요소 공개 이벤트 태깅
구글 태그매니저에서 요소 공개 상태 트리거를 활용하면 페이지 안의 특정 요소가 노출될 때 데이터를 수집할 수 있습니다.
예를 들어, 특정 팝업이 사용자에게 노출되었을 때나 페이지 하단에 위치하여 일반적으로 보여지지 않는 영역이 노출되었을 때 요소 공개 트리거를 활용하여 이벤트를 추적할 수 있습니다.
콘텐츠 완독 여부 측정
이번 강의에서는 사용자가 얼마나 콘텐츠를 완독하는지를 측정하는 목적으로 요소 공개 트리거를 사용하겠습니다.
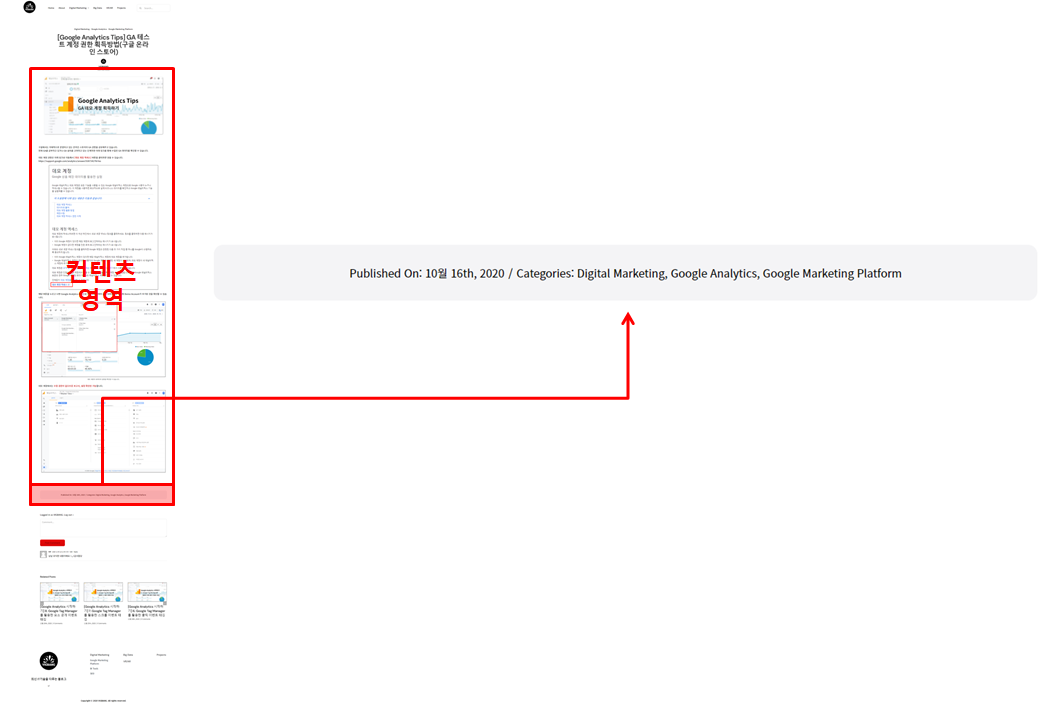
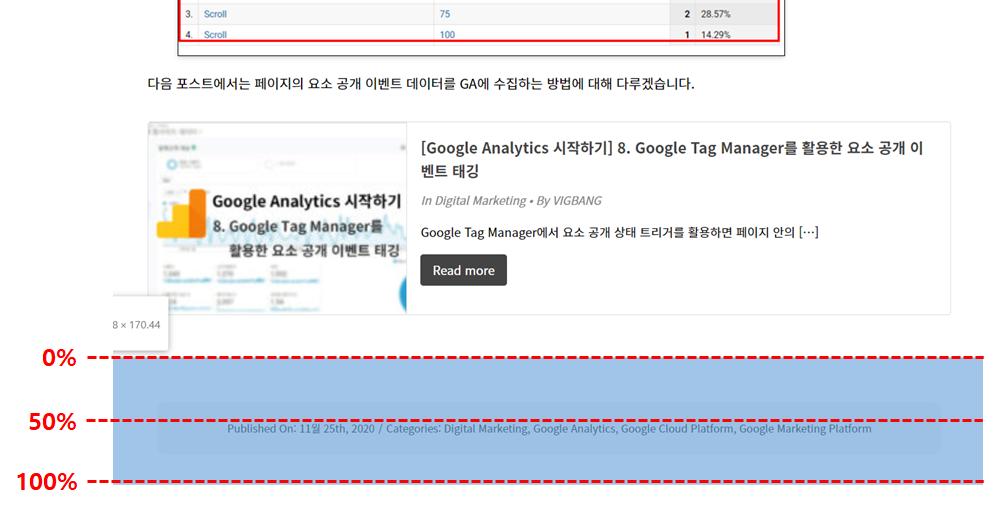
먼저, DA-cha-TA의 게시글 페이지에는 아래와 같이 컨텐츠 영역이 끝나는 지점에 게시글에 대한 정보가 담겨있는 [하단 바]가 존재합니다.
참고. 현재는 사이트 리뉴얼로 인해 UI가 다소 변경되었습니다. – by DA-cha-TA_2020-12-10

