디자인 요소 추가하기
보고서에는 차트뿐만 아니라 텍스트, 도형, 이미지와 같이 각 구성요소의 경계를 구분 짓거나 사용자의 정보 파악에 도움을 주는 목적으로 다양한 요소들이 삽입됩니다.
이번 강의에서는 데이터 스튜디오에서 제공하는 디자인 요소에 대해 알아보겠습니다.

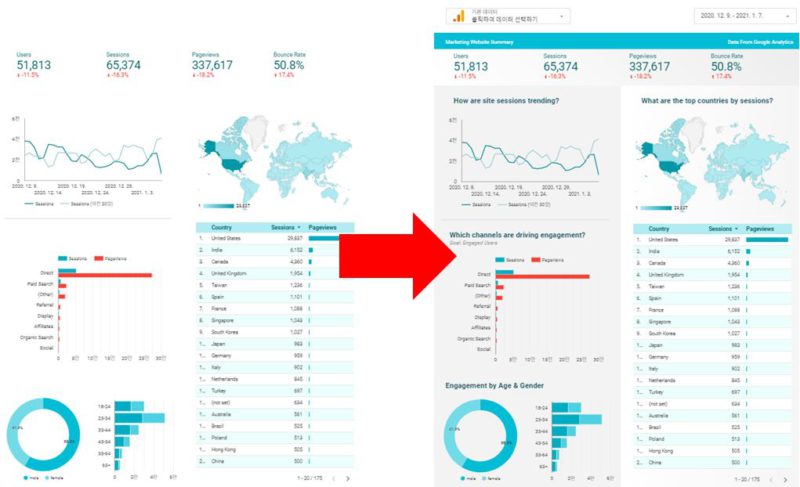
차트로만 구성된 보고서(좌), 디자인 요소가 추가된 보고서(우)
도형과 선
1. 도형
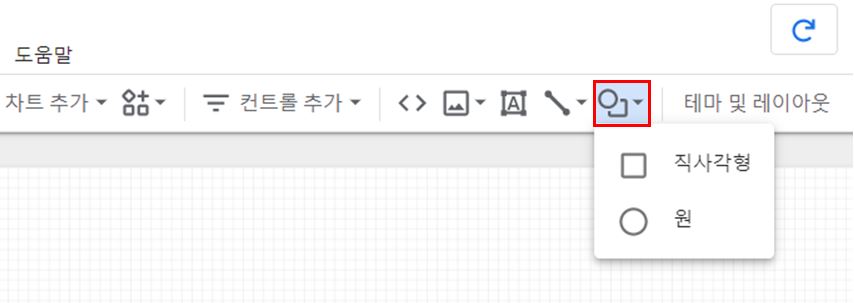
도형은 서브 메뉴에서 아래의 버튼 클릭하여 추가할 수 있습니다. 도형의 종류는 직사각형과 원 2가지가 제공됩니다.

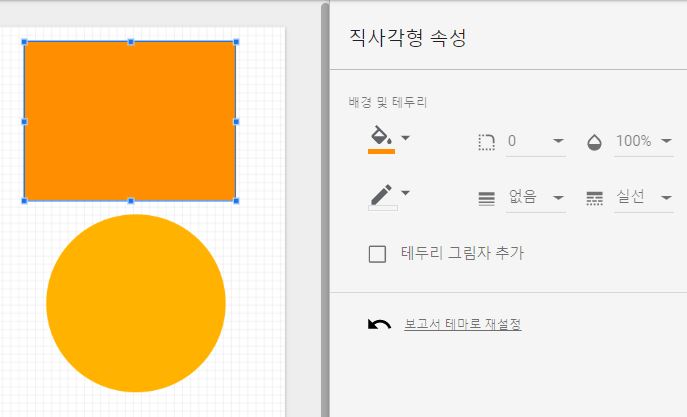
도형의 스타일로는 배경색, 테두리 그리고 그림자를 설정할 수 있습니다.

