팝업의 유형
URL이 없는 팝업이란 어떤 것일까요? 팝업에 대한 이해를 돕기 위해 웹 상에서 흔히 볼 수 있는 팝업의 유형에 대해 알아보겠습니다.
1. 브라우저 팝업
브라우저 팝업은 화면의 상단에 노출이 되고 디자인이 일정하다는 특징을 갖고 있습니다. 이 팝업은 페이지가 아닌 브라우저에서 노출이 되기 때문에 기본적으로 구글 태그매니저로 추적이 불가능합니다.
참고. 브라우저 팝업은 이 팝업을 호출하는 코드에 추적코드를 함께 삽입하는 방식으로만 추적이 가능합니다.

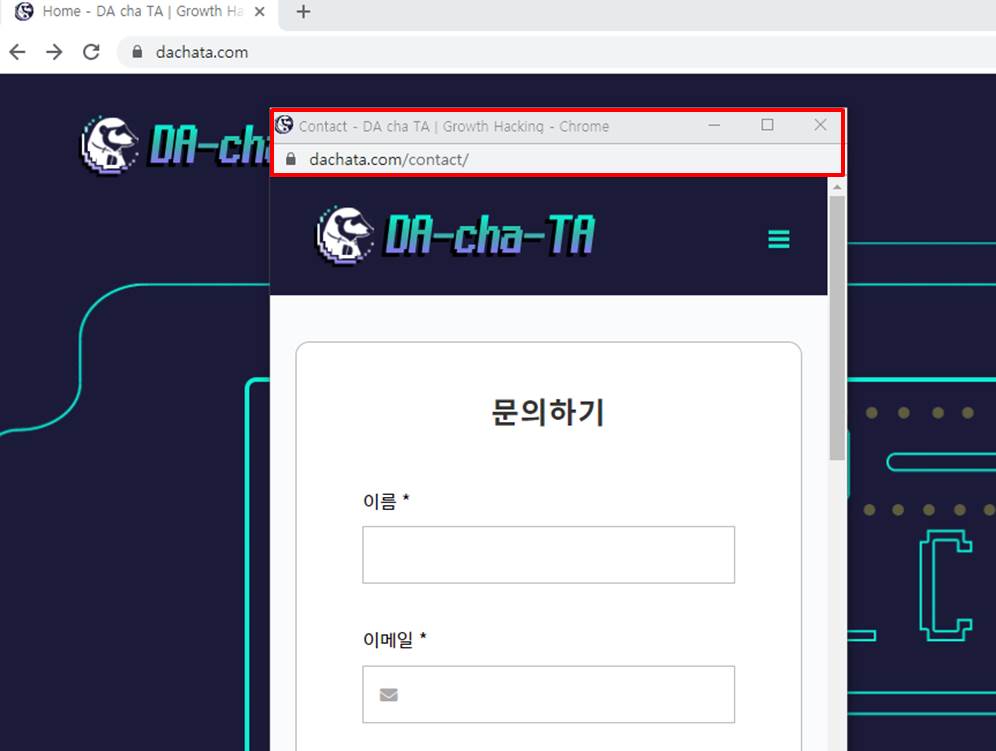
2. URL이 있는 팝업
URL이 있는 팝업은 아래 이미지와 같이 팝업의 상단에 URL이 존재합니다. 최소화, 닫기와 같이 이 팝업을 호출한 페이지와는 독립적으로 제어가 되며, 이는 크기를 조절한 새 창에 다른 페이지를 띄운 것으로 생각하면 됩니다.
이러한 유형의 팝업은 해당 페이지에 추적코드가 설치되어 있으면 기본적으로 데이터를 수집하기 때문에, 별도의 작업이 필요하지 않습니다.