따라서, 이 [하단 바]가 화면에 노출이 되었다면 그 위에 위치한 콘텐츠는 모두 읽혔다고 가정할 수 있습니다.
요소 공개 트리거 생성
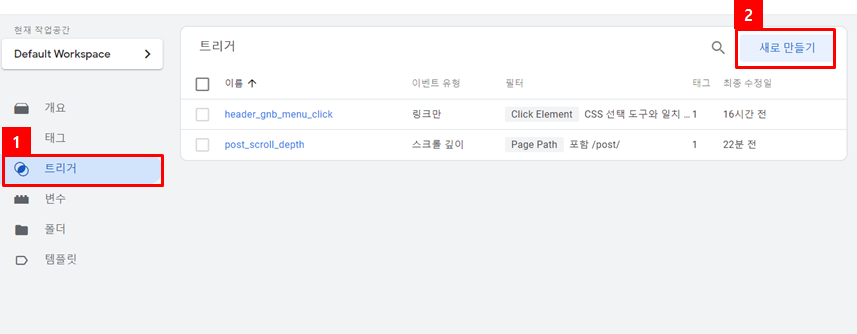
작업을 위해 구글 태그 매니저에 접속하여 트리거 화면에서 [새로 만들기]를 클릭합니다.

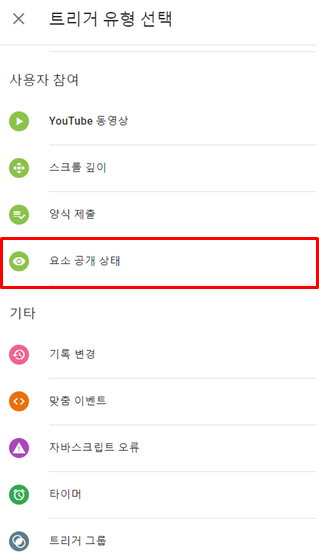
트리거 유형은 [요소 공개 상태]를 선택합니다.

태깅 영역 요소 검사하기

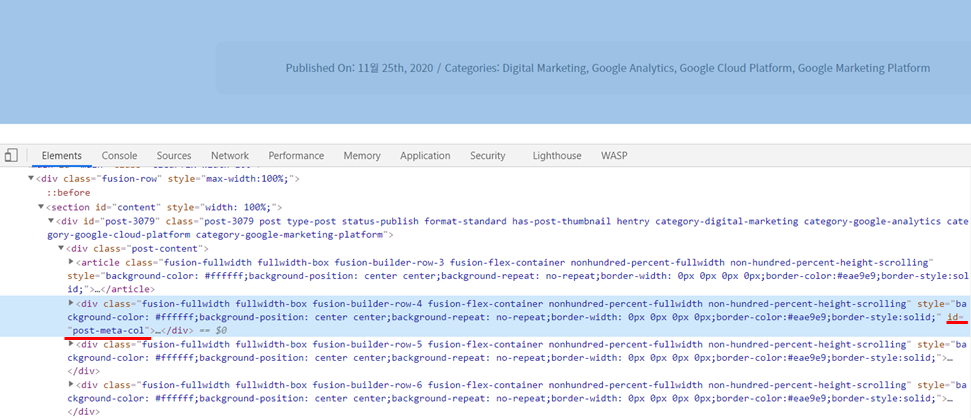
이전 강의에서 배운대로 [개발자 도구]-[요소 검사 모드]를 활용하여 [하단 바]에 대한 요소를 확인합니다.
하단바에는 "post-meta-col"이라는 고유한 ID가 있으므로 이를 조건으로 활용할 수 있습니다.
태그에 고유한 ID와 Class와 같은 식별자가 잘 정의되어 있다면 이를 트리거 조건으로 활용할 수 있습니다.
다만, 정의가 제대로 되어있지 않은 사이트라면 개발을 통해 식별자를 추가를 하거나 CSS Selector 조건을 통해 기존의 ID와 Class를 활용하여 태그를 지정해야합니다.

