미리보기 기능의 필요성
구글 태그 매니저에서 이벤트 태깅 작업을 하고 나면 [제출]을 통해서 사이트에 반영하게 됩니다. 만약, 반영한 내용이 제대로 동작하지 않거나 수정이 필요하다면 재작업 후 [제출]을 다시 해야 합니다.
제출을 여러 번 하는 과정은 번거로울 뿐만 아니라, 버전이 계속 추가되어 이후에 작업 내용에 대한 히스토리 파악을 어렵게 만들 수 있습니다.
따라서, 작업한 내용을 반영하기 전에 [미리보기] 기능을 통해서 작업한 내용이 정상적으로 작동하는지 검수를 진행해야 합니다.
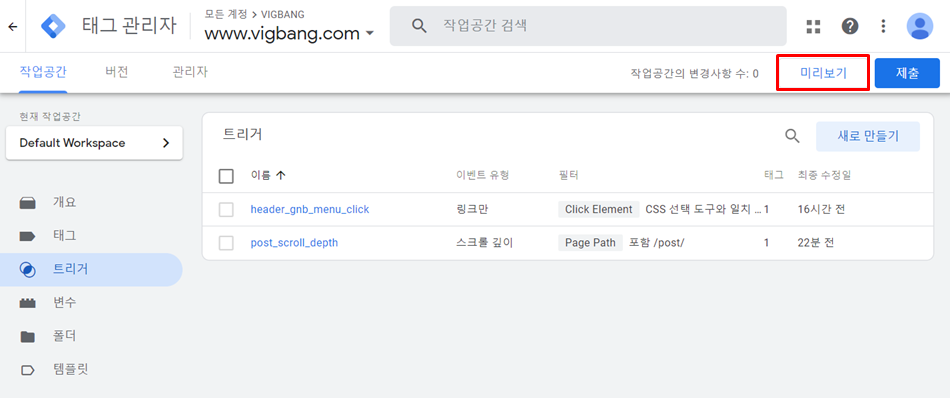
컨테이너 화면에서 [제출] 왼쪽에 위치한 [미리보기]를 클릭합니다.

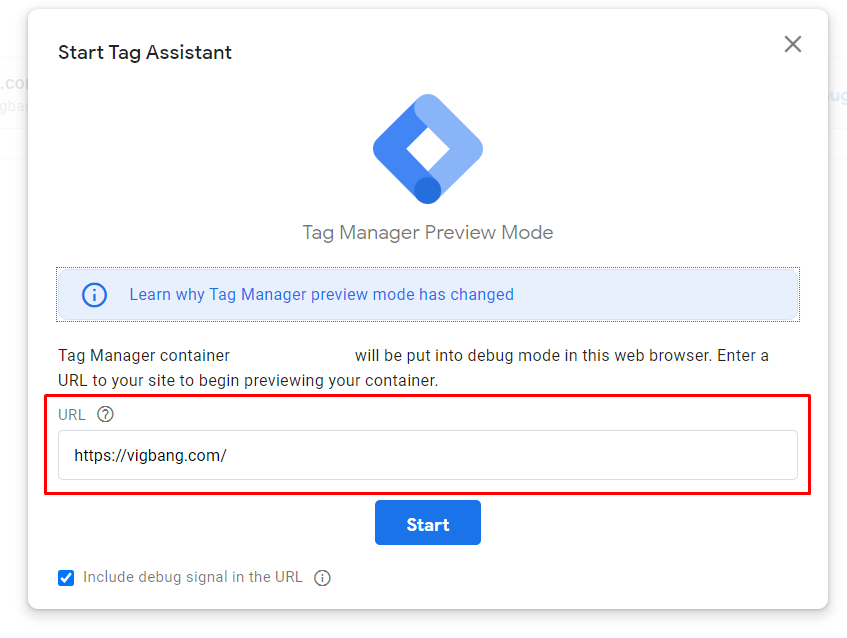
미리보기 팝업에서 이벤트 태깅을 검수할 URL을 입력한 뒤 [Start]를 클릭합니다.

