클릭 이벤트 태깅
사이트에 구글 태그매니저가 설치된 상태일 경우, 이를 활용하여 별도의 개발작업 없이 이벤트를 추적할 수 있습니다.
구글 태그매니저 설치가 안되어 있는 경우에는 [구글 태그매니저 설치하기]를 참고해주세요.
사이트에는 많은 클릭 요소들이 있습니다. 사용자들은 페이지를 이동하는 것에서 부터 상품을 결제하는 등 클릭을 이용해서 다양한 상호작용을 합니다.
각 클릭 요소에 추적코드를 심는다면, 사이트를 구성하는 영역별로 클릭이 얼마나 발생하는 지 그리고 어떤 컨텐츠에 사용자가 반응을 많이하는 지를 파악할 수 있습니다.
참고. 이 강의에서 언급하는 태깅이란 구글 태그매니저를 활용하여 클릭 요소에 추적코드를 심는 것입니다.
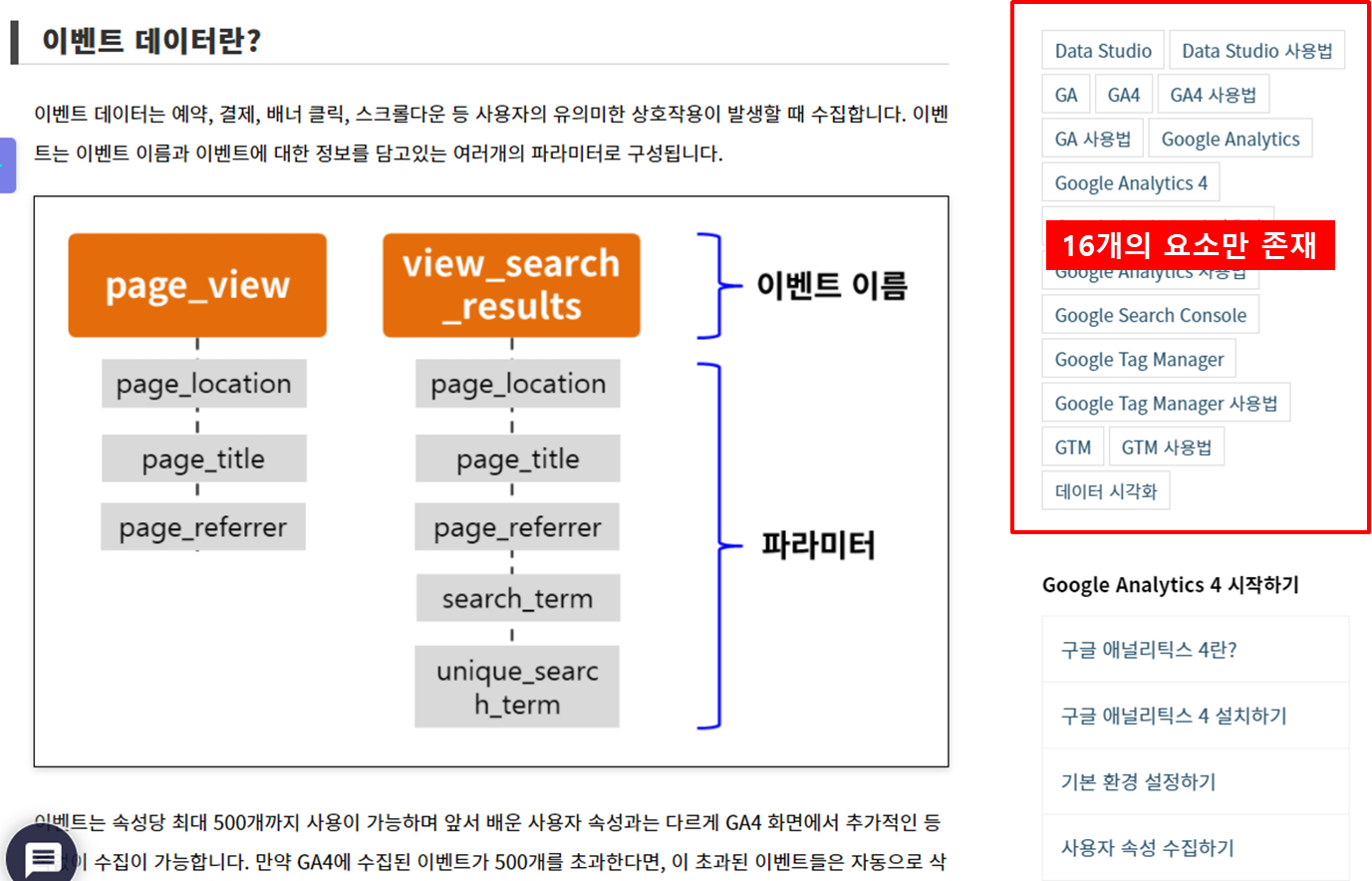
이번 강의에서는 게시글 우측에 있는 태그 버튼에 대한 이벤트 태깅을 진행하겠습니다.

구글 태그매니저 기본 변수 추가
구글 태그매니저는 클릭한 요소에 대한 정보를 저장하는 변수를 제공합니다. 이 변수를 사용하기 위해서는 아래의 방법으로 사용 설정을 해야합니다.
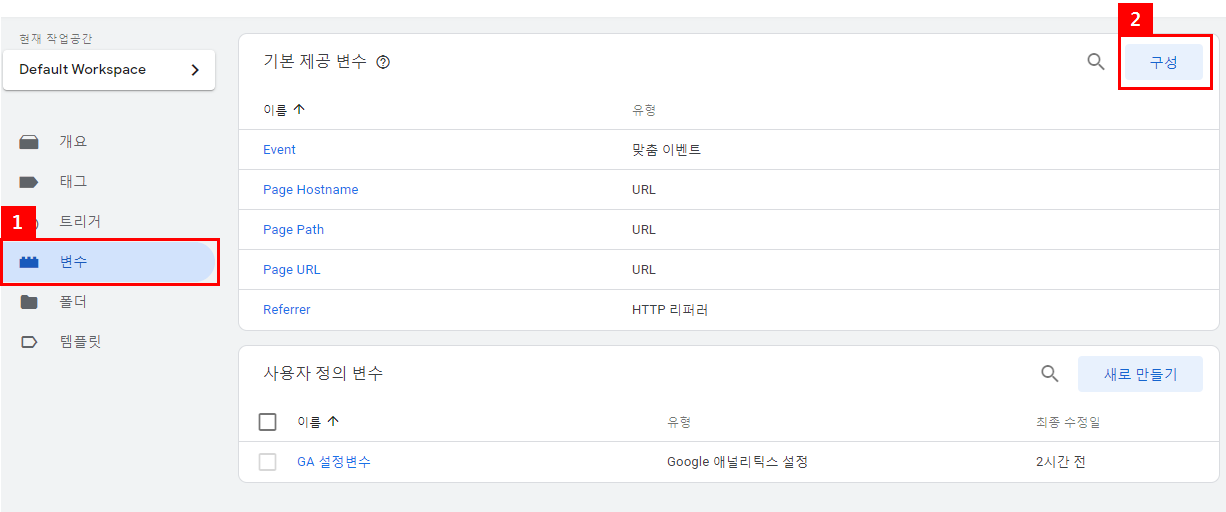
먼저, 구글 태그매니저에 접속하여 기존에 생성한 컨테이너를 선택합니다. 컨테이너에서 좌측의 [변수] 메뉴를 클릭한 다음, 화면 우측 상단에 있는 [구성] 버튼을 클릭합니다.