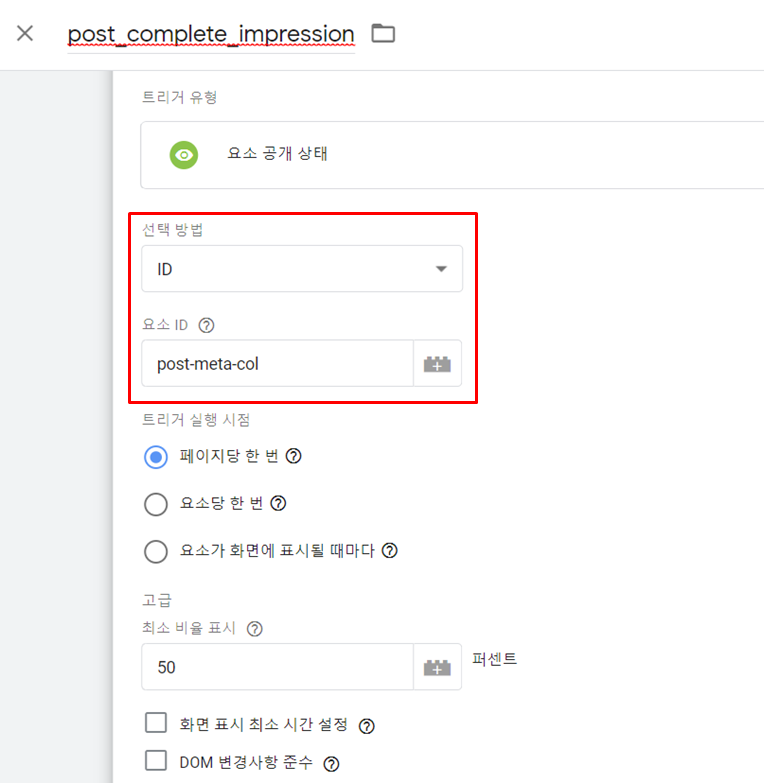
다시, 구글 태그매니저로 이동하여 트리거명과 ID를 입력하고 트리거 실행 시점은 [페이지당 한 번]을 선택한 뒤 트리거를 저장합니다.

요소 공개 트리거 추가옵션
추가적으로 고급에는 다음과 같은 기능이 존재합니다.
1. 최소 비율 표시
요소에 대한 노출 비율을 정하여 이를 조건으로 활용할 수도 있습니다. 100 퍼센트로 지정했을 경우에는 요소 전체가 노출되어야 트리거가 발동합니다. 상황에 맞춰 원하는 비율을 입력합니다.
* 최소 비율 표시 예시

2. 화면 표시 최소 시간 설정
요소가 화면에 노출되는 시간을 조건으로 활용할 수 있습니다. ms 단위로 입력하며 "1000"을 입력하면 요소가 1초 이상 화면에 노출되어야 트리거가 발동합니다.
3. DOM 변경사항 준수
요소에 대한 소스 코드가 지속적으로 변경되거나, 사이트에 요소가 늦게 생성될 경우에 활용합니다. 이 기능을 활용할 경우 요소에 대한 변경사항을 지속적으로 모니터링하기 때문에 페이지의 성능이 다소 저하될 수 있습니다.
요소 공개 태그 생성
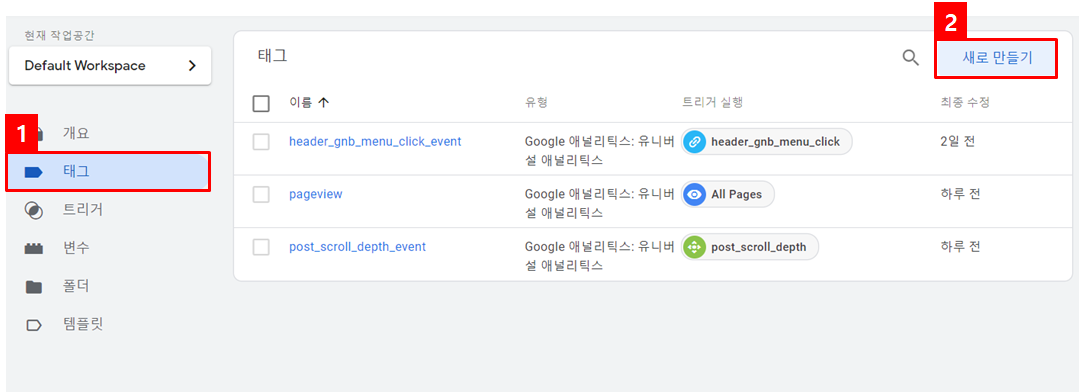
트리거 생성을 완료하면 [태그] 화면으로 이동하여 [새로 만들기]를 클릭합니다.