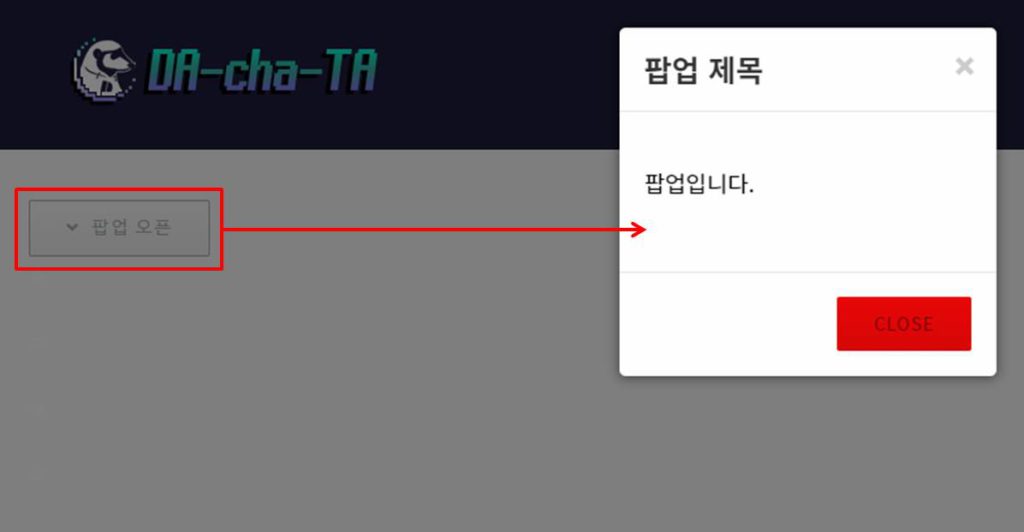
3. URL이 없는 팝업(레이어 팝업)
URL이 없는 팝업은 가장 흔하게 접할 수 있는 팝업이지 않을까 싶습니다. 버튼 클릭, 스크롤다운 등 다양한 상호작용을 통해 노출되는 이러한 팝업들은 사이트에서는 자주 활용되지만 구글 애널리틱스에서는 기본적으로 이를 추적하지 못합니다.

URL이 없는 팝업은 브라우저 팝업보다 디자인이 자유롭고 다양한 기능을 추가할 수 있으며, 새 창에 페이지를 띄우는 URL이 있는 팝업과는 달리 페이지 내에서 코드 형태로 팝업을 띄운다는 차이가 있습니다.
페이지 내에 팝업에 대한 코드가 포함되어 있기 때문에 구글 태그매니저를 통해 이를 추적할 수 있습니다.
팝업의 코드 확인하기
제 사이트에는 팝업을 사용하는 기능이 별도로 존재하지 않으므로, 임시 페이지를 예시로 팝업을 추적하는 방법을 알아보겠습니다.

팝업의 코드를 브라우저의 개발자 도구를 사용하여 확인할 수 있습니다. Chrome 브라우저에서 개발자 도구를 실행하는 단축키는 아래와 같습니다.
- Window : Ctrl + Shift + I 또는 F12
- Mac : ⌥⌘I ( Alt + Cmd + I )
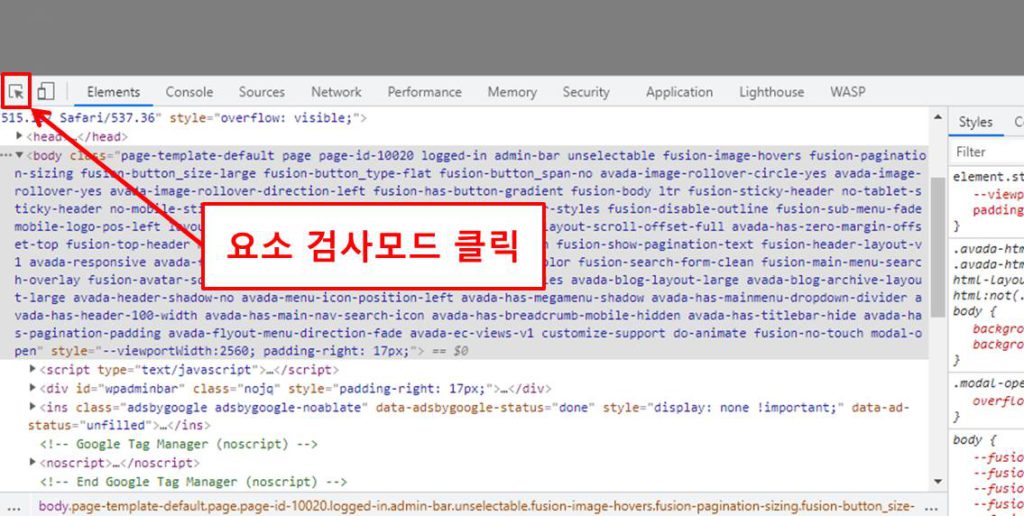
브라우저 하단에 뜨는 개발자 도구창에서 아래 표시한 버튼(요소 검사 모드)을 클릭하게 되면 페이지 구성 요소를 클릭할 수 있습니다.

