User ID 수집하기
User ID는 사이트에 로그인한 사용자의 회원 정보를 식별 값으로 사용하기 때문에, 사이트에서는 로그인한 사용자의 회원 코드, 회원 번호와 같은 식별값을 구글 애널리틱스에 전송해야합니다.
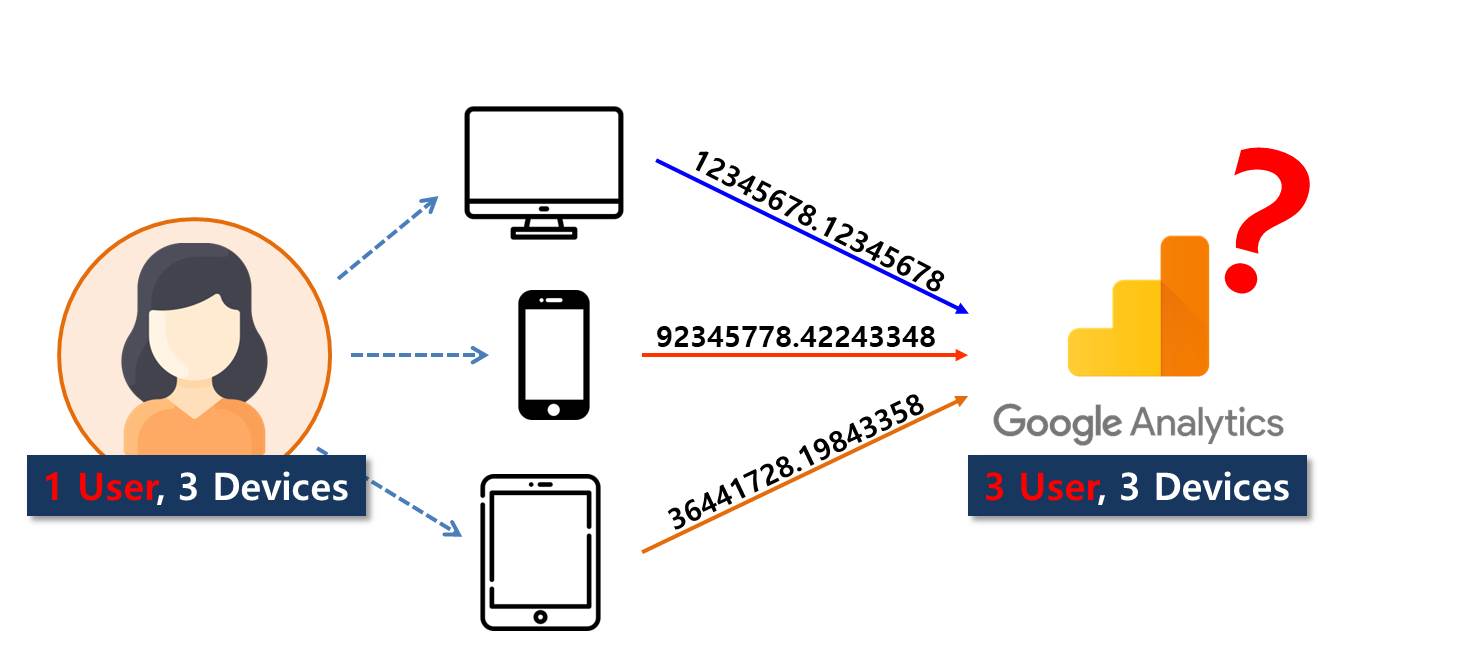
기존의 쿠키 식별자를 사용하는 방식은 한 사용자가 여러 기기를 통해 방문했을 때, 이를 한 명의 사용자로 식별하지 못하는 문제가 있습니다.
참고. 구글 애널리틱스 4의 식별자에 대한 내용은 이전 강의를 참고하세요.

쿠키 식별자는 기기 별로 다른 식별자를 전송하기 때문에 GA4가 여러 명으로 식별합니다.
User ID를 수집하게 된다면 이 문제를 개선하여 보다 정확한 사용자 수를 측정할 수 있습니다. 하지만, 사용자가 로그인을 하여 User ID를 수집한 경우에만 한 명으로 식별할 수 있다는 제약사항도 존재합니다.
