전자상거래 이벤트
구글 애널리틱스는 전자상거래 사이트에 특화된 데이터를 수집할 수 있는 기능을 제공합니다. 수집한 데이터를 통해서는 전자상거래 현황을 종합적으로 파악할 수 있는 보고서와 지표들을 사용할 수 있습니다.

참고. 이번 강의에서는 구글 태그매니저를 활용하여 GA4에 전자상거래 데이터를 수집하는 방법에 대해 다룹니다. gtag.js를 활용하는 방법은 해당 링크를 확인하세요.
전자상거래 이벤트 유형
GA4에는 이전 버전에 없던 찜하기, 장바구니 조회와 같은 새로운 이벤트가 추가되었습니다. 그리고, 결제 단계를 세분화하는 기능(Checkout_Step)이 없어지고 결제 및 배송 정보의 제출을 추적하는 이벤트로 대체되었습니다.
| 이벤트 명 | 설명 |
|---|---|
| view_item_list | 목록에서 상품이 노출될 때 |
| select_item | 목록에서 상품이 클릭될 때 |
| view_item | 상품 상세페이지가 조회될 때 |
| view_promotion | 프로모션 배너가 노출된 것을 추적 |
| select_promotion | 프로모션 배너가 클릭된 것을 추적 |
| add_to_cart | 상품이 장바구니에 추가된 것을 추적 |
| remove_from_cart | 상품이 장바구니에서 제거된 것을 추적 |
| begin_checkout | 결제 프로세스가 시작되는 것을 추적 |
| purchase | 결제가 완료된 것을 추적 |
| refund | 상품이 환불된 것을 추적 |
| add_to_wishlist | 위시리스트(찜하기)에 상품을 추가한 것을 추적 |
| add_payment_info | 결제 정보를 제출할 때 |
| add_shipping_info | 배송 정보를 제출할 때 |
| view_cart | 장바구니를 조회할 때 |
| generate_lead | 양식을 제출하거나 정보를 요청할 때 |
전자상거래 이벤트를 위한 코드 삽입
전자상거래 데이터를 수집하기 위해서는 구글 애널리틱스에서 정의한 이벤트와 매개변수 이름에 맞춰 전자상거래 이벤트를 수집해야합니다. 이는 구글 애널리틱스에서 가장 공수가 많이드는 개발 작업입니다.
구글 태그매니저는 전자상거래 이벤트를 수집하기 위해 이전 강의에서 배운 dataLayer를 사용합니다.

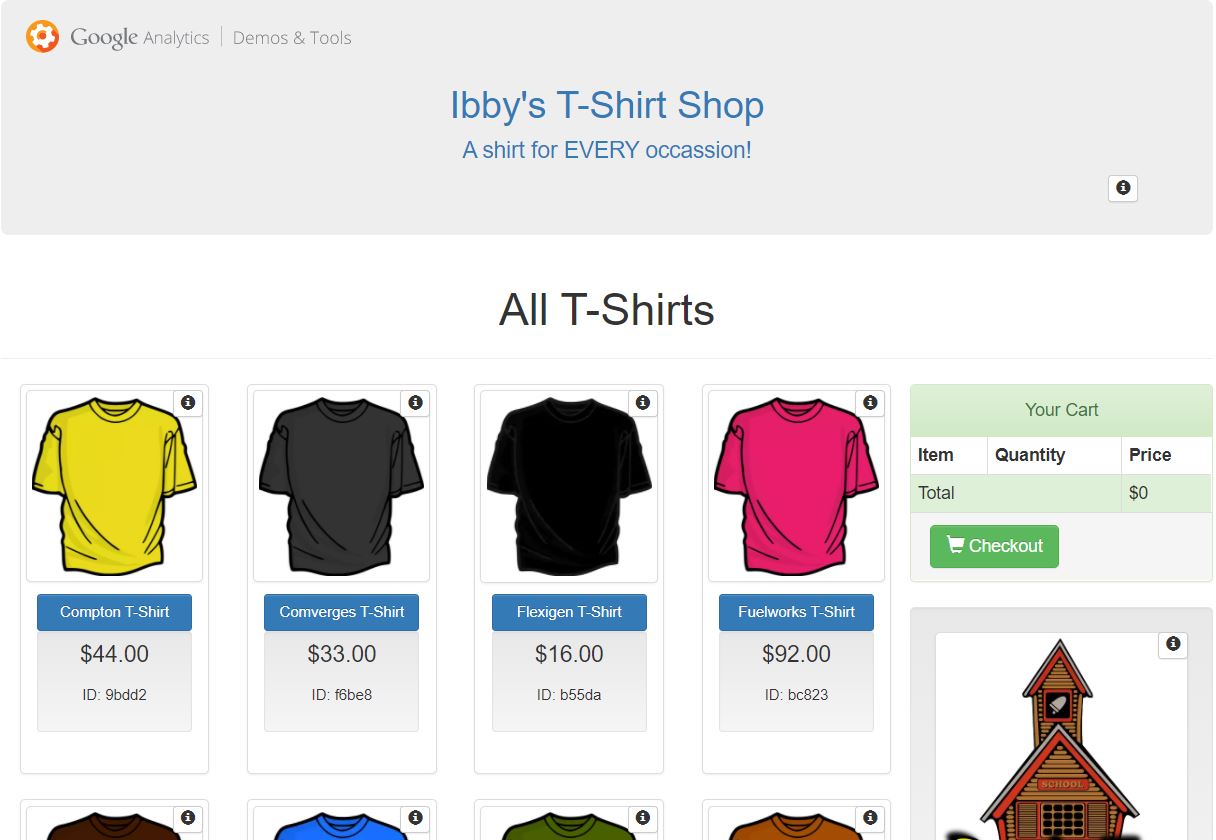
코드 작업에 대한 이해를 돕기위해 구글의 전자상거래 예시 사이트를 참고하겠습니다.