- 참고. 요소 검사모드는 아래 방법을 통해서도 바로 실행이 가능합니다.
– Window : Ctril + Shift + C
– Mac : ⌥⌘C ( Alt + Cmd + C )
– 버튼을 마우스 우클릭 -> [검사]
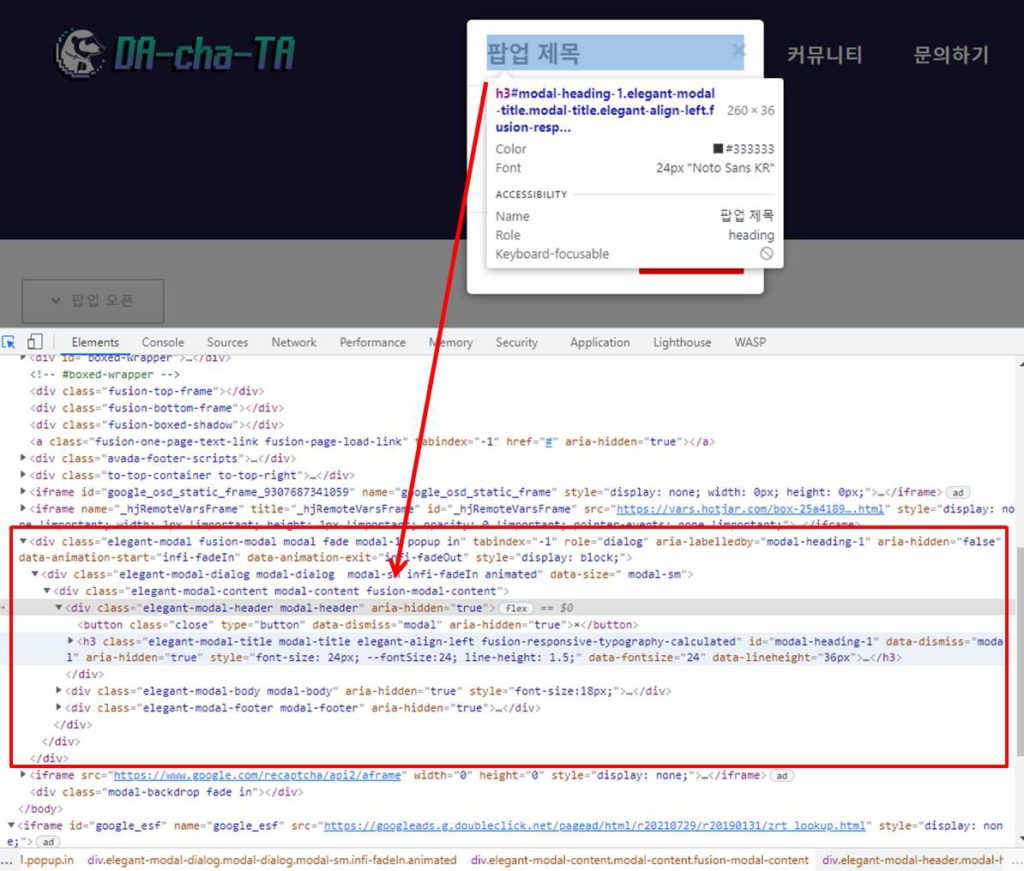
요소 검사모드에서 팝업을 클릭하면 아래 개발자 도구 화면에서 팝업의 코드를 확인할 수 있습니다.

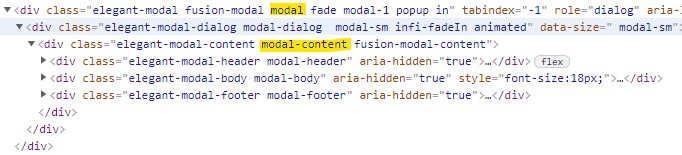
팝업의 요소를 지정하기 위해 id 또는 CSS Selector를 설정해야합니다. 아래 코드에는 요소 지정에 사용할만한 id 값이 없으므로 노란색으로 표시한 class 정보를 활용하여 CSS Selector 구문을 간단하게 작성했습니다.
CSS Selector 구문 -> .modal .modal-content

주의사항. 페이지 내에 팝업이 여러개라면 각각의 팝업을 구분할 수 있는 CSS Selector 구문을 작성해야합니다.
