스크롤 이벤트 태깅
이번 강의에서는 구글 태그매니저를 활용하여 스크롤 이벤트를 추적하는 방식에 대해 알아보겠습니다.
스크롤 이벤트를 추적하면 페이지에서 스크롤이 어디까지 내려가는지를 정량적으로 파악할 수 있습니다. 이를 활용하여 콘텐츠의 완독률을 계산하거나 페이지 구성요소의 배치 위치를 정하는데 참고할 수 있습니다.
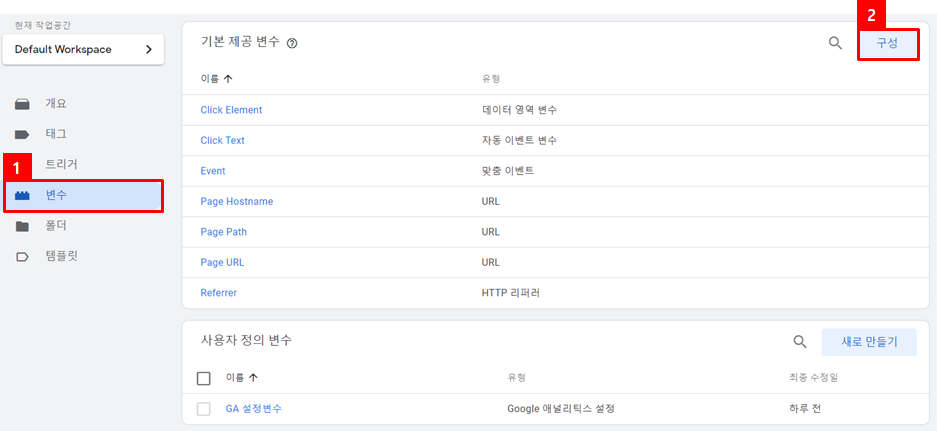
기본 변수 추가
페이지의 스크롤 정보를 가져오기 위해 구글 태그매니저에서 기본 제공 변수를 추가합니다.

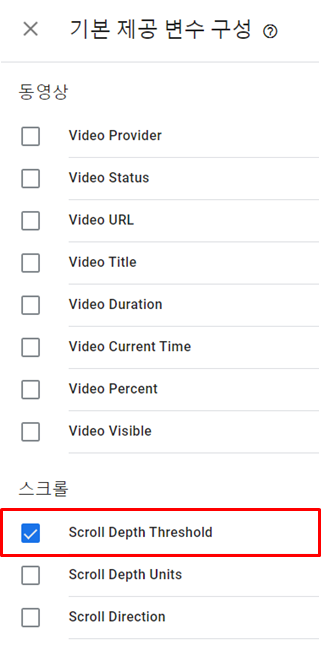
스크롤 이벤트에 필요한 변수는 3가지가 존재하며, 각 변수에 대한 설명은 다음과 같습니다.
- Scroll Depth Threshold : 트리거 생성 시 정의한 25, 50, 75, 100(%) 등과 같은 페이지 길이를 기준으로 한 스크롤을 내린 비율 값이 입력됩니다.
- Scroll Depth Units : 스크롤을 감지에 정의한 percent, pixel과 같은 기준 값이 입력됩니다.
- Scroll Direction : 스크롤 방향으로 vertical, horizontal 값이 입력됩니다.
이벤트 태깅에 필요한 변수는 [Scroll Depth Threshold]이므로 해당 변수만 추가합니다.