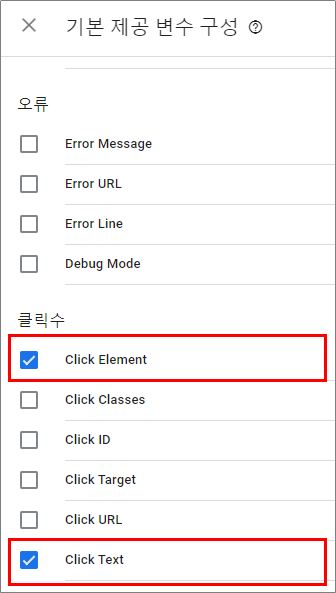
변수 구성창에서 스크롤을 조금 내리면 보이는 [Click Element], [Click Text]를 선택 후 창을 닫습니다.

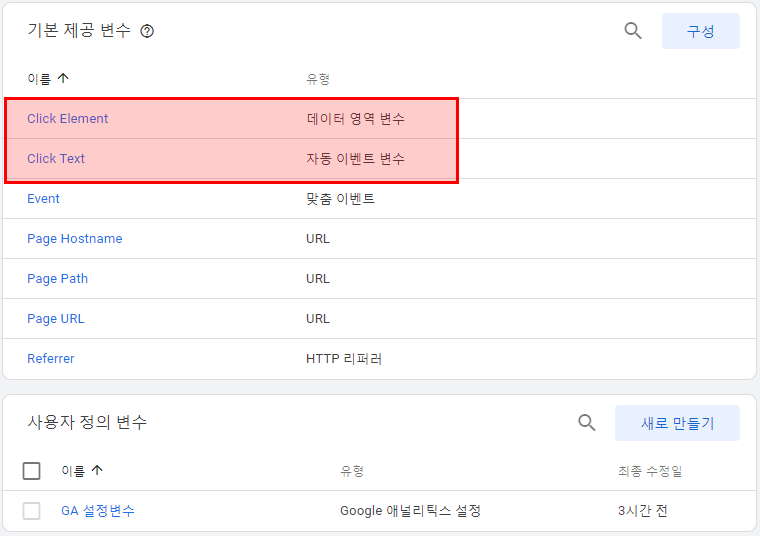
변수 목록에 선택한 변수들이 추가된 것을 확인할 수 있습니다. 사이트에서 특정 요소를 클릭할 경우, 그 요소에 대한 정보가 해당 변수에 저장이 됩니다.

트리거 생성하기
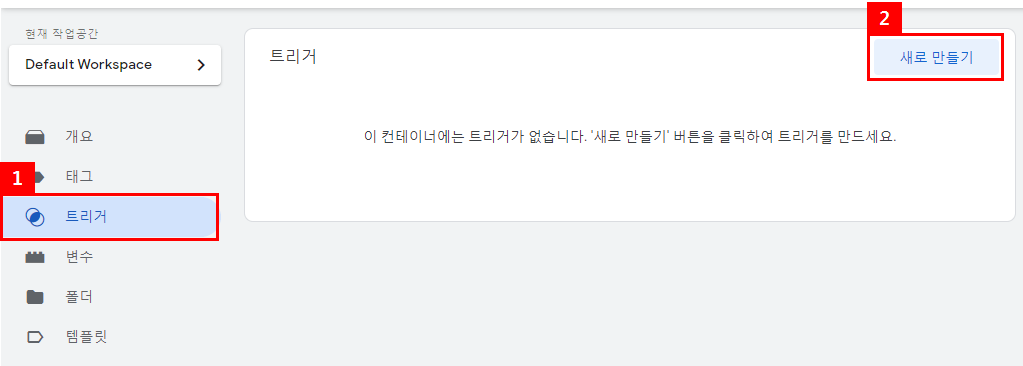
버튼이 클릭되었음을 감지할 수 있게 트리거를 생성합니다. 컨테이너에서 좌측의 [트리거] 메뉴를 클릭한 다음, 화면 우측 상단에 있는 [새로 만들기] 버튼을 클릭합니다.


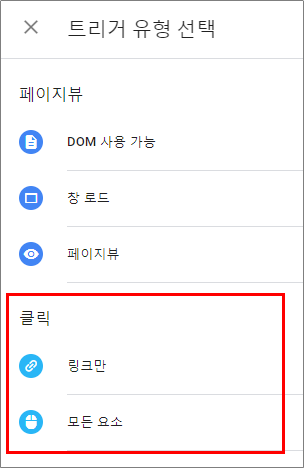
트리거 유형 중 클릭을 위한 트리거는 2가지가 존재합니다. 각 트리거는 버튼의 태그 유형에 따라 구분해서 사용합니다. 그리고 이를 위해서는 버튼을 구성하는 소스 코드를 확인해야합니다.
- 링크만 : 버튼이 <a>태그로 구성되어 있다면 링크만을 사용하는 것을 권장합니다.
- 모든 요소 : 버튼이 <a>태그가 아닌 <button>, <div>, <span>등의 다른 유형의 태그일 경우에는 모든 요소를 활용합니다.