요소 공개 상태 트리거 생성하기
구글 태그매니저에서 유형이 [요소 공개 상태]인 트리거를 생성합니다. 이 트리거는 화면에 보이지 않던 요소가 노출됐을 때 실행됩니다.
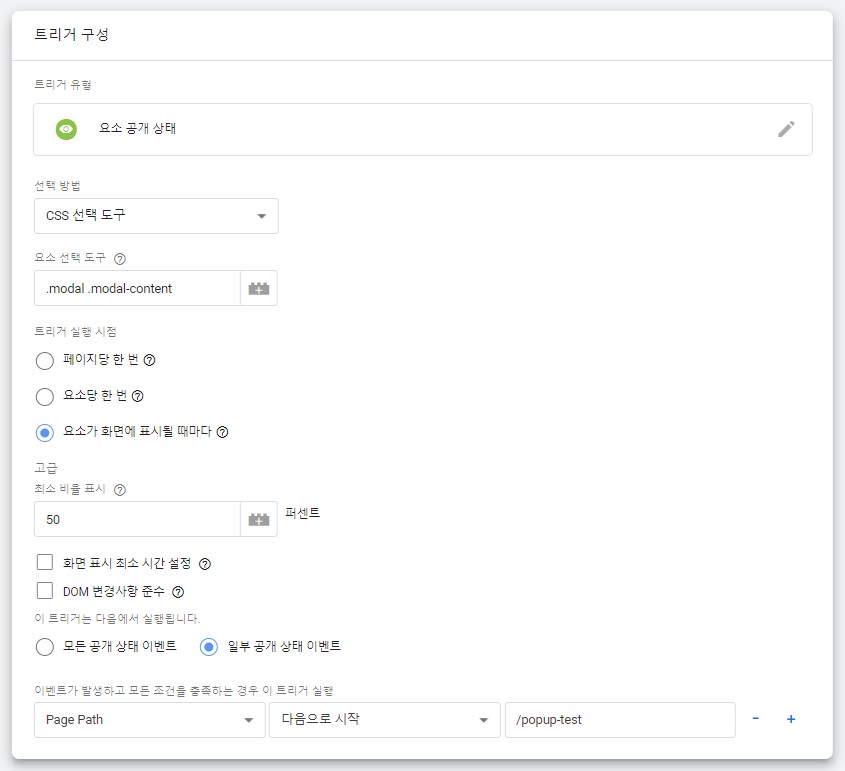
아래 이미지와 하단의 설명을 참고하여 트리거를 설정합니다.

- 선택 방법 : 팝업에 고유한 ID가 있을 경우에는 ID를 선택방법으로 사용하나 이번의 경우에는 그렇지 않으므로 CSS 선택 도구를 방법으로 지정합니다.
- 요소 선택 도구 : 앞서 확인한 팝업의 요소를 지정하는 CSS Selector 구문을 입력합니다.
- 트리거 실행 시점 : 팝업이 페이지에서 1회만 노출되는 구조라면 [페이지당 한 번]을, 여러번 노출될 수 있는 구조라면 [요소가 화면에 표시될 때마다]를 선택합니다.
- DOM 변경사항 준수 : 숨겨진 팝업이 보여지는 구조가 아닌, 페이지에 동적으로 팝업 코드가 추가되는 구조의 경우에는 [DOM 변경사항 준수]를 체크합니다. ( 팝업이 보여지기 전에 페이지 내에 팝업 코드를 찾을 수 없는 경우에만 해당 )
- 일부 공개 상태 이벤트 : 사이트의 여러 페이지에 팝업이 존재할 수 있으므로 페이지 조건을 추가하는 것을 권장합니다. 또한, 이 조건으로 불필요한 트리거의 실행을 방지할 수 있습니다.
태그 생성하기
트리거가 실행될 때마다 데이터를 전송하기 위한 태그를 생성해야 합니다.
팝업 노출의 경우에는 태그 유형으로 이벤트가 아닌 페이지뷰를 선택하는 경우가 많습니다. 이번 포스트에서는 팝업에 임의의 URL을 부여하여 페이지뷰로 전송하는 방법을 알아보겠습니다.
참고. 이렇게 페이지가 로드되는 시점이 아닌 다른 상호작용에 페이지 뷰로 전송하는 것을 [가상 페이지뷰]라고 합니다. 이는 주로 팝업과 같이 페이지 내의 콘텐츠가 많이 변화하는 경우에 사용합니다.