구글 애널리틱스 설정
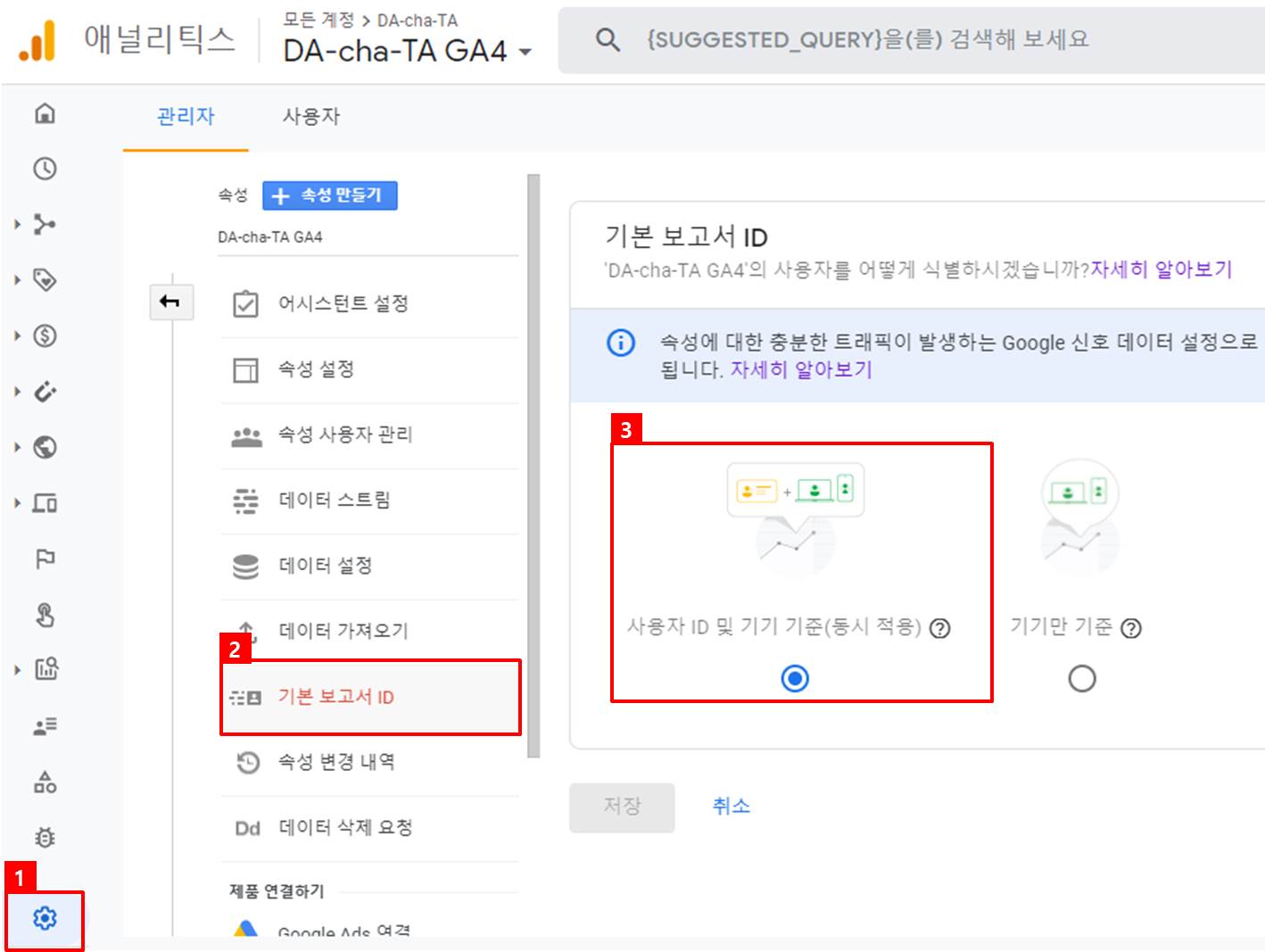
User ID를 식별자로 사용하기 위해서는 [관리] – [기본 보고서 ID] 메뉴에서 [사용자 ID 및 기기 기준(동시 적용)]을 기준으로 사용합니다.

dataLayer에 User ID 추가하기
User ID는 서비스의 데이터베이스에 저장되어 있는 정보로 GA는 이를 자동으로 가져갈 수 없습니다. 따라서, User ID를 GA4에 전송하기 위해서는 이를 위한 코드를 사이트에 추가하는 개발 작업이 필요합니다.