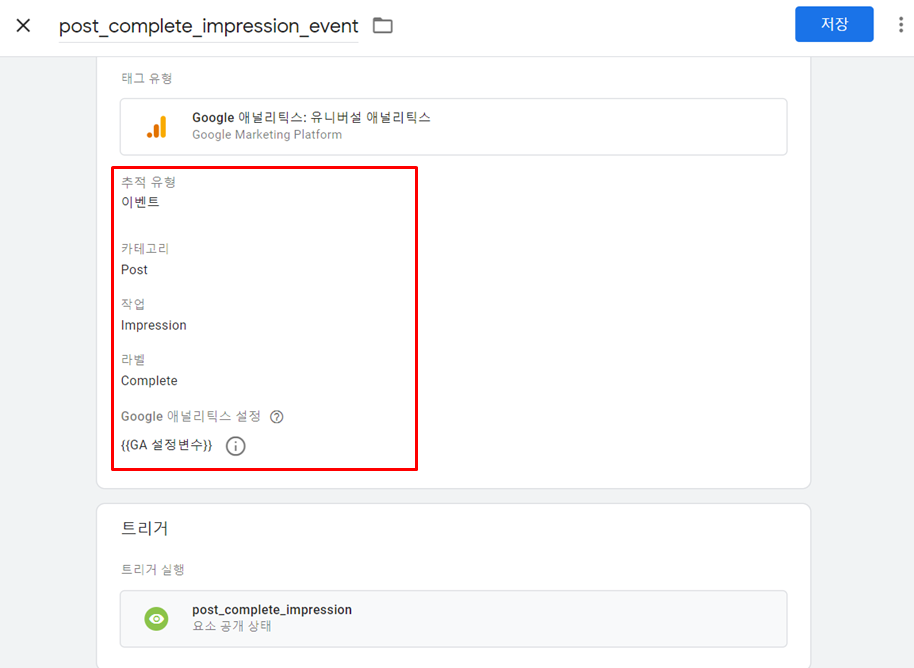
추적 유형을 [이벤트]로 변경한 후, 아래와 같이 이벤트 값을 입력합니다. 위에서 생성한 트리거를 지정한 다음 [저장]합니다.

변경사항 제출
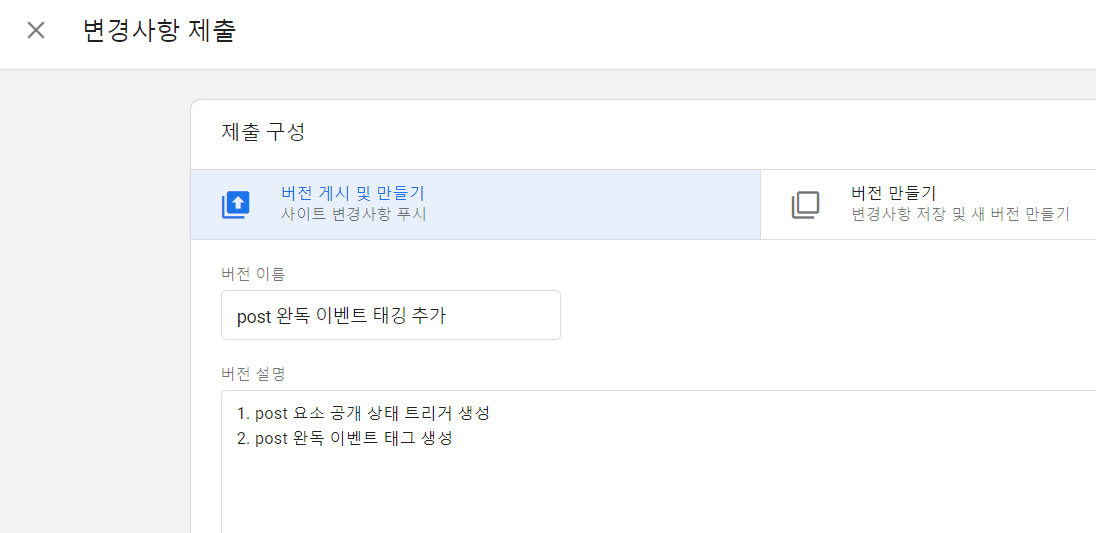
작업공간의 우측 상단의 [제출] 버튼을 눌러 변경사항을 제출합니다.