2. 선
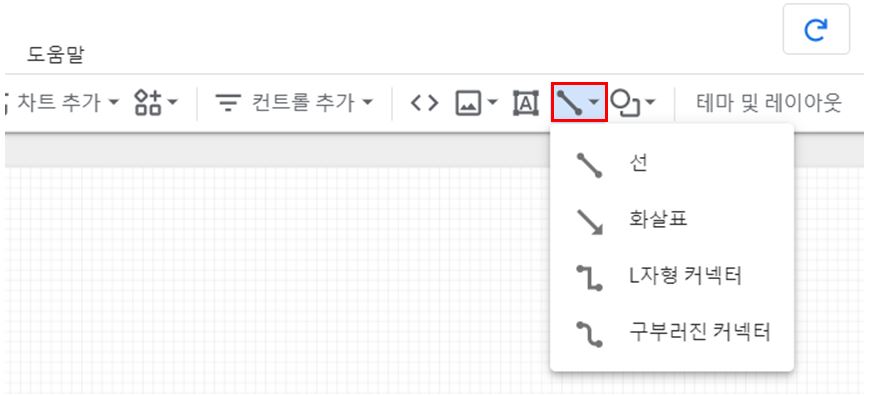
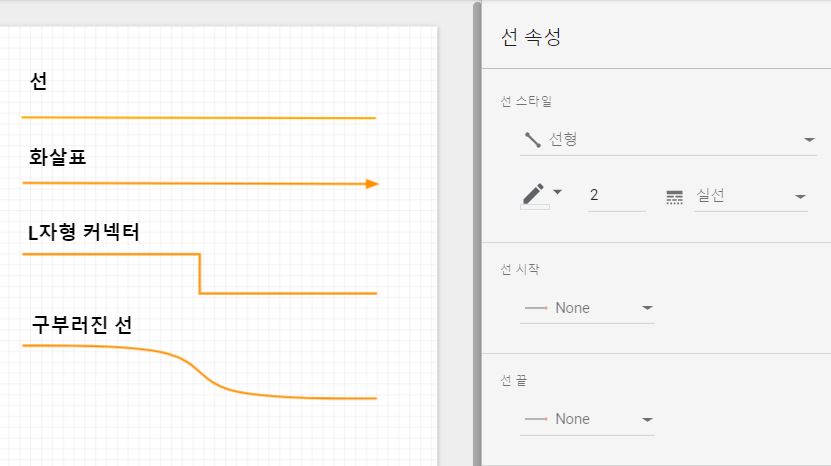
선은 아래 4가지 유형을 제공합니다.

선의 스타일로는 색상, 두께, 선 유형을 설정할 수 있습니다. 추가적으로 시작점과 끝점에 대한 모양 변경도 가능합니다.

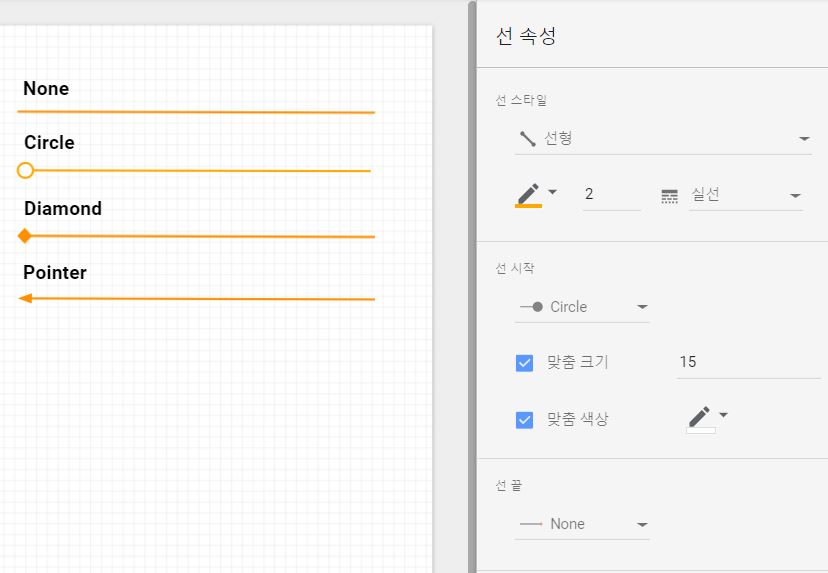
시작점과 끝점은 아래 4가지 모양으로 변경이 가능하고 점의 크기와 색상을 따로 지정할 수 있습니다.