미리보기 화면 구성
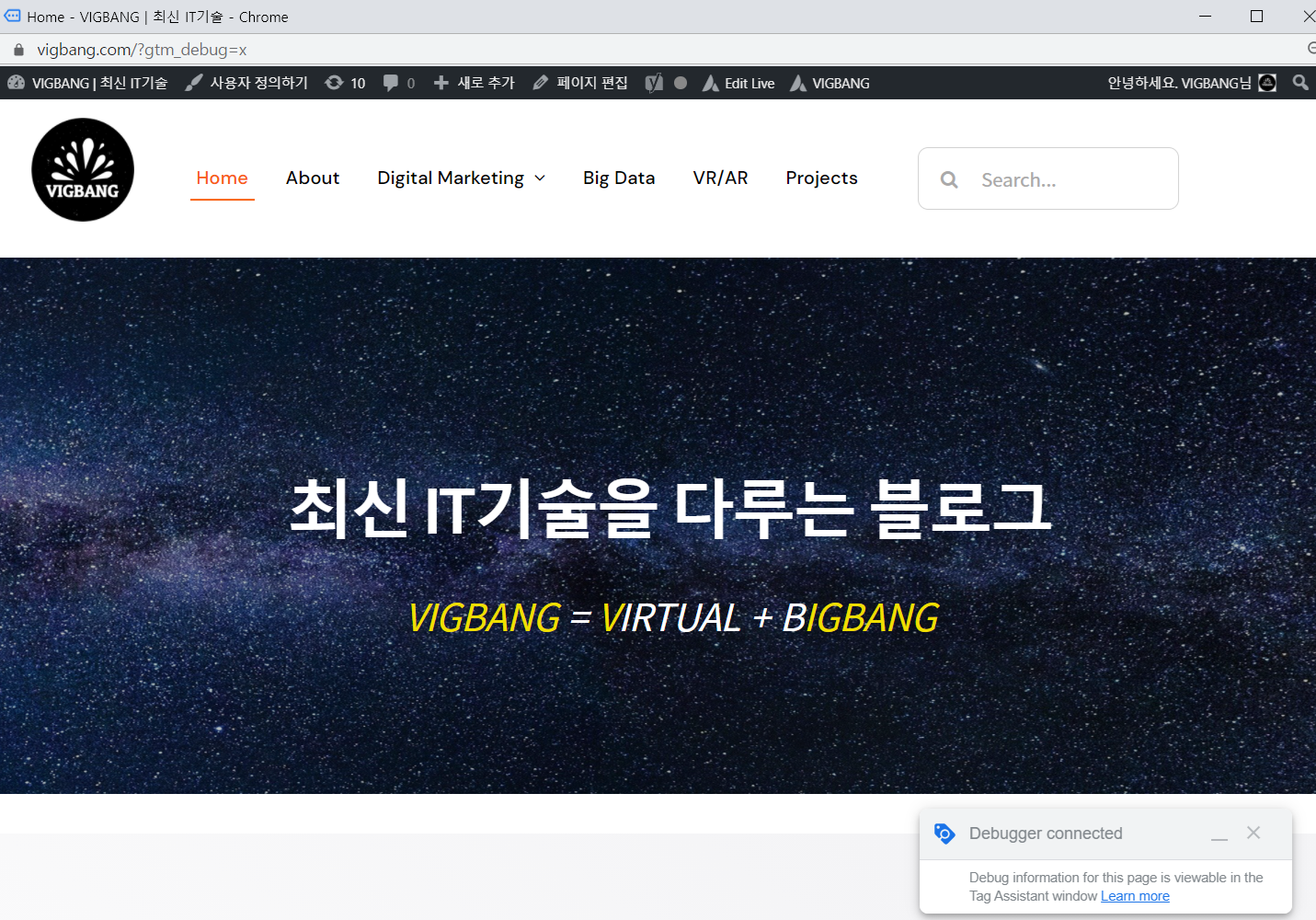
1. Debug Mode
Debug 창에 입력한 페이지가 로드됩니다. 이 페이지에서 검수할 이벤트에 대한 상호작용을 합니다.