태깅 영역 요소 검사하기
그렇다면, 버튼에 대한 소스 코드를 어떻게 확인할 수 있을까요? 이는 브라우저에서 제공하는 [개발자 도구]를 활용하는 방법을 추천드립니다.
Chrome 브라우저에서 개발자 도구를 실행하는 단축키는 아래와 같습니다.
- Window : Ctrl + Shift + I 또는 F12
- Mac : ⌥⌘I ( Alt + Cmd + I )
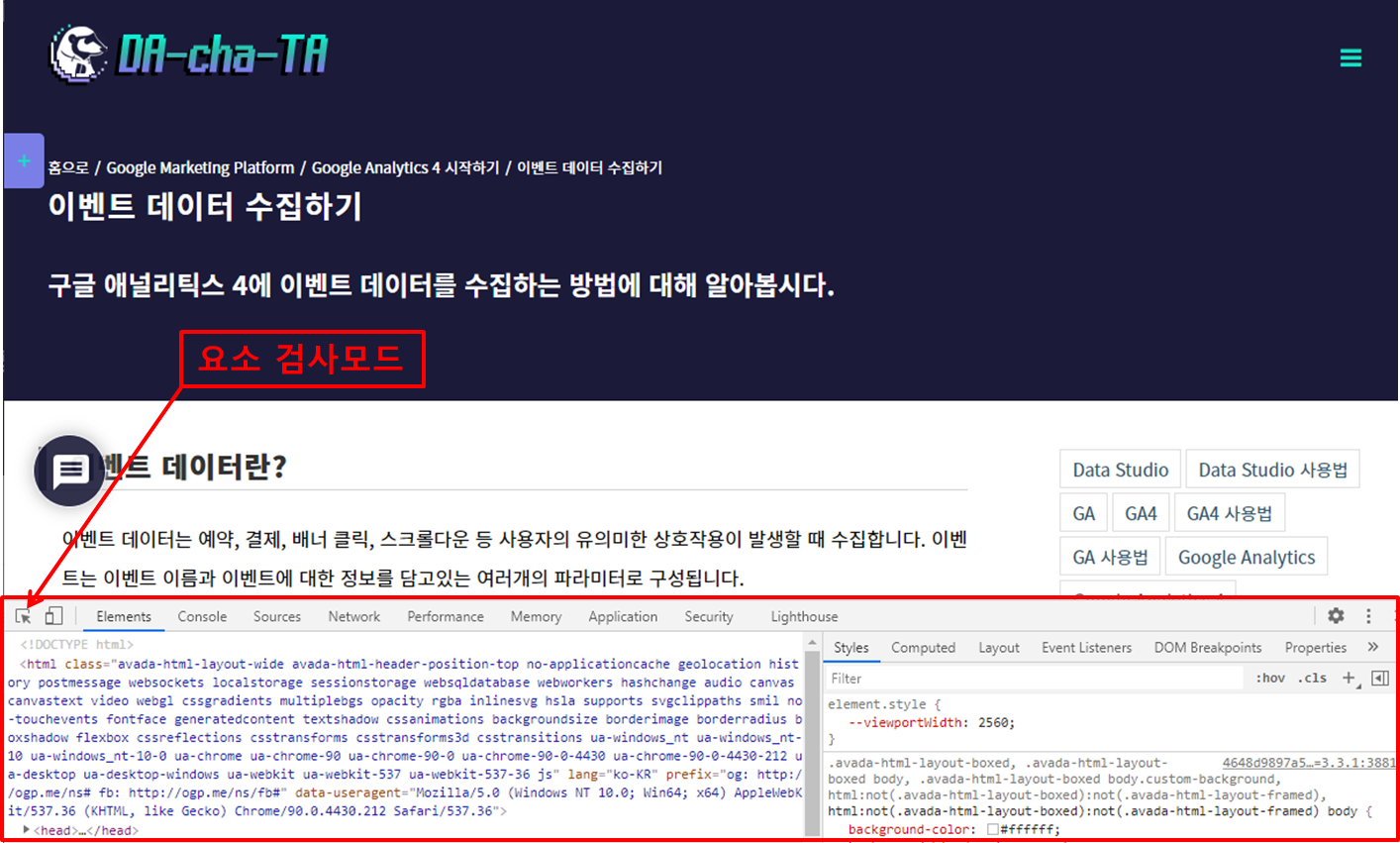
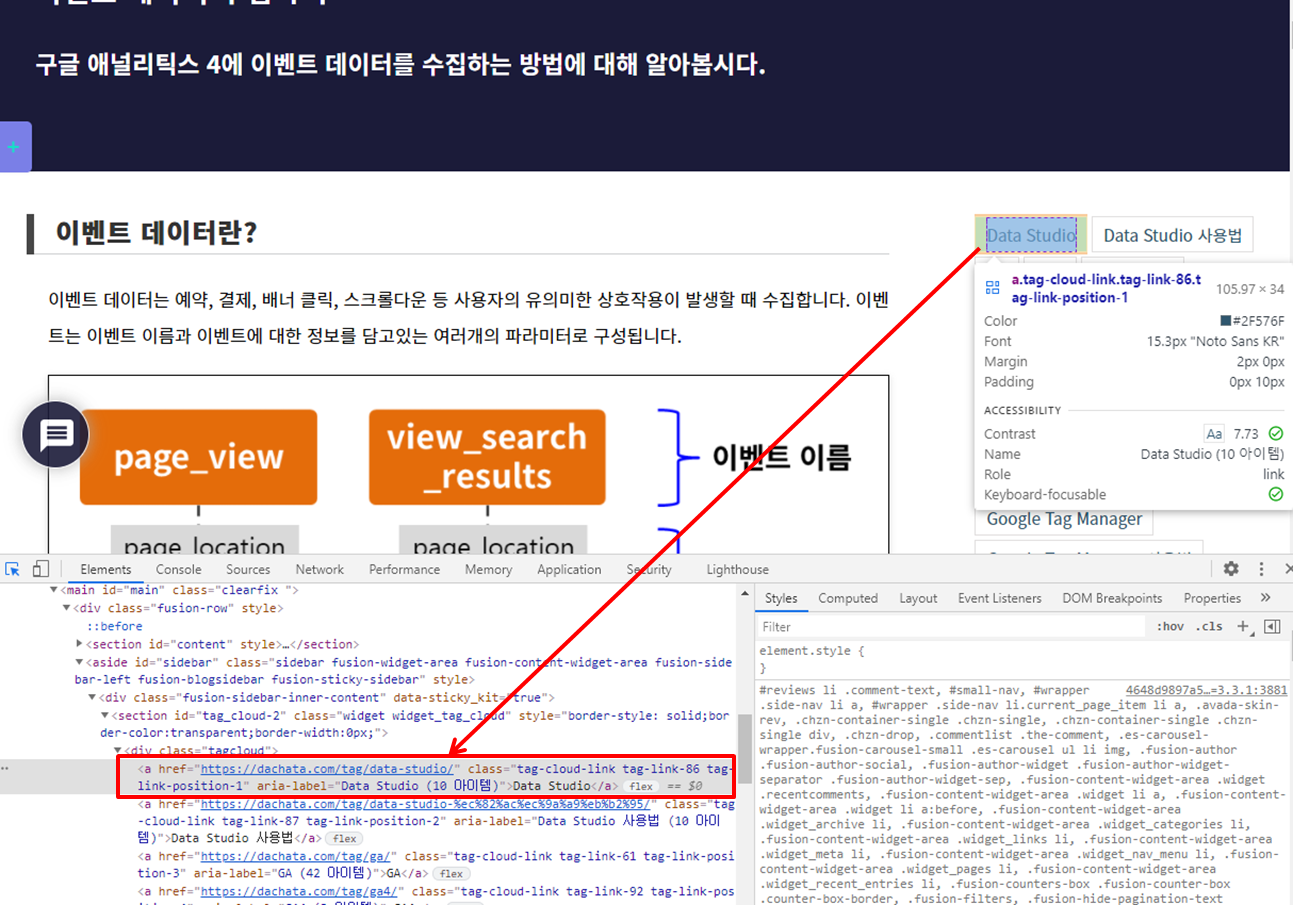
브라우저 하단에 뜨는 개발자 도구창에서 아래 표시한 버튼(요소 검사 모드)을 클릭합니다.

