옵션 변경 이벤트 추적하기
안녕하세요, Ratel입니다 🙂
오늘은 구글 태그매니저를 활용하여 옵션 변경 이벤트를 추적하는 방법에 대해 알아보겠습니다.
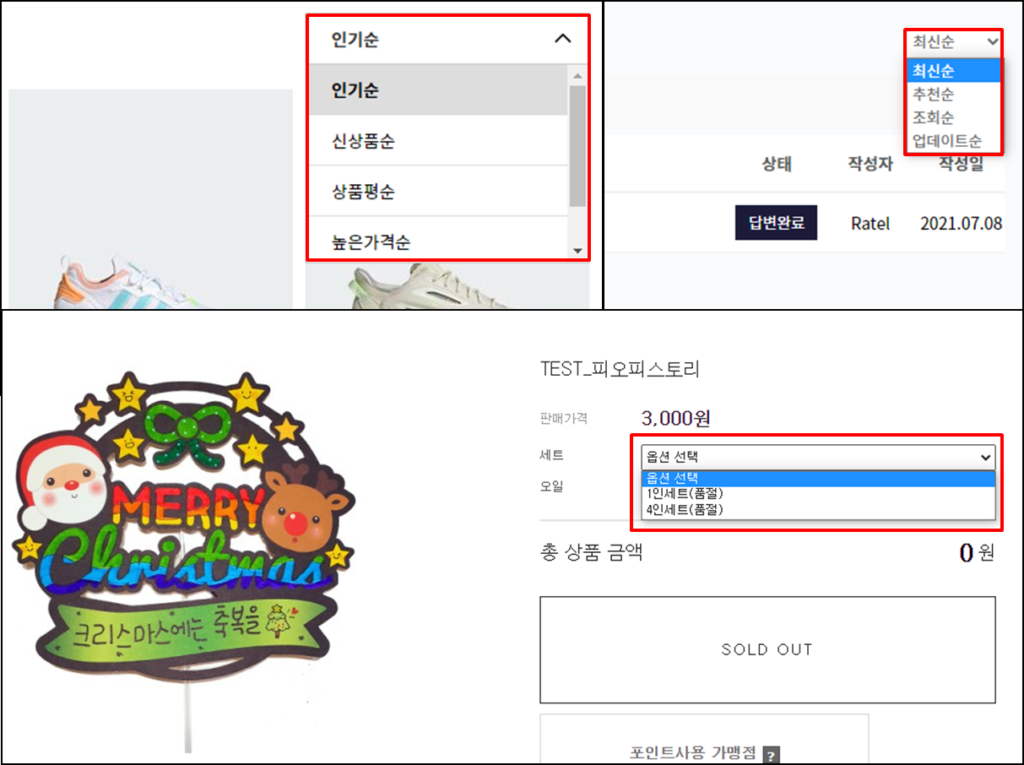
옵션 선택(=Select) 요소는 회원가입 양식, 상품 정렬 변경, 상품 옵션 선택 등의 용도로 웹 사이트에서 다양하게 사용됩니다.

만약, 옵션이 선택되거나 변경되는 것을 추적하고 싶다면 어떻게 해야할까요? 일반적인 구글 태그매니저의 클릭 트리거를 사용하는 방식은 선택한 옵션 정보를 가져올 수 없기 때문에 적합하지 않습니다.
클릭 트리거의 문제점
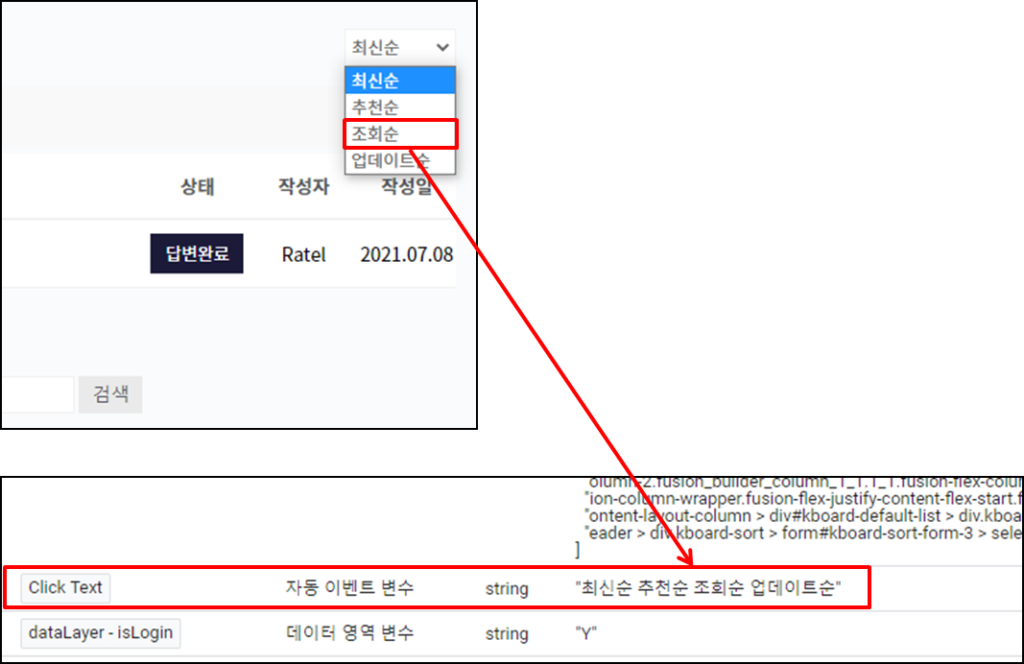
아래는 옵션을 선택했을 때 구글 태그매니저의 [Click Text] 변수에 들어오는 값에 대한 캡쳐입니다. 선택한 옵션이 아닌 전체 옵션 정보가 들어오고 있어서, 이 방법으로는 사용자가 어떤 옵션을 선택했는지 파악할 수 없습니다.