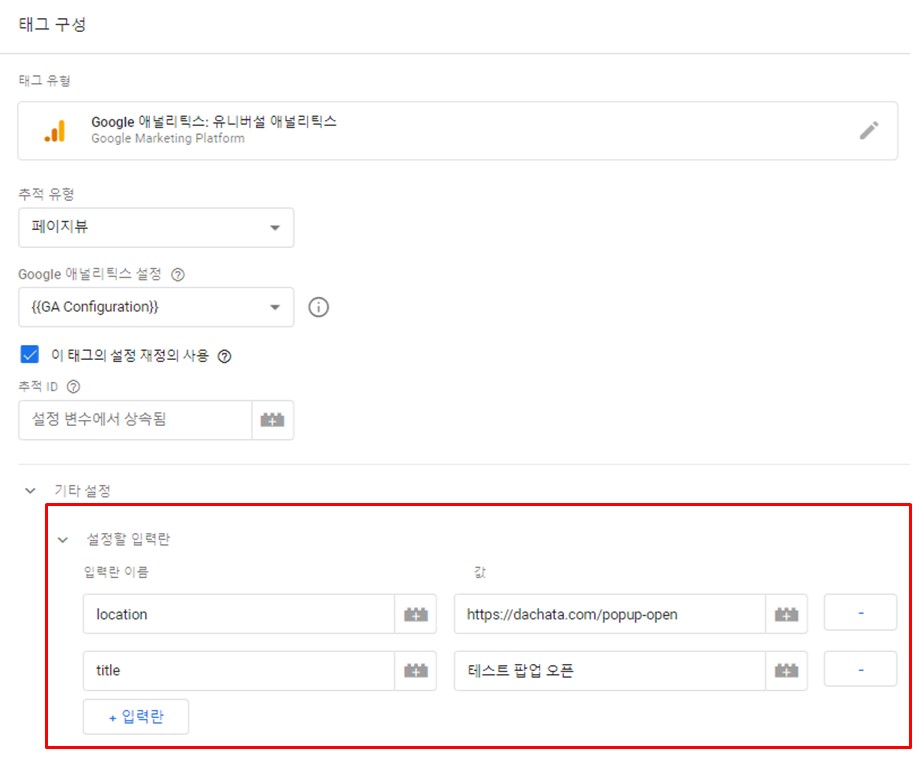
가상 페이지뷰를 설정하는 방법은 간단합니다. 추적 유형을 페이지뷰로 설정한 다음에 [이 태그의 설정 재정의 사용]을 체크합니다.
그 다음, [기타 설정] – [설정할 입력란]에 location, title을 추가하고 각각에 수동으로 원하는 값을 입력하면 됩니다. 트리거는 앞서 만든 [요소 공개 상태] 트리거를 지정합니다.

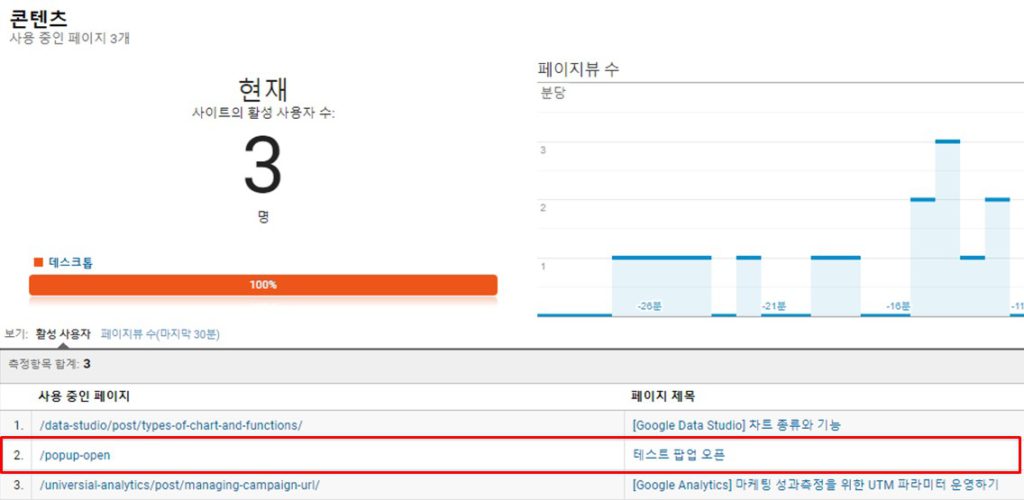
작업한 내용을 게시하면 팝업이 노출될 때마다 구글 애널리틱스에 페이지뷰로 데이터가 수집되는 것을 확인할 수 있습니다.