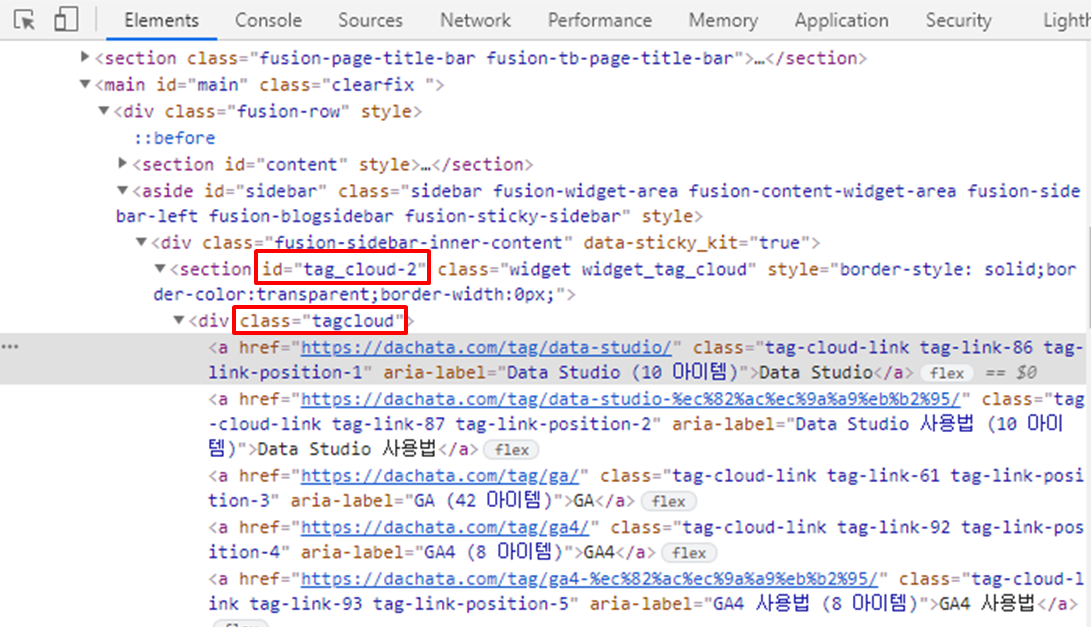
요소 검사 모드가 활성화되면 화면의 각 요소들을 클릭할 수 있습니다. 태깅을 원하는 버튼을 클릭하면 아래와 같이 버튼에 대한 소스 코드를 확인할 수 있습니다.
여기서 이 버튼들이 <a> 태그로 구성되어 있음을 확인할 수 있습니다.

- 요소 검사모드는 아래 방법을 통해서도 바로 실행이 가능합니다.
– Window : Ctril + Shift + C
– Mac : ⌥⌘C ( Alt + Cmd + C )
– 버튼을 마우스 우클릭 -> [검사]
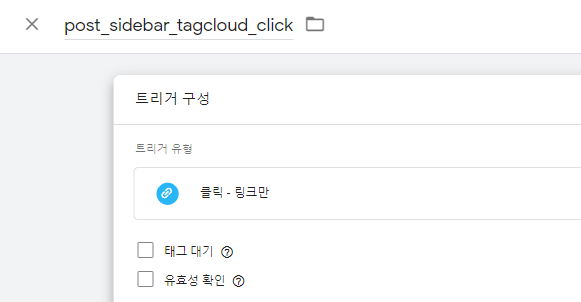
구글 태그매니저로 돌아와서 <a> 태그를 감지하기 위한 [링크만] 트리거를 선택합니다. 트리거 명칭은 이후 생성할 다른 트리거와 구분할 수 있도록 명확하게 입력합니다.

CSS Selector 값 구하기
사이트의 많은 버튼 중 특정 버튼이 클릭되었다는 것을 어떻게 구분할 수 있을까요? 이를 구분하기 위해서 [CSS Selector]라는 문법을 활용합니다.
CSS는 홈페이지의 HTML 태그에 스타일을 적용하기 위한 스타일 시트이며, Selector는 이 스타일을 적용하기 위한 요소를 지정하는 문법입니다.
클릭 요소에 대한 CSS Selector를 구하기 위해서 다시 개발자 도구를 활용합니다. 앞서 요소 검사 모드에서 찾은 소스 코드를 보면 앞쪽 여백의 크기가 다르다는 것을 알 수 있습니다.
이는 HTML 태그가 계층 구조로 이뤄져있기 때문에 여백으로 계층을 구분하는 것으로, 여백이 적을수록 상위에 있는 요소(부모 노드)입니다.

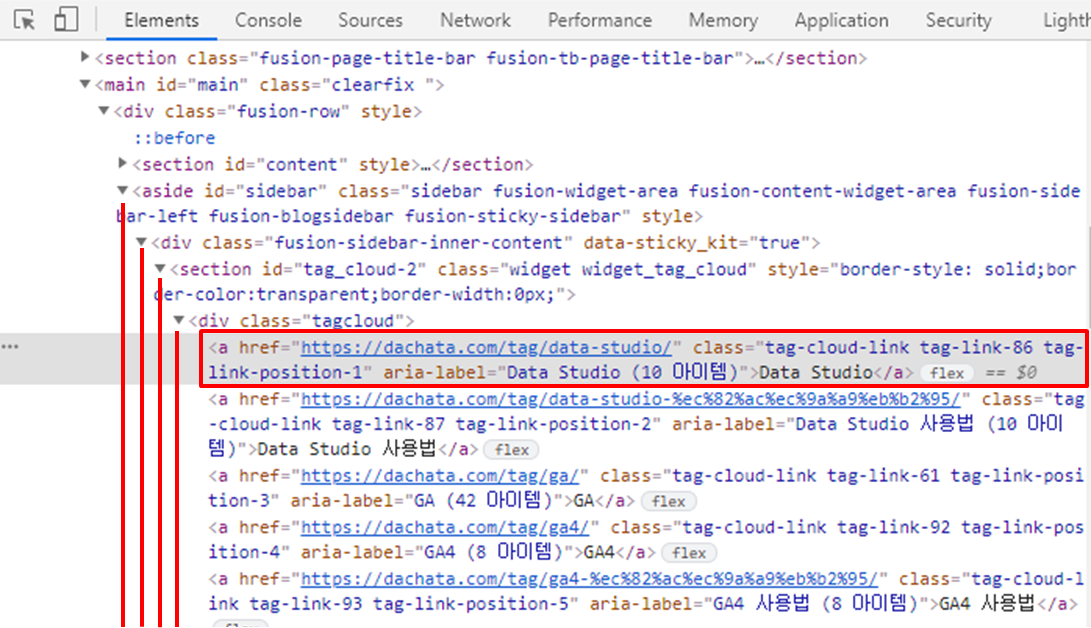
클릭 요소의 주변 코드를 간략히 정리하자면 아래와 같습니다.
이 경우 CSS selector는 상위에 있는 태그 순으로 다음과 같이 작성할 수 있습니다. 이때 클릭되는 버튼의 태그가 반드시 마지막에 위치해야하며 부모 노드의 입력 순서가 제대로 입력되어야 합니다.
aside div section div a
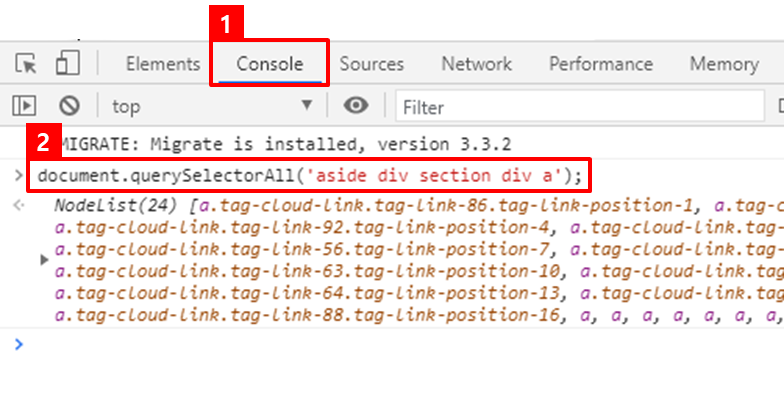
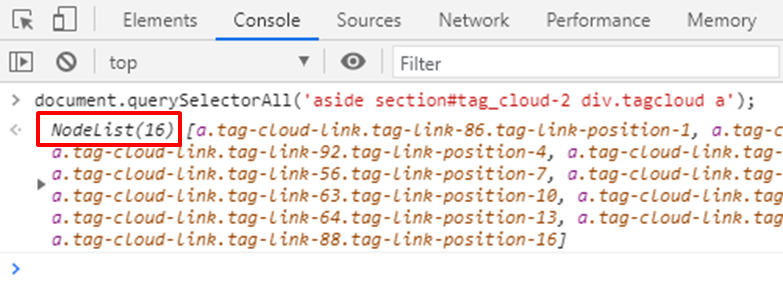
이렇게 작성한 Selector가 원하는 영역만을 가리키는지 확인하기 위해 개발자 도구의 [Console] 창에서 아래 스크립트 중 하나를 입력합니다.
- document.querySelectorAll('aside div section div a');
- jQuery('aside div section div a'); <– 사이트에 jQuery가 설치되어 있을 경우 사용 가능합니다.
해당 CSS Selector로 검색을 한 결과 24개의 요소가 선택되는 것을 확인할 수 있습니다.