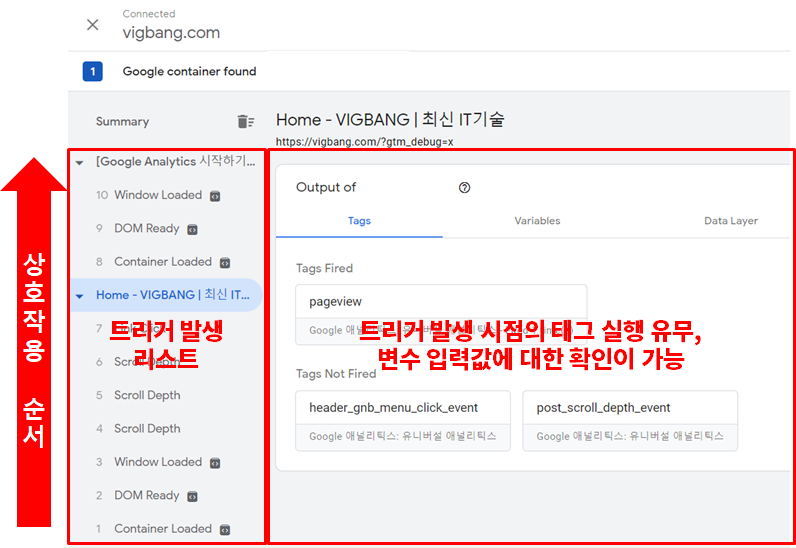
2. Tag Assistant
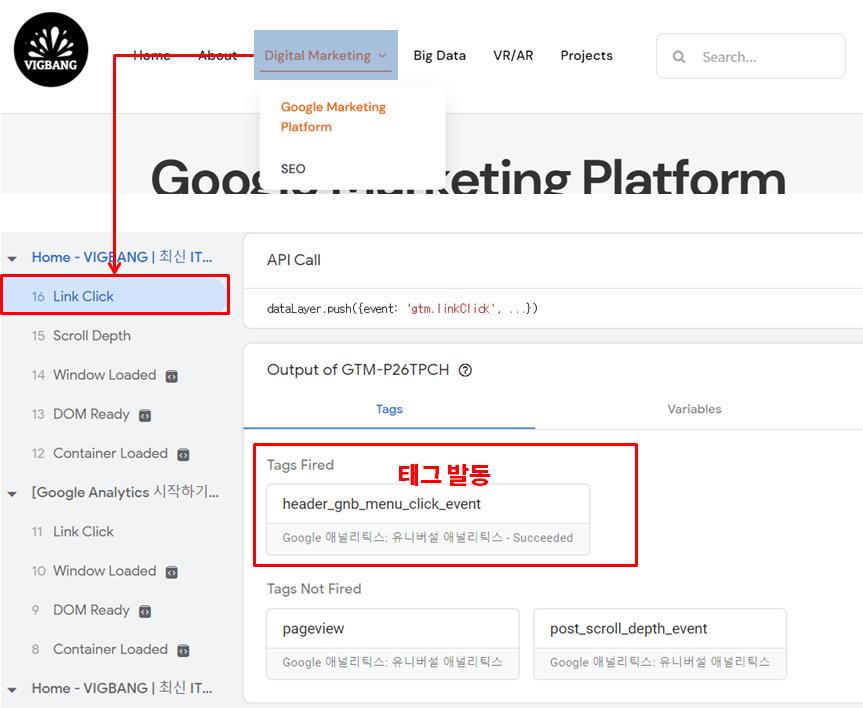
Debug Mode에서 발생한 이벤트에 대한 정보가 좌측의 트리거 리스트에 출력됩니다. 리스트의 항목을 클릭하고, 우측의 상세화면에서 태그 실행 유무와 변수에 입력된 값을 확인할 수 있습니다.

태그 실행 유무 확인
리스트의 항목을 클릭하면 해당 시점에 실행된 태그를 우측의 [Tag Fired] 영역에서 확인할 수 있습니다. 만약, 목표한 실행 시점에 태그가 발생하지 않았다면 트리거 조건이 제대로 설정됐는지 확인해야 합니다.

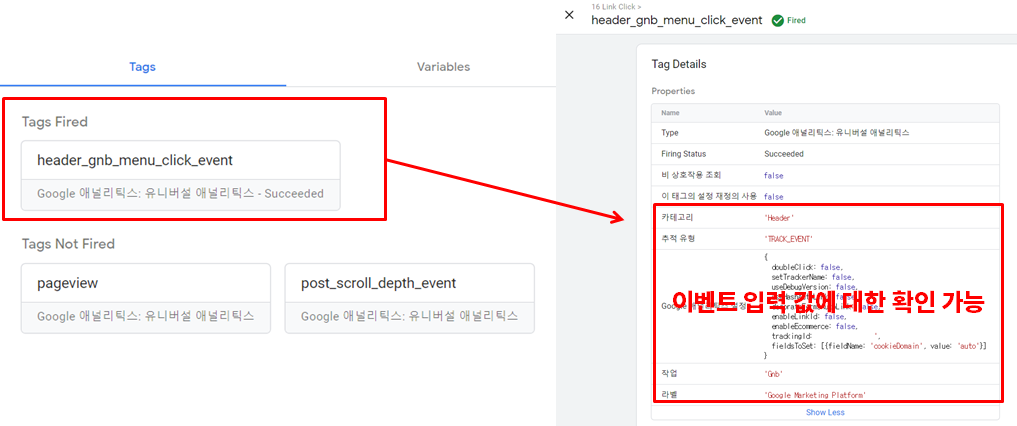
이벤트 입력값 확인
이벤트에 입력된 값을 확인하기 위해 태그를 클릭합니다. [Tag Details] 표에서 각 항목에 대한 입력값을 확인할 수 있습니다.