맞춤 HTML로 옵션 변경 감지하기
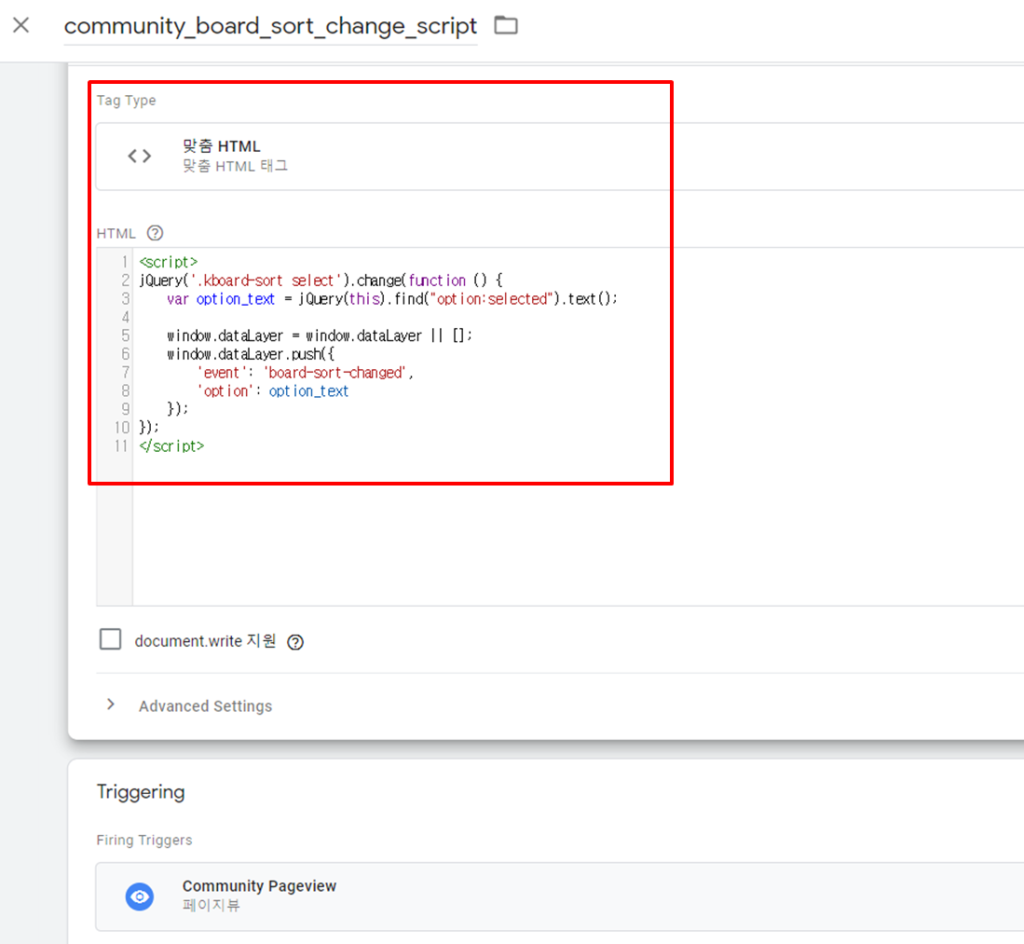
태그 매니저의 맞춤HTML 태그를 활용하면 페이지가 로드될 때 옵션 선택 요소에 이벤트를 등록할 수 있습니다. 아래는 jQuery를 활용한 예시입니다.