클릭 이벤트를 태깅할 버튼은 아래와 같이 16개이나 앞서 작성한 CSS Selector는 하단에 있는 다른 버튼들도 포함하여 총 24개의 요소를 지정하므로 조건을 수정해야합니다.

이때는 소스 코드에 있는 id와 class를 활용합니다. 일반적으로 상위 요소에는 해당 버튼의 위치를 특정하는 고유한 id나 class가 있습니다.

앞서 구한 CSS Selector에 id는 아래와 같이 해당 위치의 태그에 '#'을 붙여서 추가하고, class는 '.'을 붙여서 원하는 요소를 명확하게 지정할 수 있습니다.
aside div section#tag_cloud-2 div.tagcloud a
추가적으로 모든 상위 요소의 태그들을 입력할 필요는 없습니다. 중간에 불필요하다고 생각되는 요소가 있다면 아래와 같이 제거하여도 무방합니다. 단, 마지막의 클릭 요소는 반드시 필요합니다.
aside section#tag_cloud-2 div.tagcloud a <- div 제거
최종적으로 작성한 CSS Selector를 다시 확인하면 정상적으로 16개의 요소만 잡히는 것을 확인할 수 있습니다.

트리거 조건 설정
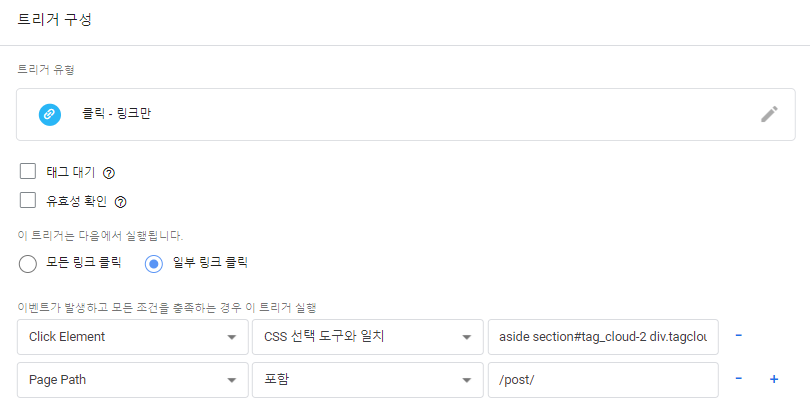
트리거 생성 화면에서 [일부 링크 클릭]을 선택한 후 앞서 작성한 CSS Selector를 아래와 같이 입력하고 [저장]합니다. 이때, 반드시 Click Element와 CSS 선택 도구와 일치를 조건으로 선택해야합니다.
특정 페이지에서만 트리거를 발동시키려면 아래와 같이 Page Path 조건도 추가할 수 있으나 생략해도 됩니다.
참고. 필자는 다른 페이지의 예상치 못한 버튼 클릭에 해당 트리거가 발동하는 것을 방지하기 위해 습관적으로 이 조건을 추가합니다.

클릭 이벤트 태그 생성
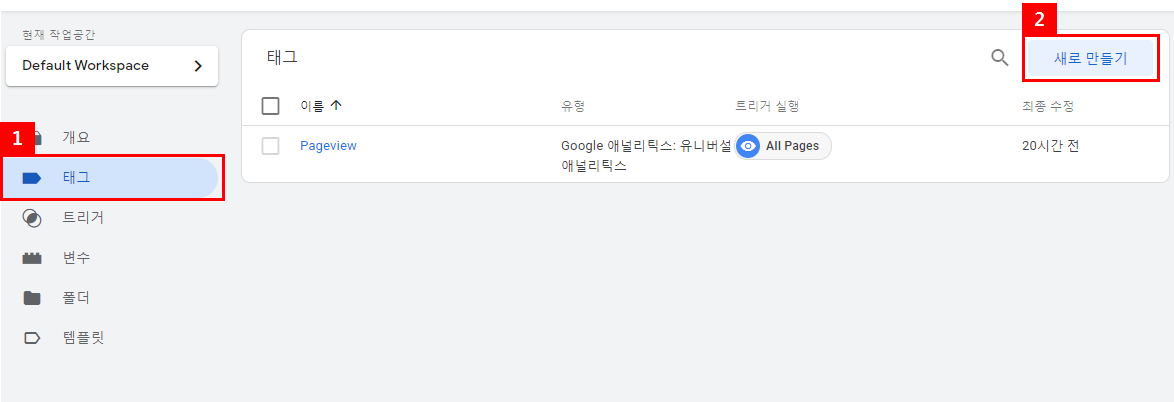
트리거가 발동했을 때 데이터를 전송할 수 있게 태그를 생성합니다. 좌측에서 [태그]를 눌러 화면을 이동한 다음, [새로 만들기]를 클릭합니다.

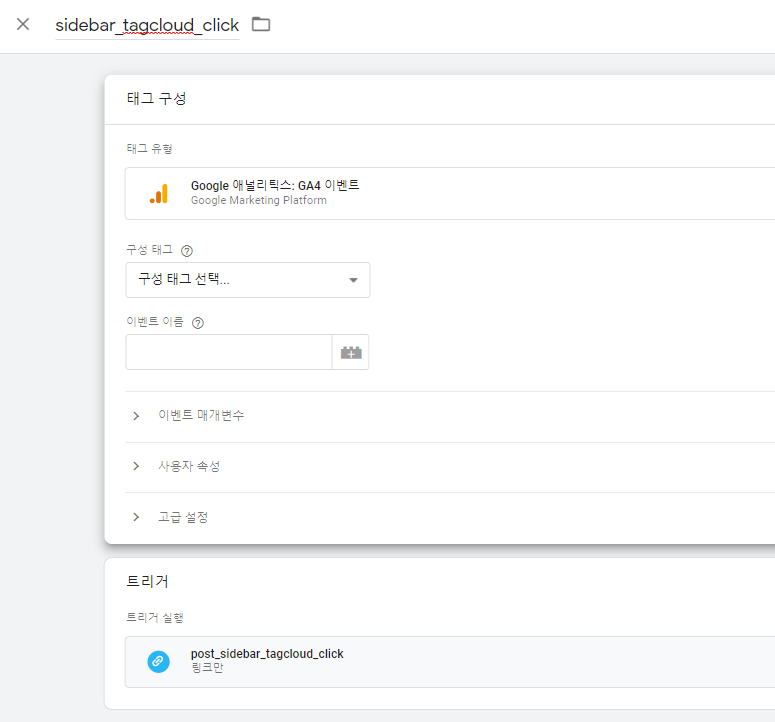
태그 유형과 트리거를 아래와 같이 선택하고, 태그 명칭도 이벤트에 대한 구분이 가능하게 입력합니다.
- 태그 구성 : Google 애널리틱스: GA4 이벤트
- 트리거 : 위에서 생성한 트리거를 지정