너무너무 필요한 기능인데 태그만들기에서 막히네요 ㅠㅠ
저는 GA4를 사용하는데 위 글은 유니버시티 방식이라
GA4방식에서는 태그를 이벤트로 사용하는데 .. 그렇게되면 추적유형과 설정 재정의 사용 이부분이 하는 기능을
대체하는곳을 찾기가 어렵습니다.
빠른시간안에 ga4용 강의가 업데이트 되길 간절히 바래봅니다 ㅠㅠ
안녕하세요, @Ctrl_F_M님
GA4에는 페이지뷰라는 개념이 없기 때문에 아래와 같이 page_view라는 이벤트 명으로 데이터를 전송하면 됩니다. 각 매개변수에는 유니버셜과 동일하게 값을 입력하시면 되구요
– 이벤트 명 : page_view
– 매개변수 이름1 : page_location
– 매개변수 이름2 : page_title
GA4 이벤트 태그를 만드는 방식은 아래 링크를 참고해보세요.
– https://dachata.com/google-analytics-4/post/collect-events/
바쁘신 와중에 댓글 너무 감사드립니다.
이런게 재능 기부 아닐까요 ㅠㅠ.
앞으로의 강의글도 기대됩니다!
page_view 이벤트명으로 태그만들고 맞춤이벤트설정도 해서 시도해봤으나 안되네요 ㅠㅠ
무슨 문제인지는 모르겠습니다.
매개변수값에 변수를 새로 설정해야하는지 기존의 변수에는 맞는게 없어서
어렵습니다 ㅠㅠ 2시간 해맸는데 결국 해결하지 못해 댓글 추가로 남깁니다.
현재 트리거는 잘 작동하는거 같습니다.
값에는 강의 하단의 내용처럼 직접 가상의 URL과 페이지 제목을 수동으로 입력하시면 됩니다! 혹시 이렇게 해보셨나요??
네 ga4로 태그거는거라 페이지뷰가 아닌 이벤트로 설정했고 위 캡쳐사진처럼
매개변수값에 무엇을 넣어야할지 몰라 문의 드렸습니다.
(매개변수에 임의의 url과 제목을 수동으로 입력했으나 검수과정에서 안돼더라고요 ㅠㅠ)
혹시, 이런 형태로 작업하셨을까요?
네 말씀하신대로 수정해서 적용했는데 여전히 태그가 ? 문제인지
모르겠습니다. 팝업창에 확인버튼을 눌러도 되는 방식이라
차라리 버튼을 태깅하는게 나을지도 모르겠네요.
현재상태 사진 첨부합니다.
검수상태
사진이 첨부가 안되네요 ㅠㅠ
사진첨부
태그는 문제없이 작업하신것 같구요! 전달주신 검수 화면에는 아래와 같이 트리거가 제대로 동작을 안하고 있는데, 그쪽은 문제가 없으실까요?
위 태그가 정상적으로 작동한다면, GA4도 문제없이 보고서에 페이지 항목으로 조회됩니다!
알려주신대로 했는데 .. 아마 트리거 부분이 ? 잘안된거같아요
정확히는 모르겠는데..
팝업창 띄워서 하는부분은 아직 저에겐 어려운 부분인거같아요 ㅜㅠ
다행히 팝업창에 확인버튼을 누르는 구조라서
클릭이벤트 a태깅으로 추적하려고합니다.
나중에 ga4 버전 팝업도 기대할게요!!
그때 자세히 공부하겠습니다.
답변도 성심껏 달아주시고 너무감사합니다. 아마 입문 마케터나 ga입문분들의 바이블이 될 홈피가 될거같아요.
안녕하세요. 이벤트 태그 생성에 많이 헤메고 있는 1인입니다.. 이 글이 너무 도움이 되네요 ㅠㅠ 궁금한점이 하나있는데 버튼을 클릭해서 팝업창이 생성될 경우 위 방법처럼 팝업창 생성에 태그를 걸지 않고 버튼클릭에 태그를 거는 형태가 더 간단할까요?