이 스크립트는 옵션 선택 요소에 변화가 발생하면 dataLayer에 event와 옵션 변경 값에 대한 정보를 push하는 역할을 합니다.
위 스크립트를 구글 태그매니저의 [맞춤 HTML] 유형의 태그에 아래와 같이 입력합니다.

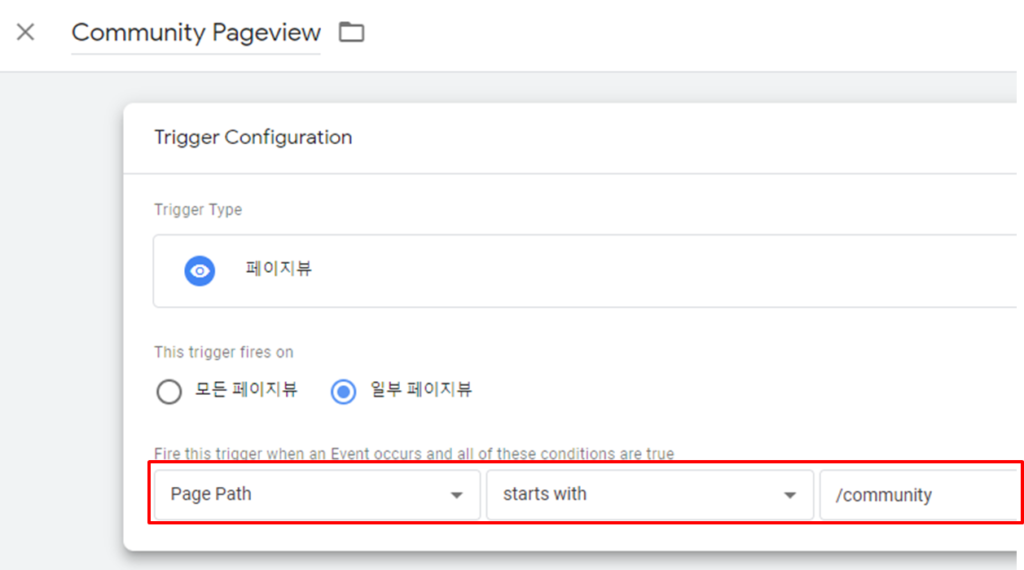
이때, 맞춤 HTML이 옵션 변경을 추적할 페이지만 실행되도록 아래와 같이 페이지 조건을 추가합니다.

구글 애널리틱스로 옵션 변경 정보 전송하기
이제 옵션 변경 요소에 대한 이벤트를 등록했으니 이를 활용하여 구글 애널리틱스에 데이터를 전송해보겠습니다.
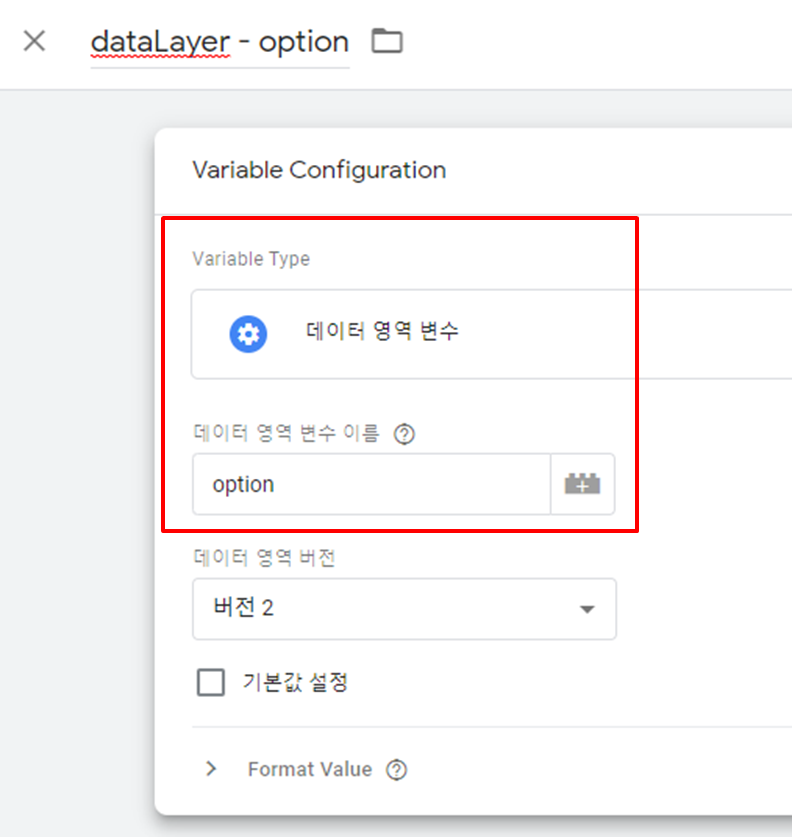
먼저 dataLayer에 push된 옵션 변경 값을 가져오기 위해 아래와 같이 [데이터 영역 변수]를 생성합니다.