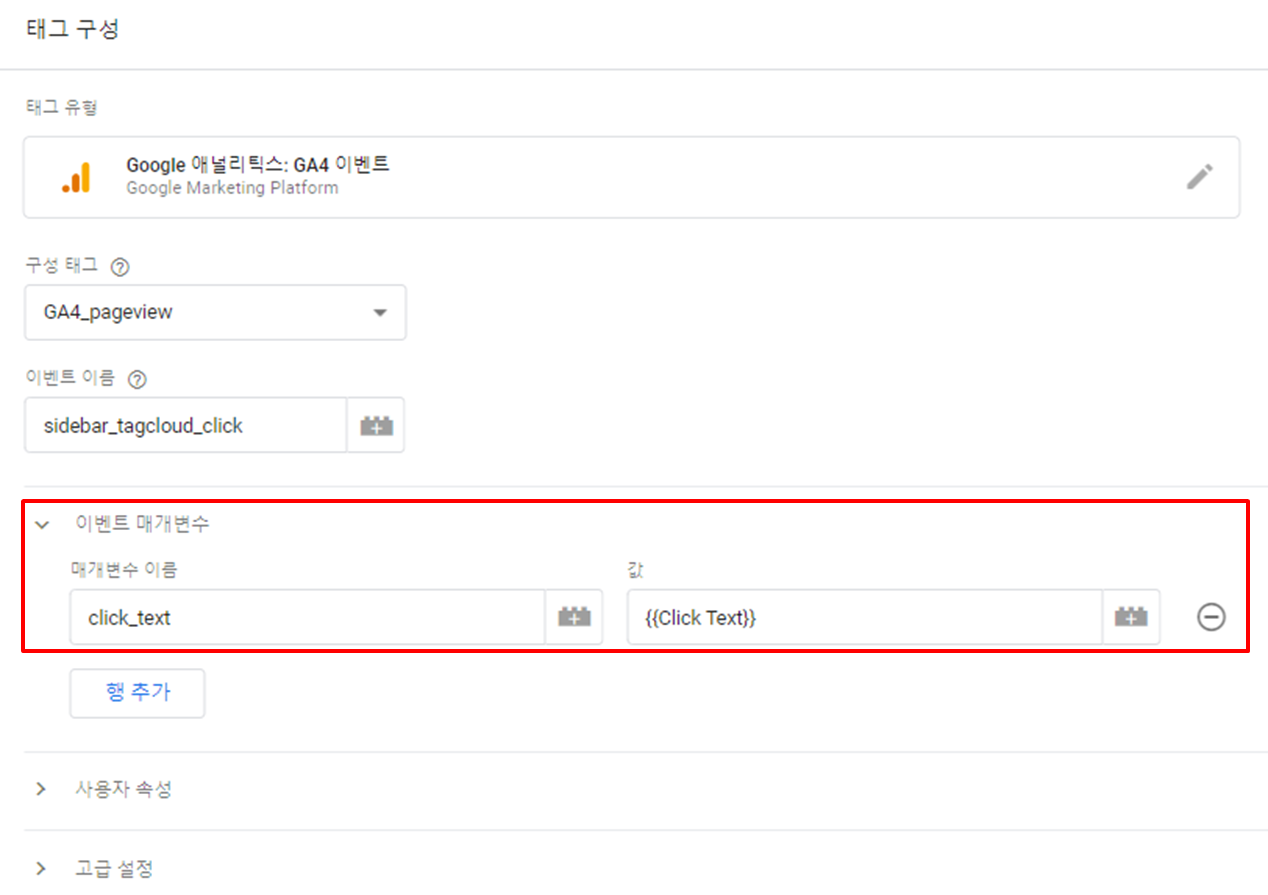
앞서 강의에서 생성한 GA4 구성 태그를 지정하고, 보고서에서 확인할 이벤트 이름을 입력합니다. 그 외에도 아래와 같이 클릭한 버튼을 구분하기 위해 이벤트 매개변수를 추가합니다.
매개변수 이름은 GA4에서 추가할 맞춤 측정기준과 동일하면 되고, 값은 {{ }}를 활용해서 Click Text 변수안에 저장된 값을 동적으로 입력하고 저장합니다.
참고. Google Tag Manager에서 변수는 {{변수명}} 형태로 태그, 트리거에서 활용이 가능합니다.

GA4 매개변수 추가
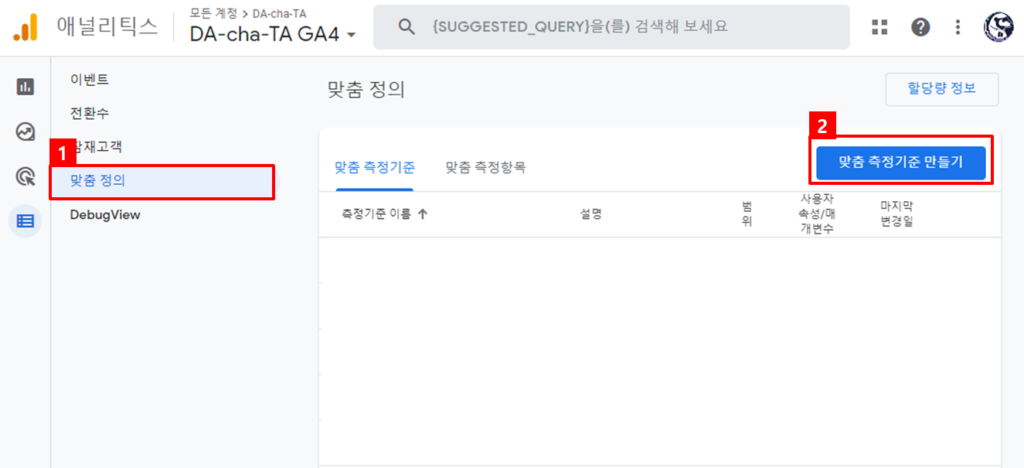
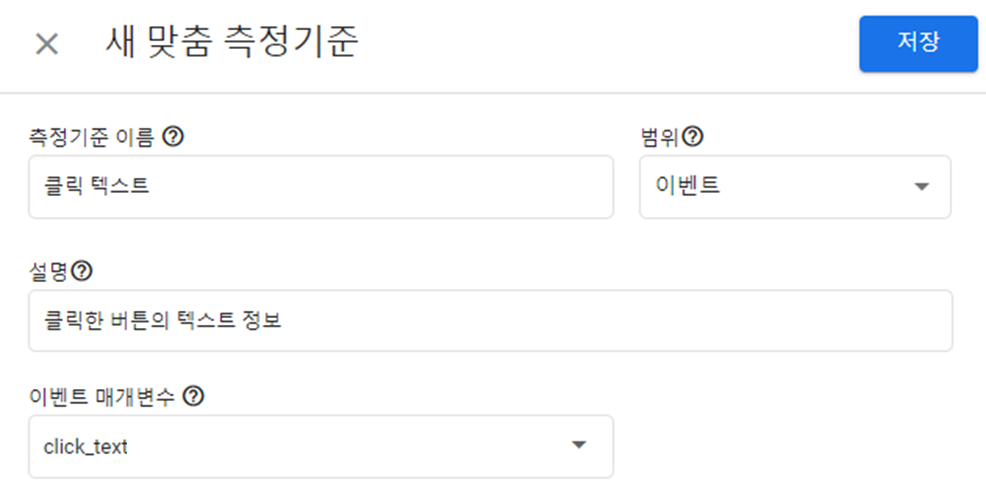
click_text에 대한 값을 수집하기 위해 구글 애널리틱스 4의 [구성]-[맞춤 정의] 메뉴에서 [맞춤 측정기준 만들기]를 클릭합니다.