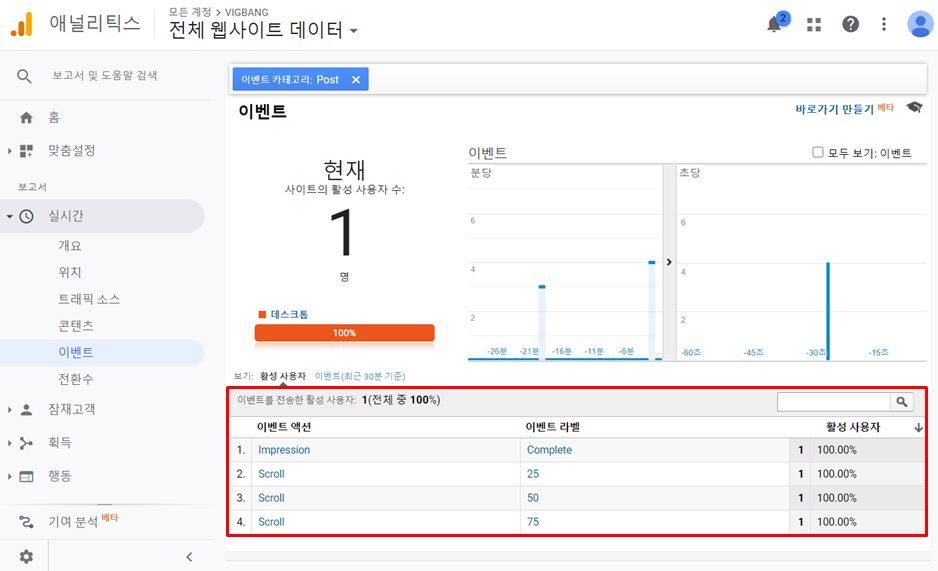
게시글을 완독할 때(요소가 노출되는 시점) 구글 애널리틱스의 [실시간]-[이벤트] 보고서에 데이터가 수집되는 것을 확인할 수 있습니다.

다음 강의에서는 구글 태그매니저의 미리보기 기능을 통해 태깅 작업한 내용을 검수하는 방법에 대해 알아보겠습니다.
자주 묻는 질문
- 트리거에 지정한 요소에 대한 조건이 제대로 기입되어 있는지 확인합니다.
- 개발자 도구에서 요소의 주변 코드가 상호작용 시 변경되는지 확인합니다.
- 요소가 페이지 로드 이후에 늦게 생성되는지 확인합니다.
- 위의 2,3번에 해당될 경우 트리거에서 [DOM 변경사항 준수]을 사용 설정합니다.
지정한 요소가 화면에 노출될 경우, 요소에 있는 시간과 관련된 속성 값이 증가합니다. 증가한 값이 설정한 최소 시간과 일치되는 시점에 트리거가 발동합니다.









혹시 어떤 컨텐츠(게시글)를 완독한건지 컨텐츠에 대한 정보도 확인 할 수 있나요?
@John
구글 애널리틱스는 이벤트 데이터를 수집할 때, 페이지 정보도 함께 수집합니다. 따라서, 해당 이벤트가 어떤 페이지(컨텐츠)에서 발생했는 지도 확인할 수 있어요!
컨텐츠의 완독수를 볼 수 있는 가장 간단한 방법은 아래와 같이 [행동]-[이벤트]-[인기 이벤트] 보고서에서 "완독 이벤트"를 찾으시고, 보조 측정기준으로 [페이지] 또는 [페이지 제목]을 조회하는 방법입니다. 다만, 이때는 페이지 조회수랑 완독 데이터를 함께 못본다는 단점이 존재해요.
* 이미지는 클릭하면 선명하게 보입니다.
@John
그리고, 제가 가장 이상적으로 생각하는 방법은 [맞춤 측정항목]을 사용하는 방식이에요. 완독 이벤트를 맞춤 측정항목으로도 수집하면 맞춤 보고서에서 이미지와 같이 깔끔하게 데이터를 조회할 수 있습니다.
* 참고. 이벤트를 맞춤 측정항목에 수집하는 방법은 아래 포스트의 마지막 부분에 설명이 나와있습니다.
https://dachata.com/universial-analytics/post/create-custom-dimensions-and-metrics/
@John
이 보고서는 맞춤 보고서를 이미지와 같이 설정해서 만들었습니다.
– 게시글 완독수, 게시글 댓글 작성수 : 맞춤 측정항목 사용
– 게시글 완독율 : 계산된 측정항목 사용
와 진심으로 감사합니다! 공부하는데 있어서 글만으로도 정말 큰 도움 받고 있는데 이렇게 상세하게 답변까지 해주셔서 감동이에요
@John
좋은 질문들을 많이 해주셔서 ㅎㅎ 저도 많은 도움이 됩니다!