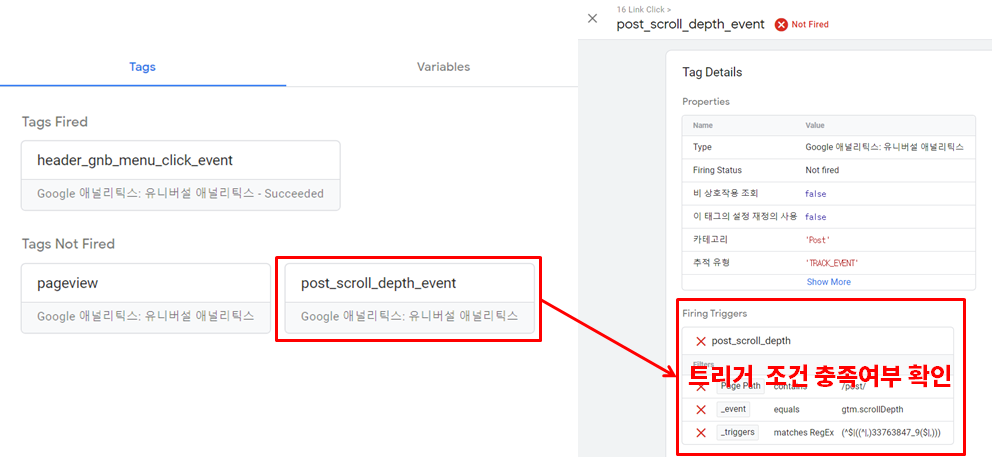
실행이 안되는 태그의 원인 찾기
원하는 트리거 시점에 태그가 실행이 안되었다면, 태그 생성 시에 설정한 조건이 틀렸는지 파악해야 합니다.
이때는 아래의 [Tags Not Fired]에서 해당 태그를 찾아 클릭합니다. 그 다음 Tag Details 하단에 있는 [Firing Triggers]에서 X 아이콘이 있는 항목을 체크하여 조건이 정확하게 설정되어 있는지 확인합니다.

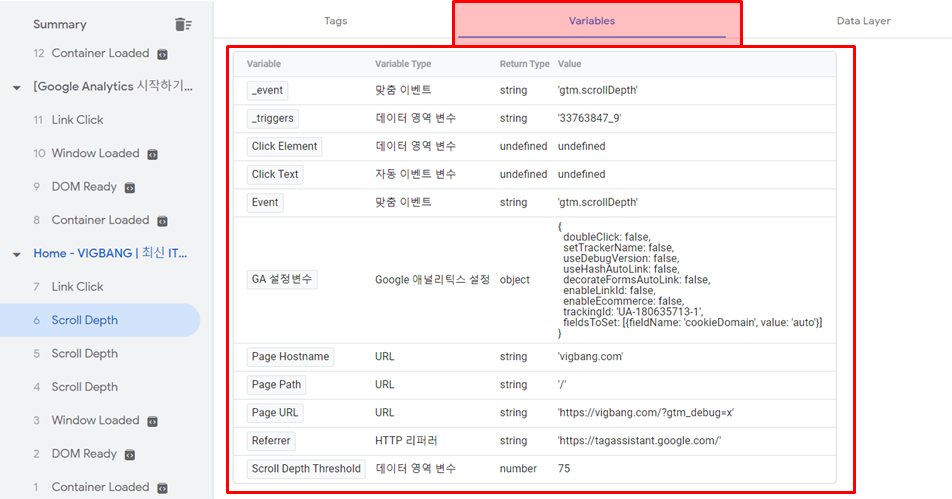
트리거 시점의 변수 값 확인
추가적으로 [Variables] 탭에서 트리거가 발동된 시점에 변수에 어떤 값이 입력되는지 참고할 수 있습니다.

구글 애널리틱스에 한번 수집된 데이터는 수정할 수 없습니다. 따라서, 최초에 이벤트 태깅 작업을 할 때 정상적으로 실행이 되는지, 또는 입력값이 제대로 들어오는지에 대한 사전 검수가 반드시 필요합니다.
다음 강의에서는 구글 애널리틱스 설정을 통해 사이트 검색어를 수집하는 방법에 대해 다루겠습니다.
자주 묻는 질문
크롬에는 사이트에서 발생하는 네트워크 패킷 정보를 보여주는 다양한 확장 프로그램이 존재합니다. 이 프로그램을 통해 다른 사이트에 설치된 구글 애널리틱스의 전송 데이터도 확인이 가능합니다. 이 프로그램들은 주로 작업 사항을 제출한 후에 검수하는 용도로 활용합니다.
대표적인 확장 프로그램은 다음과 같습니다.
1. Tag Assistant
2. WASP
3. Omnibug
실제 클릭되는 요소와 트리거에 설정한 조건이 상이하여 발동을 안했을 수도 있습니다. 이때는 Debug Mode 화면의 좌측 리스트에서 클릭시 생성되는 트리거를 선택한 다음, [Variables] 탭으로 이동하여 Click Element 변수에 저장된 값을 확인합니다.
관련된 예시로 외관상 하나의 버튼이더라도 구현된 코드에 따라 버튼의 배경과 텍스트의 요소가 달라 버튼 영역별로 다른 요소가 클릭될 수 있습니다.