범위는 이벤트로 설정하고, 이벤트 매개변수는 태그에 입력한 매개변수 명칭과 동일하게 입력한 뒤 저장합니다.

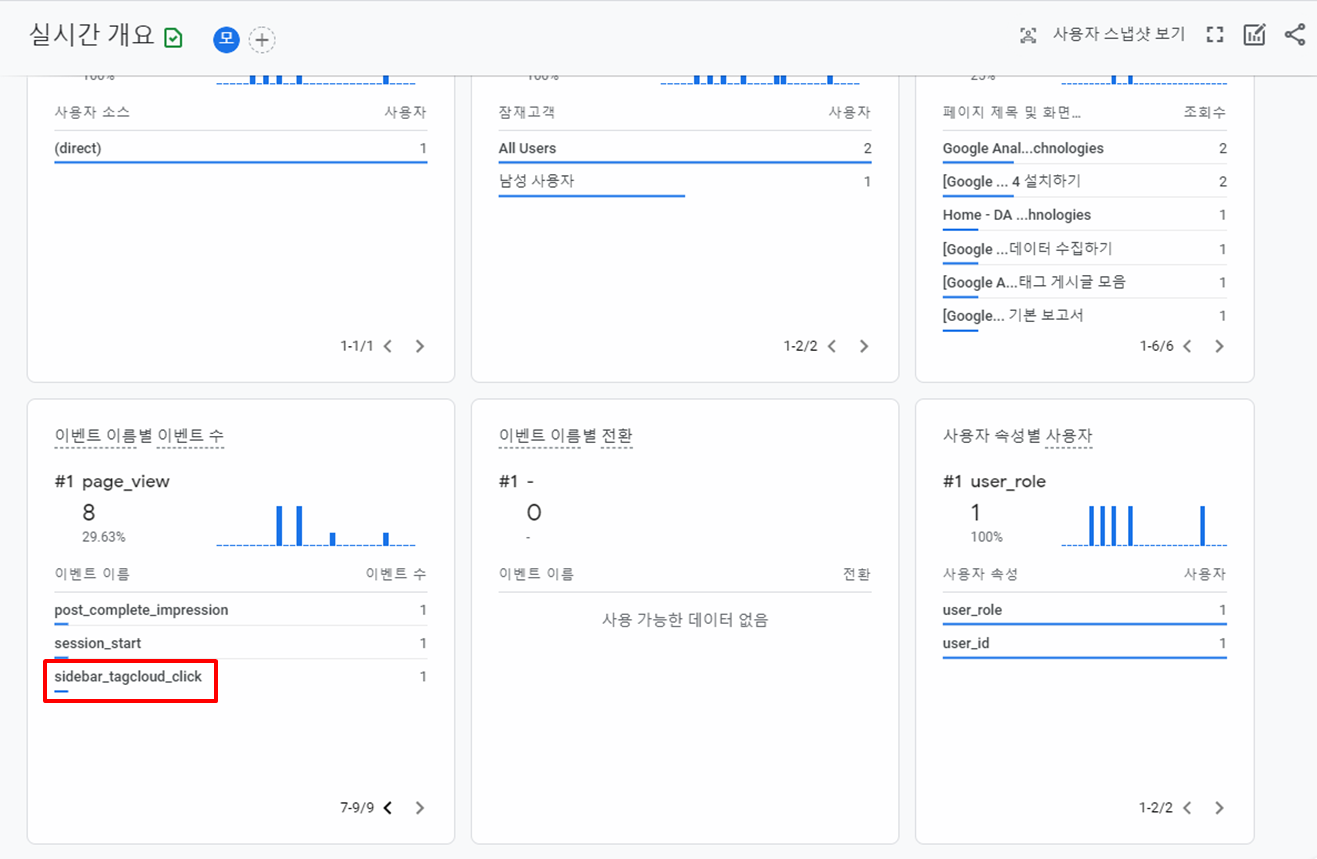
맞춤 측정기준이 생성되고 앞서 작업한 구글 태그매니저의 내용을 게시하면 실시간 보고서에서 해당 이벤트가 클릭될 때마다 데이터가 수집되는 것을 확인할 수 있습니다.

목록에서 해당 이벤트를 클릭할 경우 함께 수집한 매개변수를 통해서 클릭한 영역에 대한 텍스트 정보를 추가적으로 확인할 수 있습니다.
다음 강의에서는 GA4의 화면 구성과 주요 기능에 대해 알아보겠습니다
자주 묻는 질문
이번 강의에서는 최초에 클릭 이벤트 태깅을 하는데 필요한 모든 내용을 다뤘기 때문에, 이후에 다른 이벤트 태깅 작업을 진행할 경우에는 맞춤 측정기준 추가와 구글 태그매니저 기본 변수 등록은 생략하고 아래 과정으로 작업을 진행합니다.
- 태깅 영역 요소를 검사
- CSS Selector 작성
- 트리거 생성
- 태그 생성
- 모든 작업을 마칠 경우 구글 태그매니저 게시(+검수)
- 장점 : 이 방식을 활용할 경우에는 구글 태그매니저만 설치되어 있다면, 추가적인 사이트 코드 수정없이 이벤트 태깅을 추가할 수 있습니다. 또한, 이후에 구글 애널리틱스를 제거하고자 할때도 구글 태그매니저 설치 코드만 코드에서 제거하면 됩니다.
- 단점 : 사이트의 코드에 class와 id 정의가 제대로 안되어 있다면, CSS 선택자를 만들기 어려울 수 있습니다. 또한, 영역 별로 CSS 선택자를 구해야하기 때문에, 이 작업에 적응하기 전까지는 태깅 작업에 시간이 다소 소요됩니다.
구글 태그매니저를 활용하지 않고 analytics.js 또는 gtag.js 등의 라이브러리를 통해서 직접 구글 애널리틱스로 데이터를 전송하는 방법도 괜찮으나, 이는 데이터 수집을 원하는 모든 영역에 대한 개발 작업이 필요합니다. 또한, 각 페이지마다 삽입된 추적 코드는 사이트가 유지 보수되고 리뉴얼되는 과정에서 제대로 관리되기 쉽지 않습니다.
또한, 개발부터 배포까지의 프로세스가 많은 회사에서는 작업한 내용이 배포되는 요일이 정해져있고, 개발 작업에 대한 요청 프로세스가 번거롭기 때문에 현업에서는 구글 태그매니저를 활용하는 추세입니다.