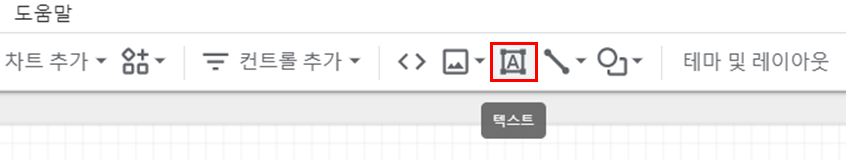
텍스트 박스
텍스트 박스는 보고서 또는 차트의 제목을 추가하거나 데이터에 대한 설명을 추가하는 용도로 활용됩니다.

제공되는 스타일은 기본적인 폰트와 정렬뿐만 아니라 배경, 테두리, 여백 등 디자인 요소도 설정이 가능합니다.
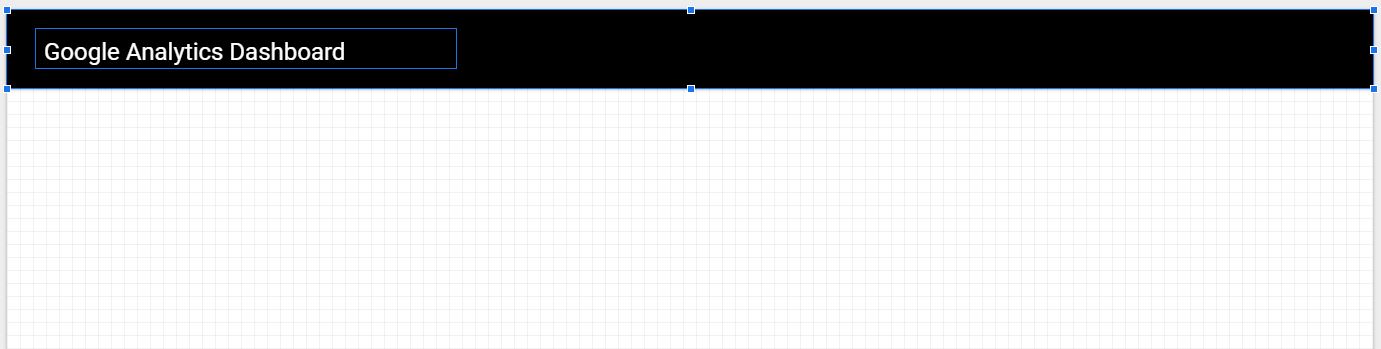
앞서 배운 도형과 텍스트 박스를 활용하여 아래와 같이 보고서 타이틀 바를 제작할 수 있습니다.

URL 삽입과 이미지
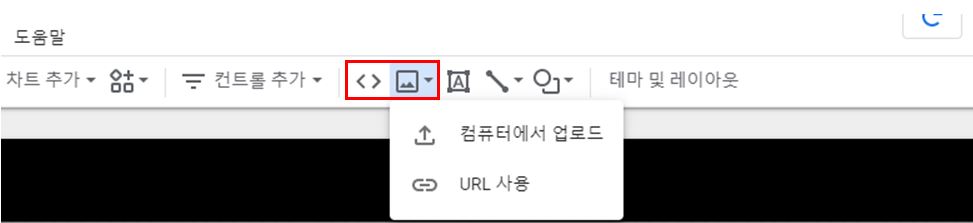
이미지를 직접 업로드하거나 URL을 입력하는 방식을 통해서 보고서에 이미지를 추가할 수 있습니다.

