌측 상단의 새로 고침 버튼을 우클릭한 다음 [캐시 비우기 및 강력 새로고침] 버튼을 클릭해보세요.
태그매니저의 작업 내용이 문제가 없다면 위 작업을 통해 사이트에 GA4를 바로 적용시킬 수 있습니다.
실시간 보고서에 사용자 반영이 안되는 현상을 겪고 있습니다.
태그매니저로 작업하여 게시한 내용이 티스토리 등 개인 사이트에 반영이 되는데 시간이 대략 얼마나 소요되나요?
최대 48시간까지 걸릴 수 있나요?
안녕하세요, Stephen님!
실시간 보고서는 늦어도 1분안에는 데이터가 조회되는데요. 태그매니저에서 게시한 내용이 바로 조회가 안된다면, 브라우저 캐시가 원인일 수 있습니다.
이때는 브라우저(크롬 기준)의 개발자 도구(F12)를 실행시킨 상태에서 [새로고침] 아이콘을 마우스 우클릭합니다. 그 다음 [캐시 비우기 및 강력 새로고침]을 해보세요.
해당 방식을 했을 때도 데이터가 수집이 안된다면, 이는 추적 코드를 잘못 설정하셨을 가능성이 매우 높습니다. 이때는 설정 상에 문제가 없는지 점검해보시는 것을 추천드려요 🙂
무슨 말인지 잘 모르겠습니다.
구글 애널리틱스를 사용하는데 갑자기 태그 관리자?가 등장해서 양쪽을 왔다갔다 하면서 뭘 입력하라는데, 이 둘의 관계가 뭔지, 이벤트같은걸 만드는데 왜 태그 관리자에 가서 뭘 만들고 다시 애널리틱스에서 또 뭘 설정해주는지…
양쪽이 합을 맞추는 맥락이 있는듯한데, 이런 부분을 설명해주는 글이 별로 없습니다.
그냥 이렇게 해라, 이거 넣어라, 이거 클릭해라, 뭔지는 모르지만 그냥 하라니까 하는 식이니 응용을 못합니다.
안녕하세요, 뭐가뭔지님!
태그 매니저에 대한 설명도 본문에 추가해야겠네요!
구글 애널리틱스는 아시다시피 웹, 앱 등 다양한 기기에서 이용자의 유입 경로, 행동 등을 분석하기 위한 애널리틱스 도구입니다.
태그 매니저는 구글 애널리틱스에 데이터 수집을 용이하게 해주는 도구로, 웹 사이트에 기본 설치만 하고나면 별도의 웹 사이트 코드 수정 없이 태그매니저 화면 내에서 데이터를 수집할 수 있게 됩니다. 태그 매니저를 활용하면 GA 뿐만 아니라 Facebook, Google Ads와 같은 광고 플랫폼에도 간단한 설정만으로도 데이터를 전송할 수 있기 때문에 현업에서 자주 활용되고 있습니다.
추가적으로 아래 강의의 앞부분(1~2강)을 참고하시면 태그매니저를 이해하시는데 더 도움이 될 것 같습니다.
– https://dachata.com/class/google-tag-manager/
좋은 의견 주셔서 감사드립니다 🙂
안녕하세요! 강사님!
해당글을 읽어보다가 궁금한 점이 있어서 문의 드립니다.
'기존 태그 사용' 이라는 것은 계정을 새롭게 생성할 때만 보이는 메뉴일까요? 기존에 생성해 놓은 계정에서 해당 메뉴를 찾아보려고 했는데 보이지를 않아서요.
또한 해당 기능을 사용하면 ua에서 수집된 데이터가 ga4로 데이터가 이동 될 수 있다는 것인지도 궁금합니다.
안녕하세요, 쥬르댕님!
GA4 설정 어시스턴트에 해당 메뉴가 안보인다면 이미 GA4와 속성이 연결되어 있을 수 있습니다.
이 경우에는 GA4 속성의 [데이터 스트림] 메뉴에서 아래의 순서로 해당 기능을 설정할 수 있습니다.
기존 태그 사용은 이름 그대로 데이터 수집에 기존에 사용 중인 태그(gtag)를 사용한다는 의미일뿐, 속성에 수집된 데이터 이동과는 무관합니다. 그리고 GA4로의 데이터 이동에 대한 기능은 따로 제공되고 있지 않습니다. 🙂
안녕하세요!
우선 질높은 강의 제공 감사합니다ㅠㅠ 정말 단비 같은 강의에요!!