참고. 이번 강의에서는 구글 태그매니저를 활용하여 GA4에 User ID를 수집하는 방법에 대해 다룹니다. gtag.js를 활용하는 방법은 해당 링크를 확인하세요.
구글 태그매니저에서 User ID를 GA4로 전송하기 위해서는 먼저, 사이트에서 구글 태그매니저에 User ID를 전달해야합니다. 이렇게 값을 전달하기 위한 용도로 dataLayer 변수를 활용할 수 있습니다.
dataLayer는 구글 태그매니저가 사이트에 설치될 때 함께 생성되는 변수로 구글 태그매니저는 이 변수를 계속 지켜보며, 이 변수에 값이 들어오면 이를 가져가거나 값이 들어오는 것을 트리거로 활용하여 특정 이벤트를 전송할 수 있습니다. 한마디로 dataLayer는 사이트와 구글 태그매니저가 정보를 주고받기 위한 매개체로 이해하면 됩니다.

아래는 dataLayer에 User ID를 추가하는 내용의 코드입니다. 기존에 추가한 Google Tag Manager 설치 코드보다 상단에 dataLayer 변수를 생성하고 그 안에 userId를 추가합니다.
주의. 사용자가 로그인을 하지 않아 값이 없을 경우에는 dataLayer에 User ID를 추가하면 안됩니다.
그렇다면 dataLayer에 입력한 userId를 구글 태그매니저에서는 어떻게 가져올 수 있을까요?
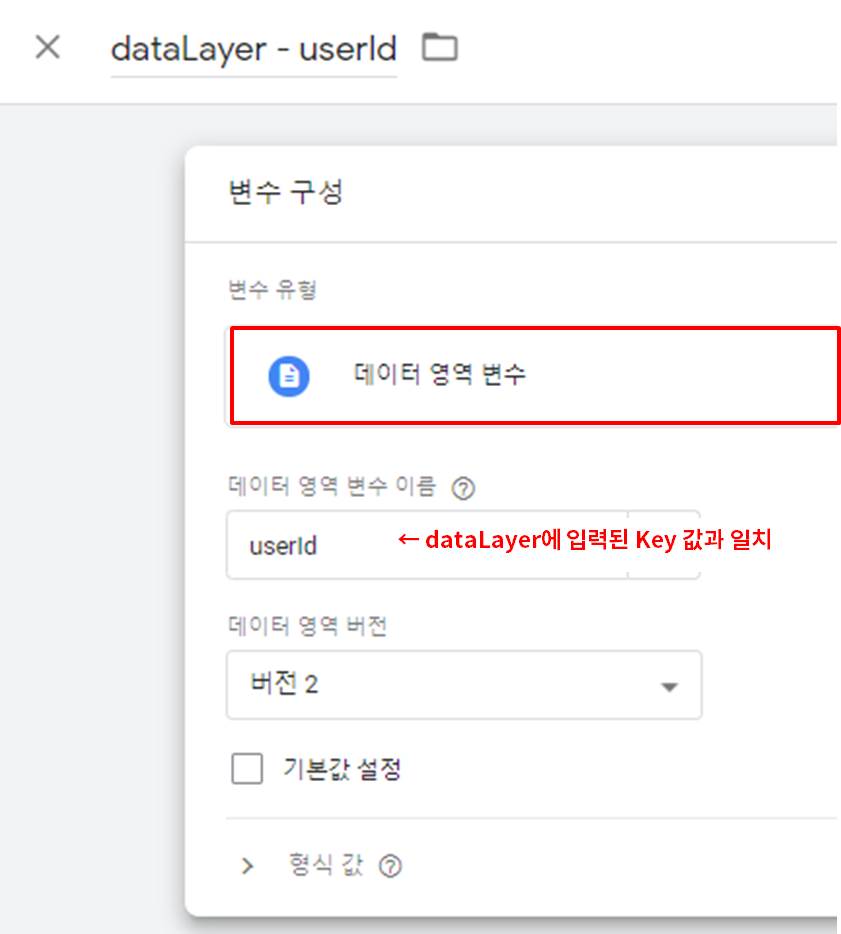
구글 태그매니저에 접속하여 아래와 같이 [데이터 영역 변수] 유형 변수를 생성하고, dataLayer에 추가한 키 값(=userId)을 데이터 영역 변수 이름으로 사용합니다.