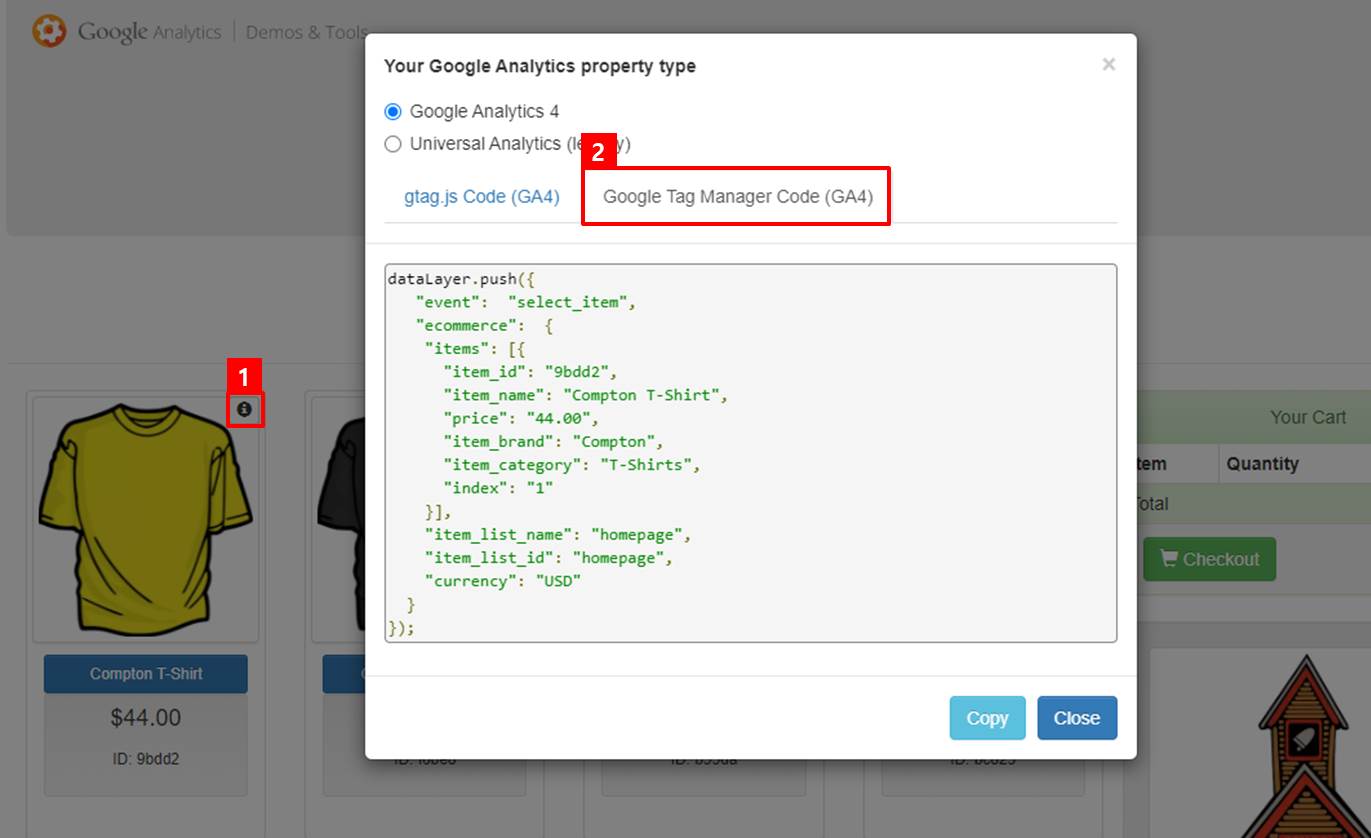
이 사이트에는 전자상거래 기능이 구현되어 있으며, 각 영역에 있는 ( i ) 버튼을 클릭하여 전자상거래 이벤트를 위한 코드를 확인할 수 있습니다.
이는 아래 좌측의 노란색 티셔츠 제품을 클릭(select_item)했을 때 실행할 코드에 대한 예시입니다.

이렇게 개발을 통해 사이트에서 전자상거래 이벤트가 발생할 때마다 dataLayer에 전자상거래 정보를 추가하는 코드가 실행되어야 합니다.
dataLayer에 추가되는 "event", "ecommerce" 등 변수은 예시 코드와 일치해야하며, 입력되는 값은 실제 상품, 프로모션에 대한 내용이 입력되어야합니다.