스크롤 트리거 생성
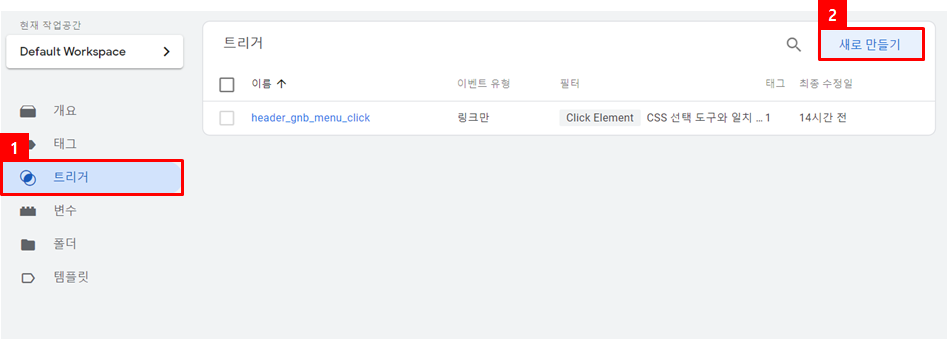
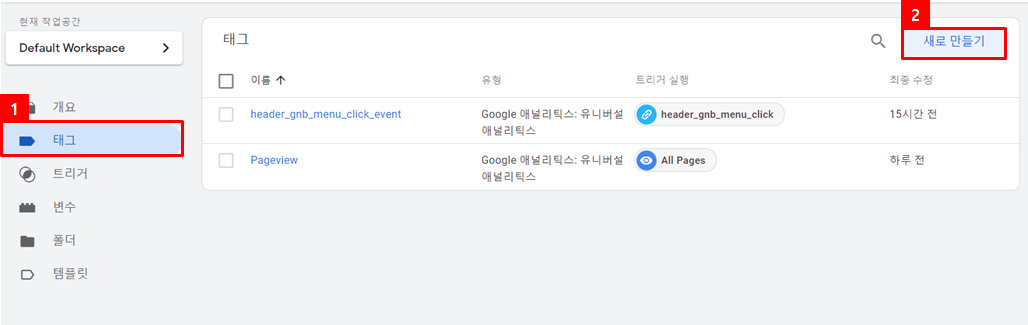
스크롤 이벤트를 감지할 트리거를 생성하기 위해 [트리거] 메뉴에서 [새로 만들기]를 클릭합니다.

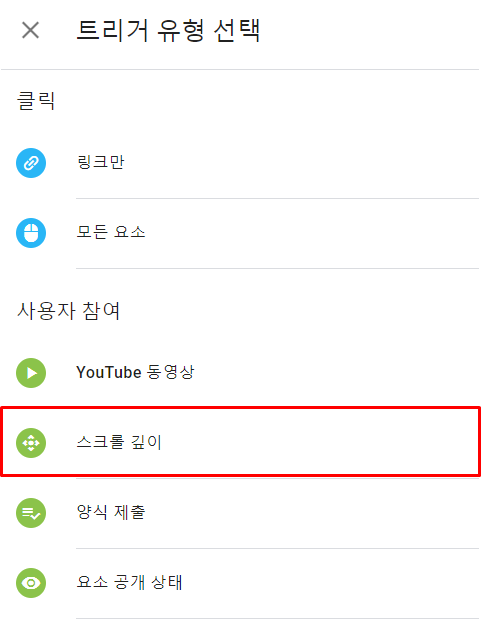
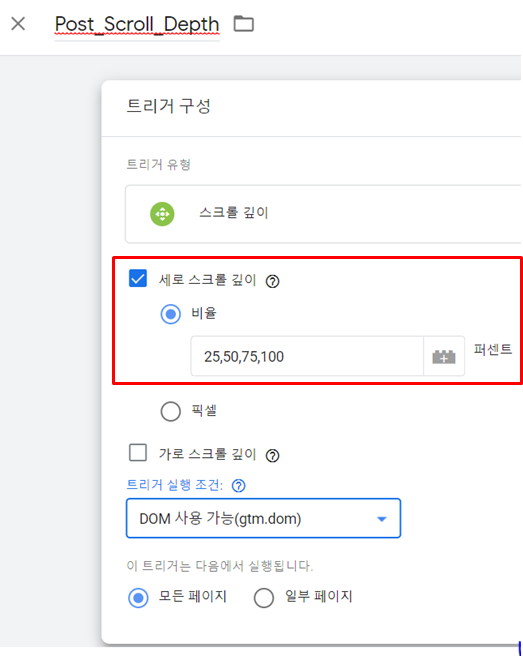
트리거 유형은 [스크롤 깊이]로 선택합니다.

[세로 스크롤 깊이] 와 [비율]을 선택한 후 [25,50,75,100]을 입력합니다.
전체 페이지 길이에서 스크롤을 25%, 50%, 75%, 100% 내릴 때마다 이벤트를 수집합니다.
보다 세부적으로 데이터를 수집하기를 원한다면 1~100 사이의 값을 더 추가할 수 있습니다.