이제 dataLayer에 userId가 입력될 때마다 변수에 개발을 통해 전달한 사용자 식별값이 저장됩니다.
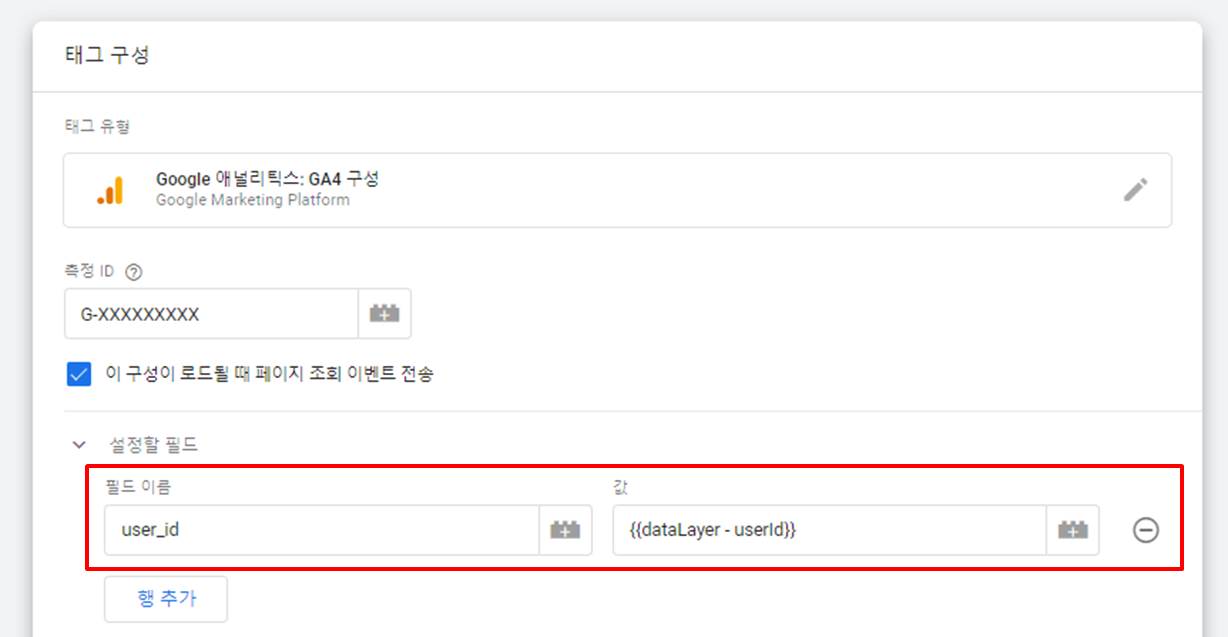
이 변수를 활용하기 위해 구글 태그매니저 설치 때 생성한 [Google 애널리틱스: GA4 구성] 태그 안에 아래와 같이 필드를 추가합니다. 이때 필드 이름은 반드시 "user_id"로 입력하고 값에는 앞서 생성한 변수를 {{ }}로 감싸서 입력합니다.

변경 사항을 저장하고 [제출]을 통해 사이트에 반영합니다.
User ID 수집여부 확인
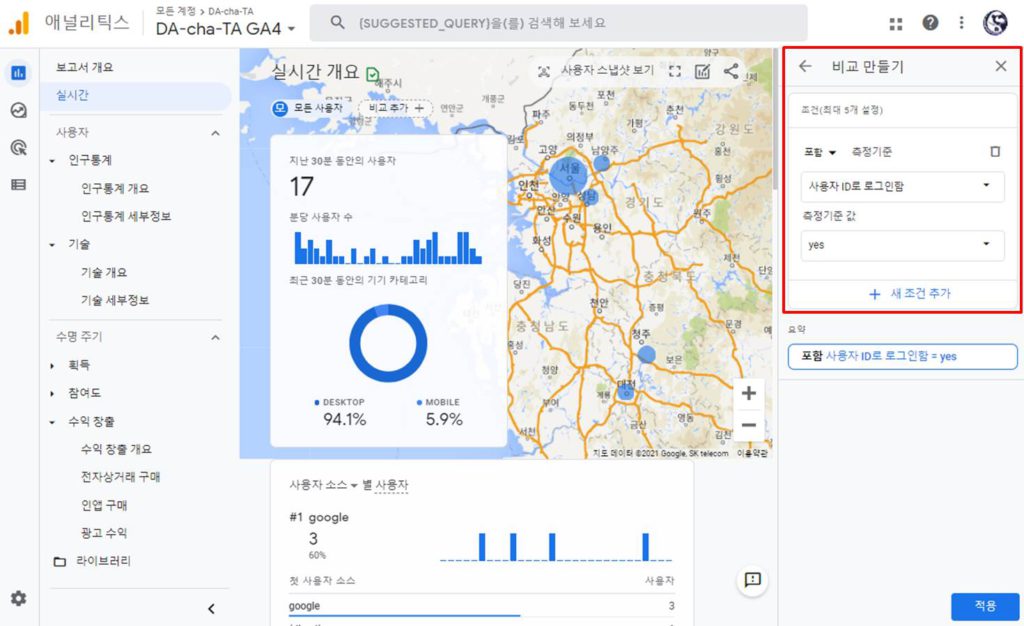
GA4 실시간 보고서에서 User ID가 수집되는 것을 확인할 수 있습니다.