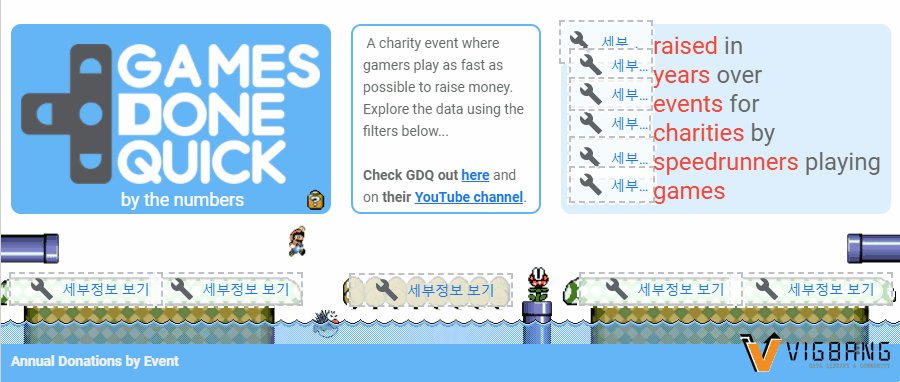
추가적으로 GIF 이미지를 업로드하면 보고서에 애니메이션 효과를 줄 수 있습니다. 이를 활용한 예시로는 Data Studio Community에 있는 "Games Done Quick" 보고서를 들 수 있습니다. ( 현재 데이터는 표시되지 않습니다. )
주의. 대시보드는 데이터를 빠르고 쉽게 파악할 수 있도록 구성이 되어야하므로 과한 애니메이션 사용은 자제해야합니다.

애니메이션을 활용한 대시보드 예시
추가적으로 사이즈가 큰 GIF 이미지를 활용하면 대시보드 배경에 애니메이션 효과를 줄 수도 있습니다.

이미지를 활용한 도형 추가
데이터 스튜디오는 원과 직사각형 2가지 도형만 제공하기 때문에, 다른 도형을 추가하길 원할 경우 이미지 업로드 기능을 활용해야 합니다.
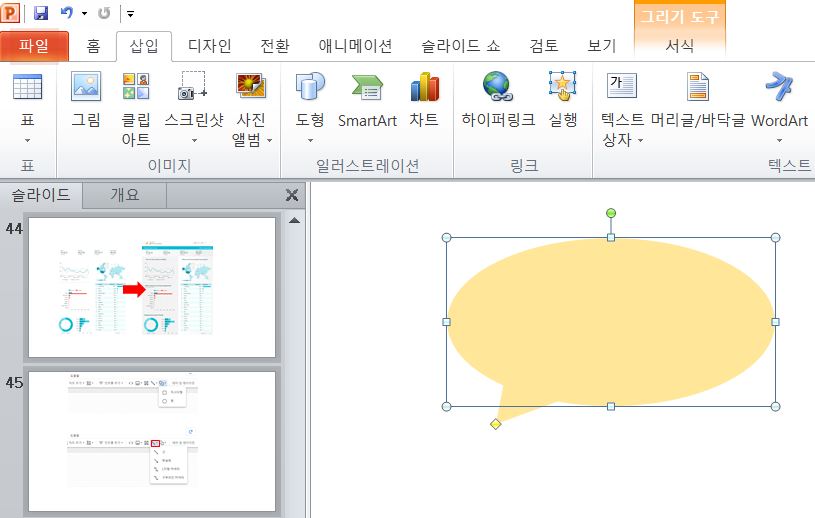
도형 생성에는 흔히 사용하는 파워포인트를 활용할 수 있습니다. 파워포인트에서 생성한 도형을 마우스 우클릭하여 [그림으로 저장]합니다. 이때 확장자는 배경을 투명하게 하기 위해 PNG를 선택합니다.

저장한 도형을 업로드하여 보고서에 추가하면 됩니다.

이외에도 무료로 아이콘을 다운로드할 수 있는 flaticon과 같은 사이트를 활용하면 보다 다양한 도형들을 대시보드에 추가할 수 있습니다.
![]()
다음 강의에서는 차트의 종류와 기능에 대해 알아보겠습니다.