참고. 전자상거래 유형별 코드는 이 링크를 참고하세요.
구글 태그매니저 설정하기
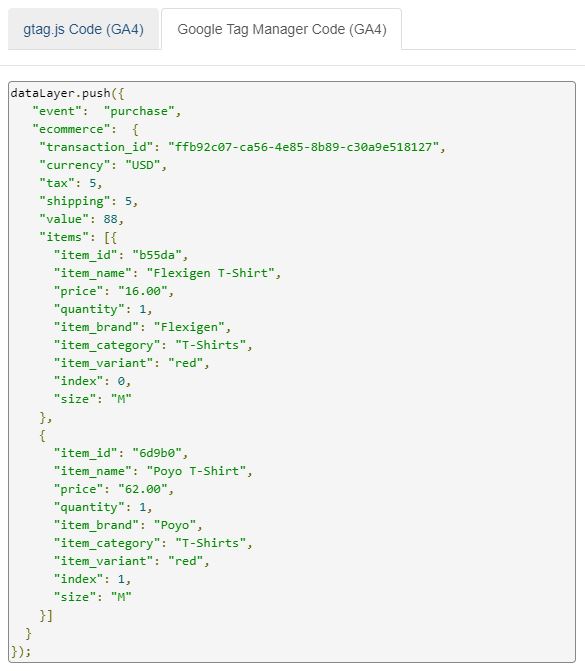
개발 작업으로 결제가 완료되면 아래의 코드가 실행된다는 것을 가정하여 태그매니저를 설정하겠습니다. 예시로 사용할 전자상거래 이벤트 유형은 Purchase입니다.

1. 변수 생성하기
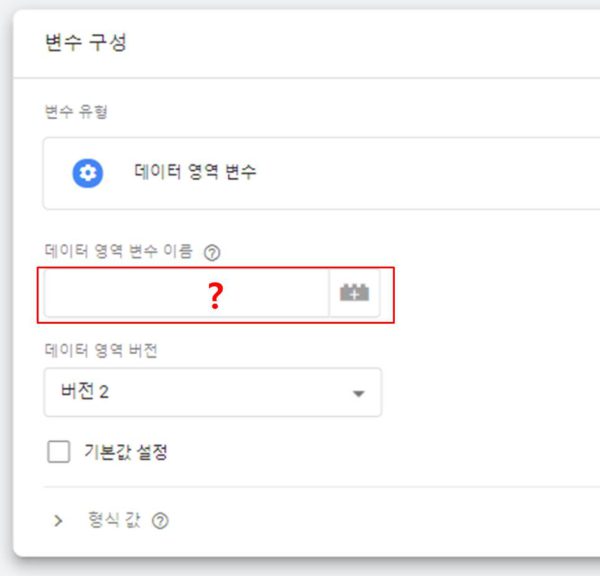
dataLayer에 입력된 값을 가져오기 위해서는 구글 태그매니저에서 변수를 [데이터 영역 변수] 유형으로 생성해야합니다.
여기서 하나 고려해야할 것은 이전에 dataLayer에 추가한 것과는 다른 형태의 입력 값들이 존재한다는 것입니다. 이 값들은 계층 구조의 형태를 띠고있으므로 구글 태그매니저의 [데이터 영역 변수 이름]에 들어가는 값도 달라지게 됩니다.

아래는 dataLayer의 입력값 별로 데이터 영역 변수를 매칭시킨 표입니다. 구글 태그매니저에서는 아래 항목에 대한 변수를 각각 생성해야합니다.
참고. GA3의 [향상된 전자상거래] – [데이터 영역 사용] 기능을 GA4 태그에서는 지원하지 않아 각각의 변수를 생성해야합니다.
| dataLayer 변수 이름 | 데이터 영역 변수 이름 |
|---|---|
| transaction_id | ecommerce.transaction_id |
| currency | ecommerce.currency |
| tax | ecommerce.tax |
| shipping | ecommerce.shipping |
| value | ecommerce.value |
| items | ecommerce.items |
표에 나온대로 dataLayer에 입력된 값이 계층구조의 형태를 띠는 경우 "."로 표현해서 데이터 영역 변수에 입력해야합니다.
items의 경우에는 하위에 더 많은 값들이 있지만 구글 태그매니저에서 자동으로 하위 값들을 처리해주므로 items까지만 입력합니다.
아래는 각각의 변수를 생성한 화면입니다.

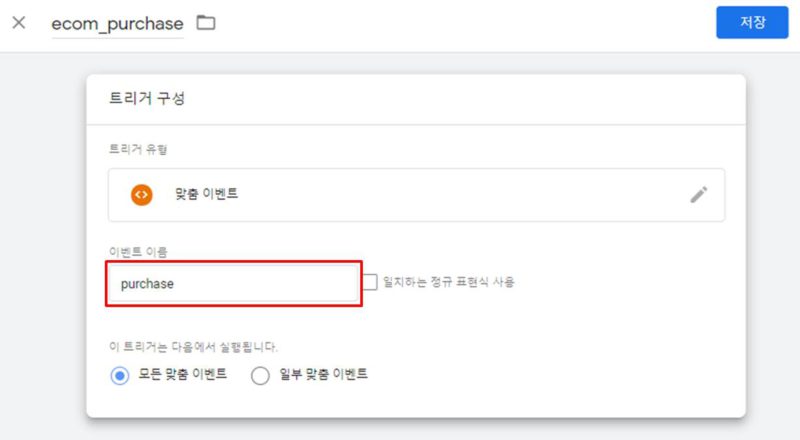
2. 트리거 생성하기
dataLayer에 'event'라는 값이 추가될 경우, 이를 활용해서 트리거를 실행할 수 있습니다.