비교 만들기에서 [사용자 ID로 로그인함]이라는 측정기준을 사용하여 보고서에 반영하면 아래와 같이 User ID가 수집된 사용자의 트래픽을 구분해서 확인할 수 있습니다.

다음 강의에서는 전자상거래 데이터를 수집하는 방법에 대해 알아보겠습니다.
자주 묻는 질문
이 경우에는 구글 애널리틱스의 정책에 위반되어 계정이 해지되거나 데이터에 손실이 발생할 수 있습니다. 관련된 자세한 규정은 링크에서 확인이 가능합니다.
로그인을 1회라도 진행한 사용자에 한해서 User ID를 비로그인 상태에서도 수집할 수 있습니다.
특정 사용자가 로그인을 할 경우, User ID를 브라우저의 쿠키나 localstorage라는 저장소에 저장합니다. 사용자가 다음 방문 시 로그인을 하지 않은 상태더라도 브라우저에 저장된 User ID 값을 가져와서 GA4에 전송할 수 있습니다.
이 방식을 활용하면 기존보다 User ID의 수집율을 향상시킬 수 있습니다.









gtag('config', 'MEASUREMENT_ID', { 'user_id': 'USER_ID'}); -> 이 코드를 활용하면 태그매니저를 활용하지 않아도 GA4 보고서에서 확인이 가능한 것일까요?(태그매니저 활용이 익숙하지 않아 개발에서 스크립트를 통해 한번에 적용할 수 있는 방법은 없는지 궁금합니다.)
@쥬르댕
안녕하세요, 쥬르댕님
GTM이 아닌 gtag.js로 데이터를 수집하고 계시다면 전달주신 코드로 User ID를 수집할 수 있습니다!
넵! 답변 감사합니다~!
안녕하세요! GA userID를 구축하는 상황에서 이렇게 단비같은 게시글을 보게 되어 너무 기쁩니다. 유용한 게시글 올려주셔서 감사합니다!!
위에 datalayer 변수 추가 스크립트에서 로그인할 때만 user ID를 넣어야 한다고 하는데, 이와 관련된 추가적인 조건문이나 스크립트가 있을까요?
어떤 게시글에서는 if문을 쓰라고 하기도 하고, 어떤 영상에서는 event : "userIdSet"과 같은 코드를 datalayer.push 안에 삽입하라고 하기도 하는데 어떤게 정확한지 확실치 않아서요.
본문에서는 if문이나 event를 별도로 명시하지 않으셨는데, 그래도 상관없는 것인지 궁금합니다!
감사합니다~
안녕하세요, 하하하님!
결론부터 말씀드리자면 if문은 사용하시고, event: "userIdSet"이런 값은 사용하지 않으셔도 됩니다.
보통 코드를 통해 시스템에서 user ID를 가져올 떄, 비로그인 상태라면 ""와 같이 빈 값을 반환하는 경우가 많습니다. 이렇게 빈 값이 GA4로 전달된다면, GA4는 값이 없는 것으로 처리하지 않고 빈 값도 값으로 처리하기 때문에 보고서에 빈 값으로 조회되는 경우가 빈번합니다.
* 일부 주요 필드에서는 자체적으로 예외처리를 해주는 경우가 있으나, 가급적이면 빈 값은 전송하지 않는 것을 권장드립니다.