안녕하세요, zoey님
클릭시 팝업이 노출되는 경우에는 말씀하신 것처럼, 버튼 클릭을 트리거로 사용하셔도 무방합니다!
빠른 답변 너무 감사드립니다 ㅠㅠ 버튼클릭은 클릭으로 트리거 생성했습니다.
지금 다시 클릭 없이 노출되는 팝업을 요소공개 상태로 생성 중인데 마지막 태그생성하기 부분이 헷갈립니다ㅠㅠ
1. 본문에서 언급한대로 페이지뷰로 전송하는 케이스가 많아서 정보 공유 목적으로 가상 페이지뷰를 예시로 든 것입니다. 질문하신 것처럼 이벤트로 수집해서 팝업 오픈을 추적하셔도 문제없이 팝업 오픈을 추적할 수 있습니다.
2. 가상 페이지뷰를 사용할 경우에는 기존의 페이지와 URL이 달라야 GA에서도 팝업을 띄운 페이지와 구분이 가능합니다. 예시로 든 팝업에는 URL이 없기 때문에 URL 형식에 맞춰서 가상으로 임의의 내용을 입력하면 됩니다.
감사합니다! 그리고 관리자모드에서 업로드하는 게시글의 첨부파일을 다운 받은 내역을 확인하고 싶은데 이경우에는 ID 혹은 CSS Selector 구문을 확인 할 수가 있나요? 사진을 올리고 싶은데 어떻게 올리는지를 모르겠네요 ㅠㅠ
https://imgur.com/a/OBI5Erm
그리고 혹시 개인강의나 강연은 따로 안하시나요?
@zoey
안녕하세요, 첨부파일 버튼에 대한 클릭 이벤트 태깅으로 다운받은 현황을 확인할 수 있습니다!
아쉽지만 지금은 개인강의나 강연은 따로 하고있지 않습니다ㅠ
그럼 각 버튼에 각각 ID나 class명을 넣은 방법 밖에 없을까요? 각 게시물마다 얼마나 다운 받았는지 확인하고싶습니다.
아쉽네요.. ㅜ 이벤트태그에 관한 내용은 Ratel 님처럼 내용 정리가 잘 되있는 곳이 없는거 같아서요
ID와 class를 사용해서 버튼을 지정하구요! 게시글 명칭을 가져오는 변수를 맞춤 자바스크립트로 별도로 추가해야해요(이건 아직 사이트에도 없는 내용이네요.. ㅎㅎ)
그러면 문제없이 게시물마다 다운건 수를 확인할 수 있어요!
핫.. 게시글 명칭 가지고 오는 변수,, 사이트에 팁 올려주시길 기다려야겠어요 ㅠㅠ!!
너무 많은 도움이 됬습니다. 감사합니다.
Ratel님 죄송하지만 링크확인 한번만 부탁드려도 될까요? 여기에서 슬라이드를 3번 넘기면 팝업이 생서되는 형태인데, 이경우에 위와 같은 방법을 통하면 트리거가 실행되는게 맞을까요? 저 방법대로 계속 해보는데 안되서요 ㅠㅠㅠ
https://b2bzincatalog.com/mobile/trend/?p_url=trend_1_1
DOM 변경사항 준수를 체크해보시거나 그래도 안되시면 트리거 화면을 캡쳐해서 공유주시겠어요?
https://imgur.com/a/62I3Ed5
모든 공개 상태 이벤트 << 이건 팝업이 이거 하나라서 그냥 체크해뒀습니다.
요소 선택도구를 잘못 작성하셨네요. 아래 게시글에서 CSS Selector 부분 참고해보세요.
https://dachata.com/google-tag-manager/post/required-development-knowledge-css/
안녕하세요! 팝업 덕분에 태그설정 완료했습니다 감사합니다 🙂
@표은지
축하드립니다 🙂
안녕하세요. 글 너무 잘 읽었습니다. 좋은 정보 공유에 감사드립니다.
레이어 팝업의 경우, 구글 검색을 통해 혹시 역추적이 가능하다는 걸로 이해했는데 (예를 들어 레어어 팝업에 '크리스마스 이벤트' 문구가 있을경우 구글 검색엔진 '크리스마스 이벤트' 입력으로 해당 페이지가 노출되도록) 정확한 방식에 대해 궁금합니다. 혹시 따로 답변이나 관련한 강의가 있을까요. 감사합니다.