트리거의 유형은 [맞춤 이벤트]로 설정하며 이벤트 이름은 dataLayer의 event 변수에 입력된 값을 사용합니다.

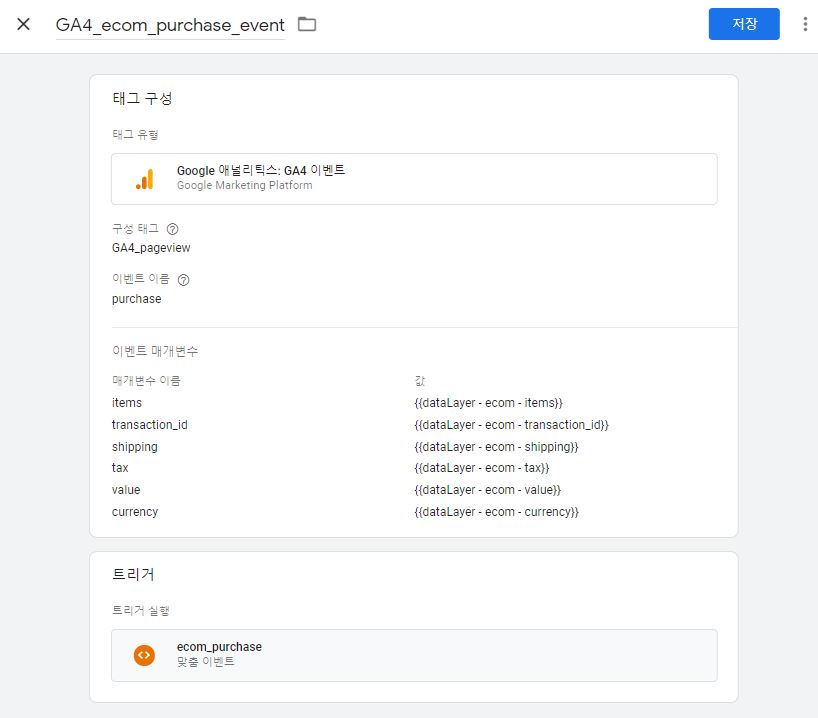
3. 태그 생성하기
유형이 [Google 애널리틱스: GA4 이벤트]인 태그를 생성합니다. 앞서 만든 트리거를 지정하고 이벤트 이름 및 매개변수를 아래 이미지를 참고하여 설정합니다.
이때, 입력되는 이벤트와 매개변수 이름은 반드시 GA4에서 정의한 명칭을 사용해야합니다.

다른 유형의 전자상거래 이벤트도 이 방식으로 동일하게 수집할 수 있습니다. 변수는 여러 이벤트에 동일하게 적용되므로 기존에 없는 것만 추가합니다.
다음 강의에서는 구글 애널리틱스 4와 Search Console을 연결하는 방법에 대해 알아보겠습니다.
자주 묻는 질문
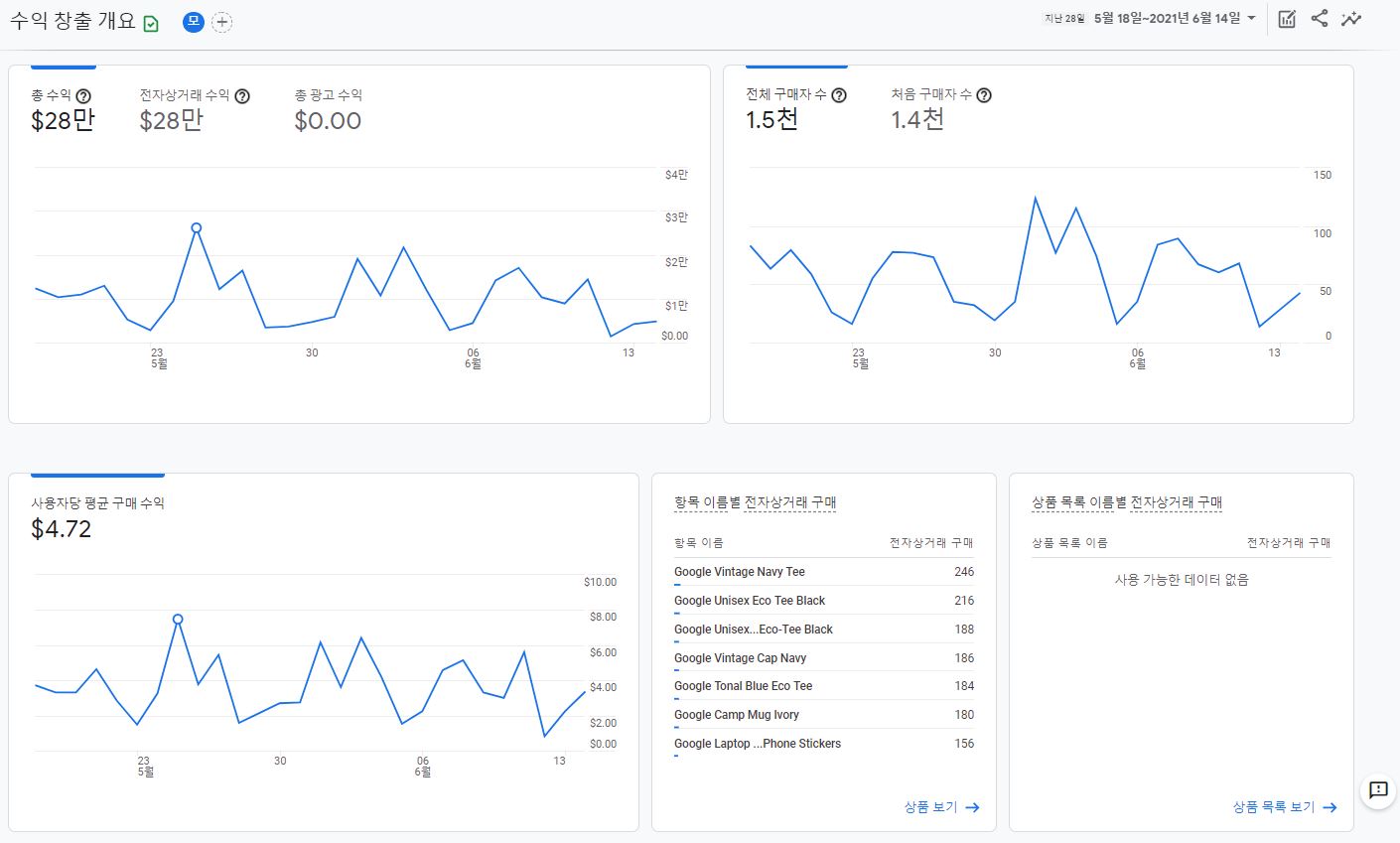
구글에서는 자체 전자상거래 사이트에 대한 데모 계정을 공유하고 있습니다. 이 계정의 GA4 속성에는 전자상거래 데이터를 수집하고 있으므로, 이 속성을 통해서 전자상거래 데이터들이 어떻게 조회되고 활용되는지 확인할 수 있습니다.
전자상거래 이벤트와 매개변수는 사이트의 상황에 맞춰 선택적으로 수집하면 됩니다.
대부분의 전자상거래 사이트의 경우, 아래의 이벤트는 필수적으로 수집하는 추세입니다.
– view_item
– add_to_cart
– remove_from_cart
– begin_checkout
– purchase









세팅이 제대로 되어있지 않아 처음부터 시작해야해서 캄캄했는데 정말 큰 도움이 되었습니다. 아직 몇번 더 읽어봐야 할 거 같지만 우수한 자료 공유해주셔서 정말 감사드립니다.