말씀 주신 방법으로 GTM을 통해 GA4를 운용하려고 하는데요,
이미 홈페이지에 Ads태그와 Analytics태그가 하드태킹(개발자를 통한 코드 삽입) 되어있다면 두 태그(스크립트)를 모두 제거하고 GTM 스크립트를 삽입하면 될까요?(중복 체킹 이슈 방지)
아울러 상기 말씀드린 방법으로 진행하게 되면, 현재 Ads와 Analytics에서 수집중인 데이터가 끊기게 될텐데요!
GTM 설치 후 Analytics는 GTM에 GA4 태그 추가하신 것처럼 진행하면 데이터 수집이 정상적으로 다시 이루어질까요? 추가적으로 기존 Ads에서 수집중이던 데이터를 GTM을 통해서 재연동 시키려면(스크립트 삭제로 인해 연결이 끊기기 때문) 어떻게 해야될까요..?
안녕하세요, 선우님!
먼저, GTM을 사용하실 예정이라면, 홈페이지의 태그들을 삭제하시고 GTM으로만 추적하시는 것이 가장 이상적입니다.
다만, GTM에 적응하고 제대로 사용하기 위해서는 서비스를 공부하고 적응하는 시간이 필요하기 때문에, 내부 개발자분들이 추적 코드 작업을 적극적으로 지원해주시는 상황이라면, 기존 방식대로 사이트 내에 하드태깅하는 방법으로 셋팅하시는 것을 더 권장드리기도 합니다. ( GTM이 익숙해지면 정말 편하고 강력한데..! 진입장벽이 살짝 있습니다 )
———————
Ads와 Analytics 태그를 사이트에서 제거하게 된다면, GTM 안에 동일한 설정 작업을 해주셔야 하는데요. 아무래도 "하드태깅한 내용이 제거된 시점"과 "GTM에 작업한 내용이 사이트에 반영"되는 시점 사이에는 데이터 수집에 공백이 발생할 수 있습니다.
물론, GTM 설정만 제대로 된다면 데이터 수집은 정상적으로 다시 이뤄지지만! 사이트 내부의 코드 설정을 GTM에 동일하게 설정하는 것이 간단하진 않기 때문에, GTM을 처음 사용하신다면 100% 동일하게 셋팅이 되지 않을 가능성이 높습니다.
———————
GTM에서는 Google Ads와 관련된 아래 두 가지 태그 유형을 제공해주는데요!
상황에 맞는 유형을 선택하셔서 기존에 사용하던 전환 ID, 전환 라벨 값들을 동일하게 설정해주셔야 합니다.
Google 애널리틱스: GA4 구성이 없네요.Google 애널리틱스: GA4 이벤트가 존재하고, 잘 모르겠지만, 이거라도 선택하게 되면 '이벤트 이름' 필수 선택인데요. 무엇을 선택해야 할까요?
안녕하세요, hong님
GTM이 업데이트되면서 GA4 구성 태그는 현재 사라진 상태입니다.
이제는 구글 태그(Google Tag)라는 유형을 사용하시면 됩니다 🙂
GA4 위 순서대로 계정, 속성 생성 > 데이터 스트림 웹 생성 > 구글 태그 구성, 트리거 생성 완료
여기서 GA4 픽셀을 심어서 동작하게 하려면
구글 애널리틱스 > 데이터 수집 및 수정 > 데이터 스트림 > 생성한 웹 스트림 세부정보 > 하단에 있는 태그 안내 보기 > 직접 설치에서 코드 붙여 넣으면 되는 건가요??
태그 픽셀만 심으면 GA4에서 감지가 되는건지 궁금합니다
본문에서 언급한 구글 태그매니저 설정만 진행하시면 됩니다. (태그매니저를 통해 픽셀을 설치하는 원리)
혹시, 본문 하단에 나온 실시간 보고서 예시처럼 데이터가 조회되지 않으신가요?
태그 안내 보기 부분은 사이트 내에 코드를 사용하여 직접 설치하는게 아니라면 굳이 확인하실 필요는 없습니다.
태그 안내 보기 코드로 개발자한테 코드 요청해서 심었습니다
아아 이해했습니다. 본문에서 언급한 바와 같이 구글 태그매니저 픽셀만 사이트에 심어 놓으면 GA4가 작동하는 원리군요. 답변 빠르게 해주셔서 도움 정말 많이 되고 있습니다 감사합니다^^