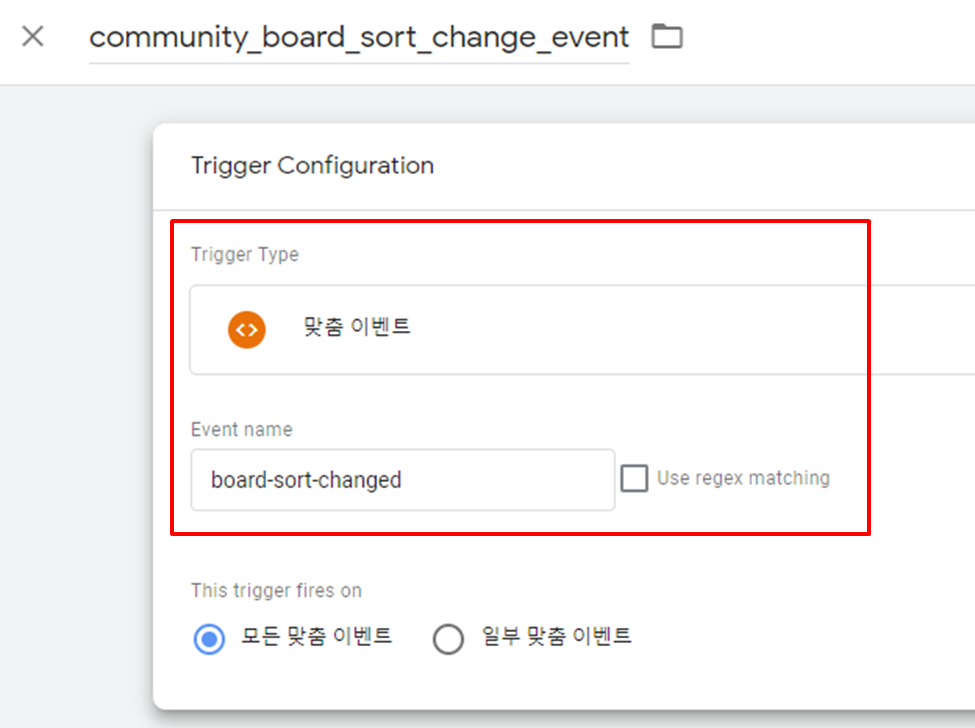
그 다음, 옵션 변경 정보가 들어오는 시점을 트리거로 사용하기 위한 [맞춤 이벤트]를 생성합니다. 이때, 이벤트 명은 dataLayer에 push한 내용으로 입력합니다.

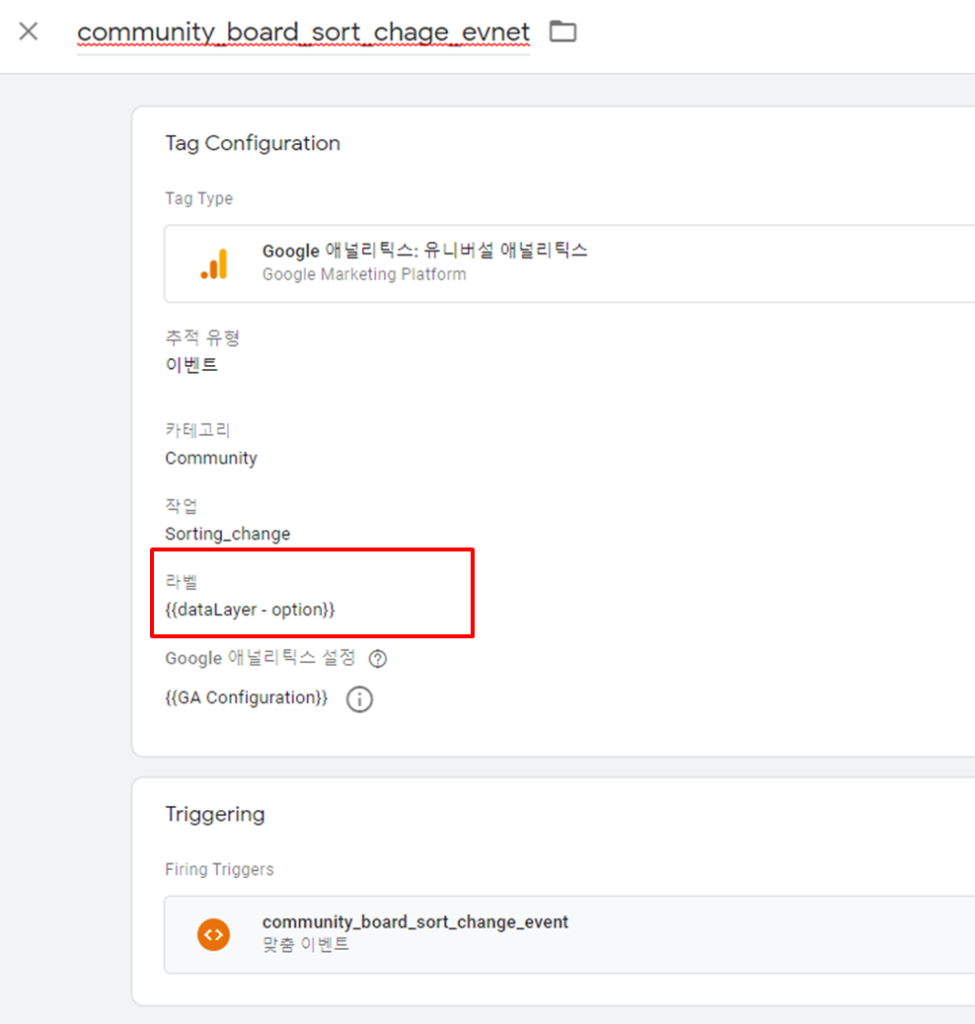
마지막으로 GA 이벤트 태그를 생성합니다. 입력하는 이벤트 정보는 내부 규약에 맞춰서 입력합니다. 이때, {{변수명}} 형태로 옵션 정보가 저장되는 변수를 사용합니다.
참고. GA4는 태그 유형만 다를뿐 앞서 생성한 변수, 트리거를 동일하여 활용하여 이벤트를 수집할 수 있습니다.

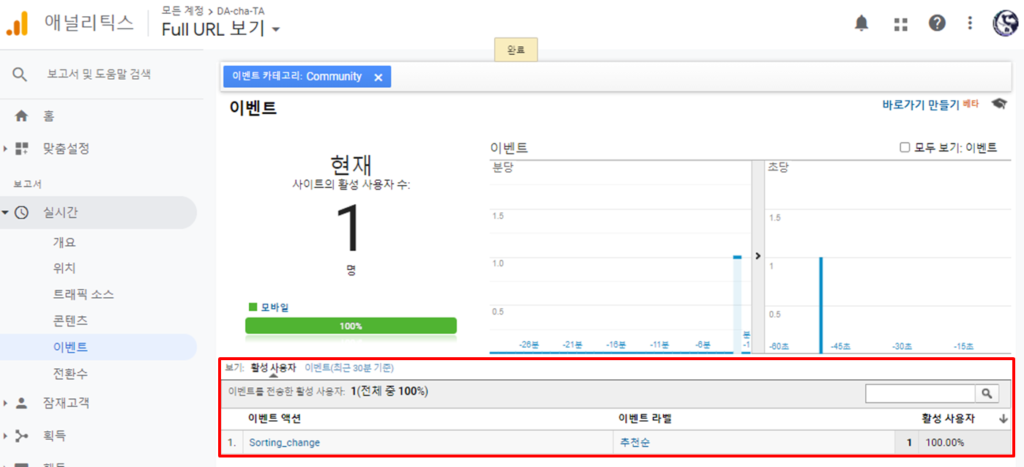
작업한 내용을 게시하면 옵션이 변경될 때마다 이벤트가 수집되는 것을 확인할 수 있습니다.










안녕하세요. 늘 좋은 정보 감사드립니다.
window.gtag{'event', '태그명',
label : "라벨값",
text : "텍스트값"}
이런 식으로 맞춤이벤트를 설정했다면, 해당 이벤트의 label 값을 받아볼 수 있도록 매개변수를 지정하고 싶은데요.
이때 매개변수 항목은 'label'로 지정한다고 했을때, 매개변수 값은 뭘로 지정해주어야 할까요?? 답변 주시면 큰 도움이 될 것 같습니다.
안녕하세요, 용가리님
보통 라벨에는 자바 스크립트를 활용하여 동적으로 값을 입력합니다.
이와 관련된 스크립트 예시는 아래 강의를 참고하시면 확인하실 수 있으세요 🙂
답변 너무 감사합니다!! 강의 확인해보겠습니다~!