@윤희상
도움이 되셨다니 다행이네요! 성공적으로 셋팅하시길!!
안녕하세요! 전자상거래 관련하여 질문이 있습니다.
설명해주신 대로 GTM에 전자상거래 설정 및 이벤트 매개변수를 모두 추가하였으며, 해당 값도 datalayer을 활용하여 제대로 넣어두었습니다.
다만 GA4 메뉴에서 해당 매개변수를 조회하는 방법을 모르겠습니다. 이벤트 매개변수를 조회하려면 어떻게 해야 되나요?
그리고 수익창출 > 수익창출개요에 들어가면 항목/상품목록/프로모션/제품ID 등 모든 값이 빈값으로 나옵니다. UA의 경우는 제품ID, 상품명 모두 정상적으로 조회되었으나 GA4에서는 조회가 되지 않는데 조회가 되도록 하는 방법은 무엇인지 알고싶습니다.
감사합니다!!
안녕하세요, 김장엽님!
문의주신 내용은 질문답변 게시판의 작성하신 글에 회신 드리겠습니다 🙂
https://dachata.com/question/?uid=377&mod=document&pageid=1
써주신글 잘 봤습니다! 세팅에 정말 도움 많이 됐어요 🙂
몇 가지 질문이 있는데요!
유저가 구매한 상품이 2개 이상인 경우에 어떻게 처리해야할지 고민인데요!
고민입니다.
혹시 방법이 있을까요?
안녕하세요, 김민수님!
강의에 나온 아래 이미지가 상품 2개를 주문한 경우에 대한 예시입니다.
( Flexigen T-Shirt와 Poyo T-Shirt 두 상품을 구매했을 경우의 코드 )
1. 동시에 산 경우에는 개수만큼 items 필드 안에 상품 정보를 추가해주시면 됩니다.
2. (1)에서 items 필드 안에 추가한 각각의 상품 항목에 있는 item_name 필드에, 항목 별로 상품 명을 각각 넣어주시면 됩니다.