트리거 실행 조건에 대한 기준은 3가지가 있습니다. 조건으로 설정한 시점에 트리거가 실행되면서 전체 페이지 길이를 최초 1회 계산합니다.
간혹, 페이지 내에 컨텐츠가 늦게 생성되는 페이지의 경우에는 스크롤 길이가 제대로 계산이 되지 않을 수 있습니다. 이 경우에는 아래 실행 조건을 변경하면서 스크롤 트리거 발동 시점을 늦추는 것을 권장드립니다.
- 트리거 실행 속도(가장 빠른 순) : 컨테이너 로드(gtm.js) -> DOM 사용 가능(gtm.dom) -> 창 로드(gtm.load)
트리거에 페이지 조건 추가
위에서 작업한 내용으로 트리거를 생성할 경우, 모든 페이지에서 스크롤 이벤트를 수집하게 됩니다.
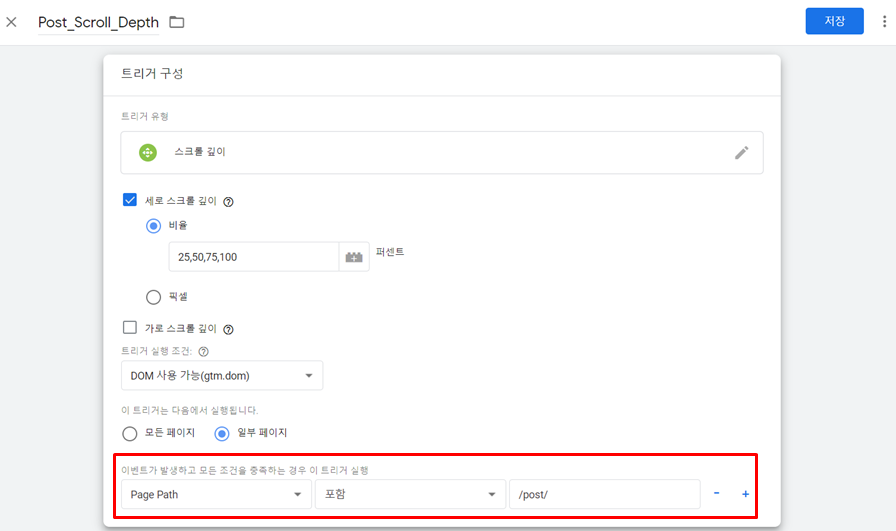
이번 강의에서는 게시글에서만 스크롤 이벤트를 수집할 것이므로 페이지에 대한 조건을 아래와 같이 추가하도록 하겠습니다. 사이트 별로 URL 구조는 제각각이지만 DA-cha-TA의 게시글 URL에는 아래와 같이 /post/라는 단어가 포함되어있습니다.
https://dachata.com/universial-analytics/post/google-analytics-scroll-tagging
이 패턴을 이용해서 아래와 같이 URL 조건을 추가하는 것이 가능합니다.

Trigger 조건은 "포함" 뿐만 아니라 정규식, 시작, 일치 등 다양한 방식으로 설정할 수 있습니다.
스크롤 태그 생성
페이지 조건 설정 후 트리거를 생성했으면, 이제 구글 애널리틱스로 데이터를 전송하는 태그를 생성합니다.

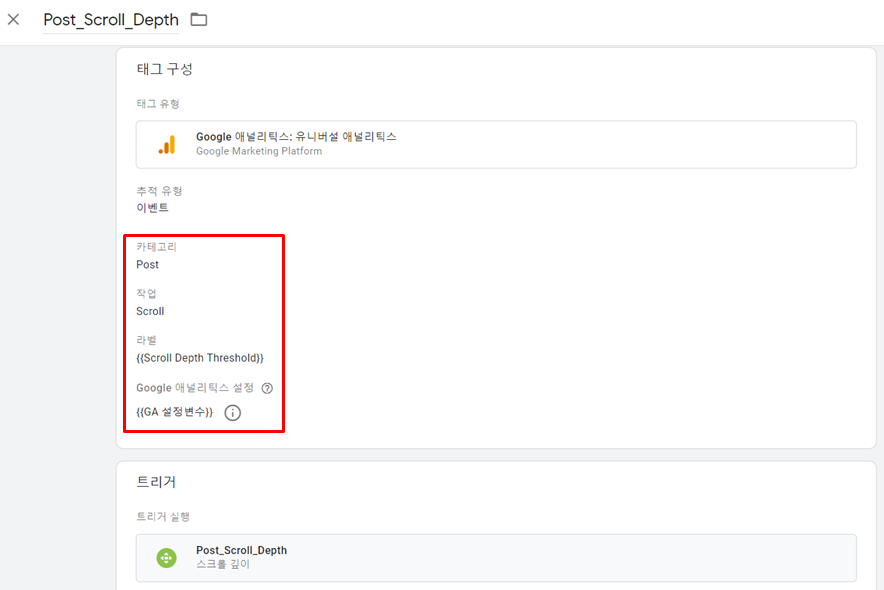
태그 생성창에서 아래의 순서로 태그를 생성합니다.
- 태그 유형 선택 : Google 애널리틱스 유니버셜 애널리틱스
- 추적 유형 변경 : 이벤트
- 카테고리, 작업, 라벨 입력 : 라벨의 경우에는 스크롤 비율을 가져오는 변수인 Scroll Depth Threshold를 추가합니다.
- Google 애널리틱스 설정 변수 지정
- 스크롤 트리거 지정
- 태그명 입력 후 저장