저의 경우에는 if문을 써서 비로그인 상태에서는 해당 정보들을 dataLayer에 입력하지 않고 있습니다. 개발환경에 따라 코드 처리를 다르게 해야하기 때문에, 강의에서는 언급만하고 코드 예시는 별도로 추가하지 않았습니다. 이에 대한 내용은 첨부 이미지(wordpress 예시)를 참고해 보세요~ (dataLayer에 추가하지 않으면 GTM에서도 해당 필드 정보를 전송하지 않습니다.)
User ID와 같은 사용자 속성의 경우에는 본문의 내용처럼 GTM 설치코드 보다 dataLayer 코드를 위에 위치시키고, 별도의 추가적인 이벤트가 아닌 기본 이벤트(page_view)와 함께 사용자 정보를 전달하는 것이 일반적이기 때문에, 위 구조가 불가능 경우가 아닌 이상 별도의 event를 사용하는 방식을 추천드리지 않습니다. 따라서, event: "userIdSet"과 같은 값은 추가하지 않으셔도 됩니다.
* 참고. event가 없는 구글 가이드 : https://developers.google.com/analytics/devguides/collection/ga4/user-id?platform=websites#tag-manager
* 탐색 보고서에서는 이벤트 개수를 기준으로 샘플링이 걸리기 때문에 불필요한 이벤트는 수집하지 않는 것이 좋습니다.
오 자세한 답변 감사합니다!! 많은 도움이 되었습니다!!ㅎㅎㅎ
안녕하세요 쥬르댕님, 좋은 자료 감사드려요!!
그런데 자주 묻는 질문에 있는 '1회라도 로그인을 진행한 사용자를 비로그인 상태에서도 추적할 수 있다' 라고 하셨는데, 올리신 코드대로 하면 자동으로 그 기록이 쿠키나 클라이언트 ID에 저장되는건가요? 아니면 추가적인 코드가 필요할까요??
안녕하세요, 이정호님!
문의주신 내용은 별도의 작업이 필요합니다. 자세한 내용은 아래 블로그의 게시글을 확인해보세요!
안녕하세요! 올려주시는 포스팅 항상 잘 보고있습니다. 큰 도움이 되어서 정말 감사합니다.
user_id를 설정하는 데에 궁금한 것이 있어서 몇가지 질문을 드립니다.
gtm을 통해 ga4 config에 user_id를 dataLayer 변수로 설정한다고 알려주셨는데,
이 방식으로 설정한 후 gtm의 미리보기 tag assistant를 통해서 실행된 태그를 보면 user id가 값이 없더라구요.
ga에서 한번 dataLayer에 들어온 user_id는 이후에 해당 키로 값이 잡히지 않더라도 자동으로 트래킹이 되는걸까요?
만약에 그렇다고 하면, 그 이후로 page_view나 add_to_cart, purchase같은 이벤트에서도 일일히 user_id 값을 주지 않아도 되는 걸까요?
마지막으로, 그렇다면 회원가입하지 않아서 user_id를 주지 않는 트래픽의 경우에는 user_id가 있는 트래픽 데이터들과 별도로 처리되는 것인가요? 이 피쳐를 설정했더니 ga4보고서에서 표면적으로 낮아진 수치로 나오는 것 같아서요 ㅠ 그게 의미상으로는 정확하지만 다른 직군의 사람들에게 설명해야 하는 어려움이 있어 확실히 알고 싶어 여쭈어봤습니다.
좋은 글 써주셔서 다시 한번 감사드리고, 답변도 미리 감사드립니다!
안녕하세요, bran님!
dataLayer에 한 번 push된 정보는 페이지가 바뀌거나, 그 값이 덮어씌워지지 않는 이상 계속 유지됩니다. (페이지마다 로드시 dataLayer에 user_id를 1회 입력해주셔야 합니다. )
GTM 태그에 user id 값이 없으신 상태라면… 혹시 tag assistant의 변수 리스트(Variables)에도 user id 값이 없으신가요?
변수에 값이 있는데 태그에 없는 상황이라면, 태그 설정에 문제가 있는 것이고, 변수에 값이 없다면 dataLayer에 user_id가 페이지가 로드될 때마다 제대로 입력되고 있는지 확인이 필요할것 같습니다.