3. items 필드 안의 각 상품 항목의 quantity 필드에 상품 별로 구매수량을 입력해주시면, 총 구매 개수는 GA 보고서에서 자동으로 계산되어 보여지기 때문에, 총 구매 개수라는 값을 별도로 수집하지 않으셔도 됩니다.
이해됐습니다 감사합니다!!
안녕하세요! 큰 도움 주셔서 감사합니다. 여쭤 볼 것이 있어 댓글 드립니다. GA 설정 후, 탐색보고서를 사용할 시, 탐색 보고서에 없는 부분을 맞측기 설정을 통해 보고서에서 보게 되는데 이 때 items 단에 들어가 있는 것들은 어떻게 설정해야 볼 수 있을까요?
안녕하세요, 윤해영님!
items에 수집한 항목들은 아래와 같이 기본 측정기준으로 제공되고 있습니다.
등등..
이처럼 측정기준 추가시 전자상거래 섹션의 항목들이 items 단에 수집한 내용들과 매칭되는 것으로 이해해주시면 됩니다.
아직 GA4에는 items 단에 커스텀 필드를 추가하는 기능을 제공하지 않기 때문에, 기존 정의된 규약에 맞춰서 데이터를 수집해주셔야 기본 측정기준으로 상품 데이터 조회가 가능합니다.
안녕하세요!
개발을 통해 사이트에서 전자상거래 이벤트가 발생할때마다 datalayer에 전자상거래 정보를 추가하는 코드가 실행되어야한다고 하셨고,
개발 작업으로 결제가 완료되면 아래의 코드가 실행된다는것을 가정하여 태그매니저를 설정한다고 하셨는데,
위의 [개발과정] 에 대한 강의는 없는걸까요?
혹은 카페24 기반의 자사몰을 운영중인데, 개발작업 없이 전자상거래를 설치할 수 있는 다른 방법이 있나요?
비개발자 마케터로 GA4 전자상거래도 설치하려고 하는데 어려움이 있어 문의드립니다.
미리 답변 감사드립니다.
안녕하세요, omega3님!
사이트마다 개발과정이 다 다르기 때문에, 해당 강의에서는 개발과정을 알려드리기 어려운점 양해 부탁드립니다.
CAFE24의 경우에는 CAFE24 전용앱을 개발하거나, GTM의 [맞춤 HTML] 기능을 활용하여 전자상거래 이벤트 추적이 가능한 것으로 알고 있습니다.
다만, 위 방식은 개발지식이 없이는 진행할 수 없기 때문에! 사내에 개발 전문인력이 없으실 경우에는 어쩔 수 없이 기존에 타인이 만들어 놓은 CAFE24앱을 사용하시거나 크몽과 같은 곳을 통해 외주를 맡기시는 것 밖에는 방법이 없습니다.
( CAFE24 앱 스토어에서 "GA 전자상거래"와 같은 키워드를 검색하시면 관련 앱들을 확인할 수 있습니다.)
안녕하세요, 제가 개발자가 아니라 드리는 질문일 수 있는데요. 가격이나 수량 등이 동적으로 상품마다 바뀔텐데 datalayer에 어떻게 입력을 해야 동적으로 바뀌는 수량, 가격을 받아올 수 있을까요? dom요소를 불러오는 방법이 뭔지 모르겠습니다. 계속 서칭을 해봐도 해당 내용이 나오지가 않네요 ㅠㅠ
안녕하세요, mark님!
dataLayer에 상품 정보를 입력할 때는 '변수'를 활용합니다. 변수는 프로그래밍에서 임의의 값을 저장하고, 꺼내쓰는 용도로 사용합니다.
개발 과정에서 개발자들은 변수에 상품에 대한 정보를 저장하는데요. 페이지에 따라 변수에 저장되는 상품의 정보가 동적으로 바뀌게 개발이 됩니다. (동일한 역할의 페이지들은 하나하나 만드는 것이 아닌 동적으로 페이지가 만들어지게끔 개발이 됩니다.)
그래서 dataLayer에 값을 추가할 때는 고정 텍스트가 아닌 값으로 변수를 지정하기 때문에, 상황에 따라 정보들이 동적으로 바뀌어서 dataLayer에 추가가 되는 것입니다.
상품 페이지들이 URL이 바뀔때마다 페이지 구조는 유사하나 그 안에있는 가격, 수량 정보들이 동적으로 바뀌는 것처럼, dataLayer에도 동적으로 페이지의 값들을 입력할 수 있습니다.
안녕하세요, ga4 세팅을 위해서 일반적으로 무엇을 공부해햐할까요?
지금은 파이썬 크롤링 배우면서 html css에 대해 아주아주 기초적인 수준만 알고 있고
css selector 로 클릭 이벤트 수집정도만 할 줄 아는 상태인데, 어느 방향으로 공부를 해야하나 싶어서요!
안녕하세요, 우리님!
GA4 세팅에 대한 내용은 아래 GTM 강의를 참고해보시는 것을 추천드려요!
강의에서 내용된 언급만 제대로 이해하셔도 웹에서의 데이터 수집에는 문제가 없으실 겁니다.