태그가 생성되었다면 변경된 내용을 [제출]합니다.

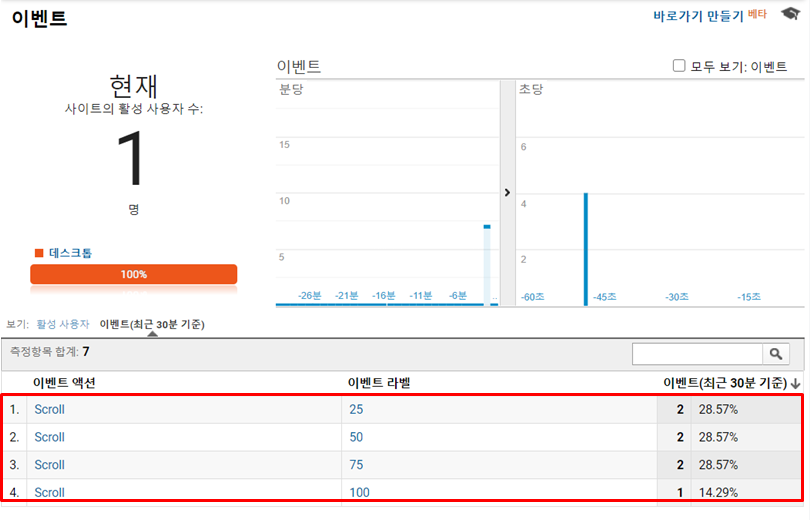
구글 애널리틱스의 [실시간] -> [이벤트] 보고서에서 스크롤을 내릴때 데이터가 수집되는 것을 확인할 수 있습니다.

다음 강의에서는 요소 공개 이벤트 데이터를 수집하는 방법에 대해 다루겠습니다.
자주 묻는 질문
구글 태그매니저의 [스크롤 깊이] 트리거는 [트리거 실행 조건]에 설정한 시점에 페이지의 전체길이를 최초 1회 계산합니다. 따라서, 해당 시점 이후에 페이지 길이가 변경이 되더라도 스크롤 깊이 트리거에서 사용하는 페이지 길이는 변경되지 않습니다.
사이트의 길이 변경이 많은 페이지에는 [스크롤 깊이] 트리거를 활용하는 것 보다는 각 영역에 대해 [요소 공개] 트리거를 활용한 이벤트 태깅을 진행하는 것도 좋은 대안이 될 수 있습니다.
[스크롤 깊이] 트리거는 무조건 낮은 비율이 먼저 발동됩니다. 보고있는 페이지의 스크롤을 내린 뒤, 이동한 다음 페이지에서 '뒤로가기'를 한다면 이전 페이지의 스크롤이 그대로 유지되어 있는 경우가 많습니다.
이때, 스크롤이 75%까지 내려온 상황이더라도 [스크롤 깊이] 트리거는 낮은 비율 순으로 25% -> 50% -> 75%와 같이 순차적으로 작동됩니다.