로그인을 하지 않아서 user_id가 없는 트래픽은 기기 ID(웹의 경우에는 쿠키에 저장되는 값)를 사용자 식별자로 사용합니다. 로그인을 한 경우에는 user_id를 식별자로 사용하게 되는 것이구요! (식별자가 달라질뿐 별도로 처리되진 않습니다.)
user_id는 사용자가 여러 기기나 브라우저를 사용할 경우, 이를 통합해주는 기능을 하기 때문에, 사용자 수가 중복되는 것을 방지하는 역할을 해주지만 일반 조회수, 이벤트수, 전환수에는 영향을 주진 않습니다.
감사합니다!!
안녕하세요, 올려주신 포스트들 너무 너무 잘보고 있습니다.
그대로 했음에도, userId는 같이 찍혀서 트래킹 되고 있는데 문제는 '사용자 ID로 로그인함' 이라는 필터를 쓸 수가 없습니다..ㅠㅠ 며칠이 지나도 데이터가 충분히 모이지 않았다고 뜨네요. GTM 디버깅과 GA 디버깅을 했을 때 pageview 이벤트가 일어날 때, userid는 정상적으로 수집되고 있는데 혹시 해결 방법을 여쭤볼 수 있을까요? 감사합니다!
안녕하세요, carryonboyz님!
탐색 보고서에서 필터로 사용하신 건가요?
번거로우시더라도 데이터를 조회하신 내용을 아래 질문답변 게시판에 함께 올려주시면! 도움을 드릴 수 있을것 같습니다 🙂
안녕하세요. user id 수집 확인을 하고싶은데 비교만들기가 왜 안될까요?? 측정 기준값 선택에 yes 가 없습니다.최근 값 없음. 으로만 나오네요tagassistant 에선 user_id 들어오는게 확인이 되는데 GA4 디버그뷰에서는 login 시에 user_id가 보이지 않습니다.제대로 설정이 된건지 어떻게 확인해봐야 할까요…?
안녕하세요, kyla님
user_id가 제대로 설정되어 있다면, debug view의 우측 하단의 [현재 적용된 사용자 속성]란에서 추가된 user_id 항목을 확인할 수 있습니다.
만약, 안보이신다면 설정을 재점검해보셔야 할 것 같네요 🙂
좋은 내용 감사합니다!
혹시 이렇게 수집된 사용자 id를 잠재고객으로 만들어 구글애즈에 연결해서 리마케팅으로 활용이 가능한가요?
실무에서 어떻게 활용되는지 몇 가지 예시만 알려주실 수 있을까요?
안녕하세요, Ehql님
GA4는 교차 기기간의 사용자 행동을 연결해서 볼 수 있다는 장점
내부 식별자(User ID)를 기준으로 데이터를 분석하고, 이를 기반으로 CRM 마케팅을 하거나 광고 플랫폼에 해당 사용자들의 데이터를 업로드해서 리마케팅에 활용할 수 있다는 장점이 있습니다.
잠재고객은 구글 자체 식별자를 활용해서 리마켓팅이 이뤄지는 것이기 때문에 ㅎㅎ User ID와는 연관성이 없는 것으로 알고 있습니다.
안녕하세요 글을 읽고 따라하던 중 궁금한게 생겼습니다!
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'userId': '{{고객 식별값}}' //고객 번호와 같은 개인정보가 아닌 고유한 식별 값을 입력합니다.
});
</script>
위 코드에서 고객 식별값을 어떻게 설정해야 각 고객별로 아이디를 받아올 수 있는지 궁금합니다!
예를들어 A고객은 'a'라는 아이디 B고객은 'b'라는 아이디를 사용한다면 각각 a, b를 받아야 할텐데 이럴 땐 어떻게 작성해줘야하는지 질문드립니다!
안녕하세요, Minseon님
카페24, 고도몰 같은 임대몰을 사용하고 계시다면, 서비스 별로 고객의 식별자를 가져올 수 있는 코드가 존재하는데요. 이를 가이드 문서에서 찾은 뒤 {{고객 식별값}} 부분을 대체해서 입력하셔야 하구요.
자사몰을 사용하고 있으시다면 개발을 통해 내부 DB에서 식별자를 직접 꺼내서 코드 안에 입력해주셔야 합니다. 이 부분은 개발의 영역이라 무조건 개발자의 도움을 받으셔야 하구요. (개발없이 자바스크립트나 GTM만으로 구현할 수 없는 부분)
답변 감사드립니다!!
좋은 포스트들도 감사합니다 🙂