– https://dachata.com/class/google-tag-manager/
– 강의에서 다루는 내용 : HTML, CSS, Javascript + 수집툴의 기능(GTM)
안녕하세요~ 매개변수 값은 태그 만들 때 하나씩 넣어주면 되는걸까요? 변수만들 때 {{dataLayer – ecom – items}} 이런식으로 매개변수 값 넣는 부분을 못찾아서 여쭤봅니다.
안녕하세요, 허니비님!
문의주신 내용은 질문답변 게시판에서 답변드렸습니다 🙂
안녕하세요! 강사님!
개발작업을 통해 사이트에 전자상거래 태그를 심었는데요.
Purchase VALUE 값이 상품 구매를 1개를 했는데, 이벤트 수가 2개로 찍히는 경우가 있습니다. (사용자 수는 1로 나옵니다.)
이렇게 나오는 경우 어떤 부분을 검토해야 할까요?
추가적으로 웹사이트에 item_id, item_name도 스크립트 심었다고 하는데,
ga4 맞춤정의를 등록하는 곳에서는 해당 이벤트 매개변수가 보이질 않습니다.
개발자 분께서 쿼리에 들어가 있어야지 나오는거냐고 여쭤보시는데요. 어떻게 답변 드리면 될까요?
(왜 안나오늘걸까요?ㅠ)
item_id와 item_name은 GA4가 기본으로 제공해주는 매개변수라 GA4에서 따로 맞춤정의로 등록하실 필요가 없습니다.
즉, 스크립트가 가이드에 맞춰서 제대로 설치되었다면 GA4에서는 별도의 설정은 따로 하지 않으셔도 데이터 조회가 가능합니다.
추가적으로 기본 매개변수 항목들은 아래 링크에서 확인이 가능합니다.
안녕하세요! 강사님!
작성해 주신 내용 확인하고 추가 문의 드립니다.
Purchase 이벤트에서 value, currency, transationn_id를 맞춤정의로 등록해서 보고 있습니다.
하지만 item_id, item_name은 등록을 하지 못한다는 것일까요??
확인해 보니 item_id, item_name은 ga4 '전자성거래 구매' 메뉴 화면에서
항목이름, 항목id로 사용되는 듯 합니다. 제가 이해한 것이 맞을까요?
늘 감사합니다!
추가적으로 궁금한 점이 있는데요.
전자상거래 구매에서 '구매한 상품' 대신 '사용자 수' 로 대체하여 조회할 수 있는 방법도 문의 드립니다.
'사용자 수'를 추가하시는 의도에 맞게 데이터가 조회될 지는 모르겠으나
보고서 우측 상단의 연필 모양 아이콘을 누르고 측정항목에서 사용자 추가가 가능합니다.
item_id, item_name는 등록을 하실 '필요가 없는 필드'입니다 ㅎㅎ 확인하신 것처럼 GA4에서 이미 제공이 되는 것들이기 때문이죠.
맞춤 정의로 등록해서 보고 계시다는 것이 '맞춤 측정'에 해당 항목들을 등록하셨다는 의미겠지요?
맞춤 정의는 GA4가 기본으로 제공하지 않는 항목들을 '맞춤'으로 등록해서 수집하고 조회하기 위한 기능입니다. 등록하기 전에 해당 항목이 제공되는지 확인을 먼저 해보시는 것을 추천드려요.
네! 답변 감사합니다. 관리단에 잡히는 매출과 ga4에서 잡히는 매출이 정확하게 일치하지 않아 이 부분을 어떻게 해결해야할지 모르겠습니다.
지난번에 문의 드렸던 내용처럼
개발서버에서 테스트를 하고 있는 상황인데요.
a상품을 한개 구매했는데 이벤트가 2개 잡히거나, b상품 구매했는데 이벤트가 잡히지 않거나 다양한 상황이 발생되고 있습니다.
ga 자체 인터넷 통신으로 데이터를 쌓기 때문에 100센트 정확하게 집계하기 어렵다고 이해해도 될까요?
개발사에서는 ga 개발자 가이드대로 했다고 하니 다른 특이사항을 찾지 못하겠다고 하네요.ㅠ
넵, 데이터를 검수하셨을 때 이벤트가 중복으로 실행되고 있지 않거나 특정 필드에 입력된 값에 문제가 없다면 구현상에 이슈는 없는 것입니다.
웹 로그는 환경상 관리단에 잡히는 매출과 차이가 날 수 밖에 없는 구조입니다.
그래서 정확한 매출 확인은 관리단에서 하셔야 하구요. GA는 고객의 행동을 분석하거나, 광고 성과측정을 하는 용도로 활용하시면 됩니다.
네! 자세히 정리해 주신 내용 확인했습니다. 도움이 되었습니다! 감사합니다!
안녕하세요, 쥬르댕님!
구매 1건 발생시 purchase 이벤트가 1건만 전송되는지를 먼저 검수를 진행해보시구요. ( Omnibug 확장 프로그램 또는 GTM 미리보기 이용)
동일한 구매 건인데 페이지 [새로 고침]으로 이벤트를 두번 전송하시진 않으셨나요? 다른 구매 건으로 테스트를 진행해보시고 해당 건은 1개만 찍히는지 확인해보세요 🙂
문의주신 내용들은 직접 데이터가 어떻게 찍히는지 검수 작업을 통해서만 정확히 파악이 가능합니다.