안녕하세요. 좋은 글 감사합니다.
버튼 클릭 이벤트 추적에 대한 트랙킹을 cid 단위로도 확인할 수 있을까요? (버튼을 클릭한 유저의 cid가 무엇인지 추적하기 위함)
@김이박
안녕하세요,
[탐색] – [탐색 분석] 메뉴에서 [사용자 개별화 분석]라는 템플릿을 사용하시면 아래 이미지와 같은 화면이 뜨실꺼에요!
여기서 원하는 버튼 클릭에 대한 세그먼트를 생성하고 설정하시면, 해당 사용자들의 ID를 볼 수 있습니다.
추가적으로 Google Tag Manager를 활용해서 새로운 필드에 cid를 수집하는 방법은 아래 링크를 참고해보세요!
https://www.simoahava.com/gtmtips/write-client-id-other-gtag-fields-datalayer/
안녕하세요! 늘 자세한 답변 감사합니다! GA4 실시간 집계로는 이벤트가 잘 들어오는데요! 맞춤정의를 등록하려고 하면 매개변수가 뜨지 않는데요. 혹시 어떤 부분을 다시 확인해야할지 알 수 있을까요?
@쥬르댕
안녕하세요! 결론부터 말씀드리자면 목록에 조회되지 않더라도 수동으로 입력해서 사용하시면 됩니다!
매개변수 선택 메뉴에는 GA4가 사전에 정의해놓은 기본 매개변수만 조회됩니다. click_text는 텍스트 정보를 가져오기 위해 제가 임의로 정한 매개변수 이름이기 때문에 조회되지 않습니다.
아! 수동으로 만들 수도 있군요~! 맞춤측정기준이 사용량이 50개 제한인데요. 검색해보니 증설할 수 있는 방법은 아직 없는 것 같던데 맞을까요? 그리고 측정기준과 측정항목이 차이가 무엇일까요? 측정기준 수량이 모자라서 측정항목으로 등록해서 사용하려고 하는데 괜찮을까요? 답변 주시면 이번에도 도움이 될 것 같습니다~! 감사합니다!
@문주혜
측정기준은 회원등급, 페이지 URL과 같이 텍스트를 수집하는 용도로 사용되구요! 수집한 텍스트를 기준으로 사용자의 데이터를 나눠서 볼 수 있습니다.
측정항목은 거래수, 페이지 뷰수와 같은 숫자를 수집하는 용도로 사용되구요! 이 숫자 값들은 측정기준 별로 집계(합산, 평균)되어 보고서에 조회됩니다.
이렇게 사용 용도가 달라서 측정기준 대신 측정항목을 사용하실 수는 없으세요! 측정기준의 사용량을 늘리는 방법 또한 아직 존재하지 않습니다.
GA4는 이벤트를 중심으로 데이터를 수집해야하기 때문에, 측정 기준이 아닌 이벤트로 해당 데이터를 수집할 수 있는지 체크해보시는 것을 권장드립니다!
아, 그렇다면 기존 UA에서는 카테고리>액션>라벨 순으로 정의를 해서 집계를 했지만 GA4에서는 이벤트(UA 기준으로 카테고리까지만) 있어도 집계를 할 수 있다는 말씀이신거죠? (물론 이벤트 명칭은 직관적으로 사용한다는 전제하에요)
@쥬르댕
네! 이해하신 내용이 맞습니다. UA, GA4 이벤트에 대한 차이는 아래 글에서도 확인할 수 있어요!
– https://dachata.com/google-analytics-4/post/what-is-google-analytics-4/
네! 늘 감사합니다! 도움이 많이 되었습니다.
GTM에서 설정한 태그를 GA4 -> 구성 -> 이벤트 목록에 올릴 수 있는지요?
GTM 에서 설정한 태그를 GA4 -> 보고서 -> 실시간에서만 보여집니다.
안녕하세요, city님!
수집된 이벤트가 처리되고 나면 일반적으로 24~48시간 내에 이벤트 목록에 자동으로 추가됩니다!
실시간 보고서에 조회가 되셨다면, 문제없이 목록에 업데이트 될 것으로 예상됩니다 🙂
GTM에서 매개변수를 설정하고 GA4에서 맞춤 측정기준을 동일한 이름으로 만들었는데
GA4에서 생성한 맞춤 측정기준은
GTM 이벤트 수에 따라서 계속 생성을 해줘야하나요?
보고자 하는 값의 형태가 동일하다면
GA4 맞춤측정기준 1개로
GTM에서 해당 매개변수를 계속해서 사용해도 되나요?
안녕하세요, 빌딩님!
생성한 맞춤 측정기준은 여러 이벤트에 공통으로 사용이 가능하기 때문에, 추측하고 계신대로 1회만 생성하시고 그것을 계속해서 사용하시면 됩니다.
이번에 처음으로 GA4를 처음 이용해본 초보임다!
위 설명이 초보인 저도 잘 따라갈 수 있도록 친절하게 잘 설명되어 있어서, 안내해주신 내용 따라 설치를 완료했습니다.
[실시간 개요] 화면의 [이벤트 이름 별 이벤트 수]에 설정한 값이 보이지 않습니다 ㅠㅠ
이게 시간이 좀 걸리는 걸까요?
안녕하세요, 브로스님!
실시간 개요 화면에 이벤트가 뜨는데 다소 지연시간이 있긴합니다. 그래도 보통 1~2분 안에는 이벤트가 조회되는데요!
태그 매니저 상에서는 문제(게시도 했을 경우)가 없는데, 해당 시간이 지나도록 조회가 안되는 거면 내부 IP 제외 필터가 걸려있거나, GTM 미리보기 상태에서 데이터를 전송한 경우(디버그 모드)일 수도 있습니다.
위 두 가지 경우에는 데이터가 보고서에서 제외되므로 실시간 개요 화면에서 확인하실 수 없습니다.
안녕하세요, 친절히 작성해주신 글 읽고 많은 도움을 받고 있습니다.
CSS Selector 입력하면서 난관에 부딪혀 해답을 구하고자 문의드립니다.
현재 2개의 요소(버튼 2개임)가 잡히는데 id는 존재하지 않고 둘 다 class 가 같습니다. 그러나 저는 하나의 버튼에 대한 이벤트만 측정하고 싶은데 이러한 경우 어떻게 설정하면 될까요?
안녕하세요, julie님!
CSS Selector에는 요소의 순서도 조건으로 설정할 수 있습니다.
순서 조건이 필요한 요소 뒤에 아래 식을 추가하면 되는데요!
:nth-child
자세한 사용 방법은 아래 링크를 확인해 보세요!
안녕하세요. 글 잘 읽고 있습니다 🙂
퀄리티가 매우 좋은 글이네요.
궁금한 점을 몇가지 질문드리고 도움을 받고자 합니다.
코드상에 추적코드를 심지않고, 특정 이벤트를 추적하고 할때는 GTM을 이용한다고 이해했습니다. 이와 별개로 코드상에 gtag 함수를 이용하여 이벤트를 발송하면 GA4 보고서에서 해당 이벤트 발생을 확인할 수 있나요?
예를 들어 특정 버튼을 클릭했을때만을 감지하는 이벤트를 발송하고 싶은 경우에 코드상에 gtag 함수를 이용하여 커스텀한 이름으로 이벤트를 발생시키는 경우입니다.
이 경우 코드상에 추적코드 삽입 이외에 다른 작업이 필요할까요?
안녕하세요, 크크푸님
GTM은 gtag의 코드 작업을 대체해주는 서비스로 이해하시면 됩니다.
GTM이 아닌 gtag를 사용하실 경우에는 이벤트 전송을 위한 추적코드 삽입만 해주시면 됩니다 🙂