맨 아래 '자주 묻는 질문'의 '스크롤 깊이 트리거의 작동 원리는?'에서요 그렇다면 스크롤이 75% 내려온 상황에서는 25% -> 50% -> 75% 이렇게 본 것으로 기록되는 것인가요 아니면 애초에 75%에서 페이지를 마주했기 때문에 25%를 지나지 않았다고 여겨서 기록이 되지 않는 것인가요?
@John
전자가 맞습니다. 뒤로 가기 등으로 사용자가 페이지에서 바로 75% 지점의 내용을 본다면 아래와 같이 처리됩니다.
해당 지점의 스크롤 이벤트는 무조건 발생하되, 그보다 먼저 낮은 비율의 스크롤 이벤트를 발생시키게되어 있습니다. (이때는 25%, 50%를 이미 본것으로 간주합니다.)
답변 감사합니다! 쭉 공부중인데 자주 묻는 질문까지 내용이 매우 알차서 책으로 나오면 바로 구매할 것 같습니다.
ㅎㅎ 정주행 화이팅!
페이지별 스크롤%를 보려면 라벨에 {{Page Path}}를 넣고 값에 {{Scroll Depth Threshold}}를 넣으면 되나요?
@John
안녕하세요!
이벤트 라벨은 측정기준, 이벤트 값은 측정항목으로 수집됩니다. 두 개념에 대해서 간략히 설명드리자면 다음과 같습니다.
측정기준은 데이터를 나누는 기준으로 대표적으로 [페이지], [소스/매체] 등이 있구요! 주로 텍스트 데이터가 측정기준에 해당됩니다.
예를 들어 전체 사용자가 4명이라면, 아래와 같이 [소스]라는 측정 기준에 의해 사용자가 3, 1로 나눠집니다.
| 소스 | 사용자 |
| google | 3 |
| naver | 1 |
측정항목은 측정기준의 각각의 항목별로 집계되는 데이터로 보고서에는 주로 합산되거나 평균, 비율 등으로 계산되어 조회됩니다. 주로 숫자 형태의 데이터가 측정항목에 해당됩니다.
아래에서는 [사용자]라는 측정항목이 사용되었고, 측정기준의 각각의 항목에 맞춰 데이터가 집계(합산) 되었습니다.
| 소스 | 사용자 |
| google | 3 |
| naver | 1 |
결론적으로 측정 항목은 보고서에서 집계되기 때문에 말씀하신 대로 데이터를 수집하게 된다면 이벤트 값이 합산되어 보고서에서 조회됩니다.
[데이터 예시]
A페이지 25, 50, 75, 100 스크롤 이벤트
B페이지 25, 50, 75, 100 스크롤 이벤트 x 2
[보고서]
| 이벤트 액션 | 이벤트 라벨 | 이벤트 값 | 총 이벤트 수 |
| Scroll | page path A | 250 | 4 |
| Scroll | page path B | 500 | 8 |
스크롤 이벤트는 각각의 비율별로 얼만큼 봤는지를 파악하기 위한 용도로 수집하기 때문에 비율이 합산되면 스크롤 현황을 파악할 수 없게됩니다!
추가적으로 page Path의 경우에는 GA가 모든 Hit에 기본적으로 수집하고 있으므로 이벤트 라벨로 수집하기 보다는 [페이지]라는 측정기준을 활용하는 것을 권장드려요~
감사합니다 덕분에 잘 이해했습니다! GA4도 열심히 해봐야겠네요
요즘 GA4 포스팅을 하다보니 무의식적으로 GA4라고 작성했었네요.. 🙂
수정 : "GA가 모든 Hit에 기본적으로 Page 정보를 수집하고있으므로"
물론 GA4도 동일하게 모든 이벤트에 페이지 정보를 기본적으로 수집합니다!
GA4 에서 스크롤 깊이 추적하는것도 동일한 원리인가요?
안녕하세요, Data님!
GA4의 스크롤 깊이 추적 기능은 세로 기준으로 페이지의 90% 영역에 도달했을 때 발생됩니다.
기본적인 추적 원리는 GTM과 유사한 것으로 판단하지만 위 % 기준을 변경할 수 없고, 다른 % 기준도 추가할 수 없으므로 GTM에 비해서는 자유도가 떨어지는 편입니다.
저 혹시 페이지마다 길이가 다른데 어떤 기준으로 25,50,75,100을 나누는 건가요? 자동으로 시작과 끝이 0과 100으로 설정되는 건가요? 아니면 따로 페이지 길이를 계산하여 나누는건가요?
안녕하세요, Yebin Lee님!
질문답변 게시판에 작성해주신 질문에 회신드렸습니다!
– https://dachata.com/question/?uid=556&mod=document&pageid=1
좋은 하루 보내세요 🙂
GA4 에서 스크롤 뎁스 이벤트 세팅은 조금 다른 것 같아서요!
변수 -> 트리거 설정 완료 후, 태그에서 파라미터와 VALUES를 지정해야 하나요?
안녕하세요, jinwoo Park님
이해하신게 맞구요!
GA4는 스크롤 깊이 정보를 수집한 맞춤 측정기준(=매개변수)를 생성하시고,
GTM에 해당 매개변수 이름에 변수 값을 지정해서 데이터를 전송하시면 됩니다.