메인에서 노란T 클릭시 datalayer의 item_select이벤트가 발생하여 변수값들이 전달되는 것으로 압니다. 그렇다면 item_select datalayer 스크립트를 노란T클릭해서 나오는 다음 페이지에 삽입하면 되는 건가요?
안녕하세요, city님
노란T를 클릭하는 시점에 스크립트가 실행되면 됩니다 ㅎㅎ
안녕하세요! 다차타를 통해 이제 막 GA4를 배우고 있는 초보 마케터입니다.
현재 다니는 회사에서 꽤 예전부터 구글 애널리틱스(UA)를 사용했지만, 중간에 결제 방식을 바꾸면서 전자상거래 관련 데이터를 전혀 받지 못하게 되었다고 합니다. 물론 GA4로 전환한 지금도 마찬가지고요.
그런데 회사에 개발자가 따로 없는데, 개발 지식이 전혀 없는 제가 스스로 이 문제를 해결할 수 있는지, 혹은 개발자의 도움을 받아야 하는 것인지 잘 판단이 되지 않습니다.
질문이 너무 막연한 것 같지만 이에 대해 대략적으로나마 답변해주시면 감사하겠습니다.
안녕하세요, 호야아범님!
GTM이라는 툴을 사용하면 클릭, 스크롤 등 웹사이트에서 발생하는 대부분의 상호작용들을 추적할 수 있긴 하지만, 문의주신 전자상거래 항목과 같이 시스템에서 데이터(=주문 정보)를 가져와야하는 작업들은 어쩔 수 없이 개발 도움이 필요합니다.
현재 임대몰을 사용하고 계신다면, 그나마 다행인 것이 구글 검색을 통해 임대몰에 대한 전자상거래 작업 방안을 어렵지 않게 찾아보실 수 있습니다. 다만, 독립몰을 사용하고 계신다면 이는 절대적으로 개발자의 도움이 필요합니다.
purchase 이벤트 전송 시 할인쿠폰의 사용 정보를 넣기 위해서 할인한 금액을 아래처럼 넣었는데요
전자상거래 보고서의 상품 할인이 10000이 잡히지만 예상과 다르게
상품 수익 = 할인 전 금액
그대로 잡히고 있습니다.
유저가 실제로 낸 금액을 가져오거나 보고서에서 구분을 하려면 어떻게 해야 할까요?
데이터 밀어넣은 방식=======================
ecommerce:{
value: 40000
items[{ 배열 안의개별 상품의 정보에
price : 50000 (할인 전 금액)
coupon : "쿠폰이름"
discount : 10000
}]
}
거래의 결제 금액은 "총 수익"으로 가져올 수 있는데 아이템의 할인하여 판매한 금액을 얻고 싶습니다.
안녕하세요, 정성민님
문의주신 상황에서는 items 안의 price에 할인 후 금액을 넣으시면 됩니다 🙂
빠른 답변 감사합니다.
ga4 이벤트를 설명해주는 구글의 페이지에서는 price가 할인 전 금액으로 되어 있었는데 역시 사용하는 사람이 커스텀해서 사용해야 하는군요.
안녕하세요 항상 잘 보고 있습니다 기본적인 질문 하나만 드립니다ㅠ
각 전자상거래 이벤트마다 필요 매개변수가 다 다른가요?
예를 들어 view cart를 설정하고 싶다면 데이터레이어에 설정하는 이벤트명도 맞추고 매개변수명도 맞춰야 하는걸까요?
또 모든 전자상거래 이벤트에 데이터레이어 설정은 무조건 필요한 부분일까요?
안녕하세요, Ehql님
전자상거래 이벤트마다 사용하는 매개변수 명칭들은 동일합니다.
GA에서 전자상거래 데이터라는걸 인식하려면, 사전에 정의된 이벤트명과 매개변수명들을 반드시 사용해주셔야 하구요.
전자상거래 이벤트에 데이터레이어 설정이 반드시 필요하진 않습니다. ( 태그매니저를 통해 화면 정보를 직접 긁어오는 방식으로도 구현이 가능 )
그러나 데이터 수집의 안정성을 고려했을 때 되도록이면 개발의 도움을 받아 dataLayer를 통해 데이터를 수집하는 것을 추천드려요.
안녕하세요 전자상거래 관련하여 질문이 있습니다. 현재 purchase 이벤트를 gtm ga4를 사용하여 연동하였고, 결제시 두 곳 모두다 디버그창에서
KRW
오후 5:16:25
currency
KRW
debug_mode
1
engagement_time_msec
46—
ga_session_id
16———
ga_session_number
6
ignore_referrer
true
page_location
–
page_referrer
–
page_title
–
transaction_id
20230816-…
value
7900
로 잘 들어오는데 수익에 잡히지 않는 상황에 처해 있습니다. 구매 이벤트와는 별개로 수익 설정을 따로 해야하는 것인가요?
안녕하세요, 김영우님 질문해 주신 내용은 아래 게시글에 답변드렸습니다.