클릭 이벤트 태깅
사이트에 구글 태그매니저가 설치된 상태일 경우, 이를 활용하여 별도의 개발작업 없이 이벤트를 추적할 수 있습니다.
구글 태그매니저 설치가 안되어 있는 경우에는 [구글 태그매니저 설치하기]를 참고해주세요.
사이트에는 많은 클릭 요소들이 있습니다. 사용자들은 페이지를 이동하는 것에서 부터 상품을 결제하는 등 클릭을 이용해서 다양한 상호작용을 합니다.
각 클릭 요소에 추적코드를 심는다면, 사이트를 구성하는 영역별로 클릭이 얼마나 발생하는 지 그리고 어떤 컨텐츠에 사용자가 반응을 많이하는 지를 파악할 수 있습니다.
참고. 이 강의에서 언급하는 태깅이란 구글 태그매니저를 활용하여 클릭 요소에 추적코드를 심는 것입니다.
이번 강의에서 버튼 클릭 태깅을 진행할 영역은 Header 영역입니다.

구글 태그매니저 기본 설정
버튼 클릭 태깅을 하기 위해서는 구글 태그매니저에서 클릭과 관련된 기본 설정이 필요합니다. 구글 태그매니저에 접속하여 기존에 생성한 컨테이너를 선택합니다.
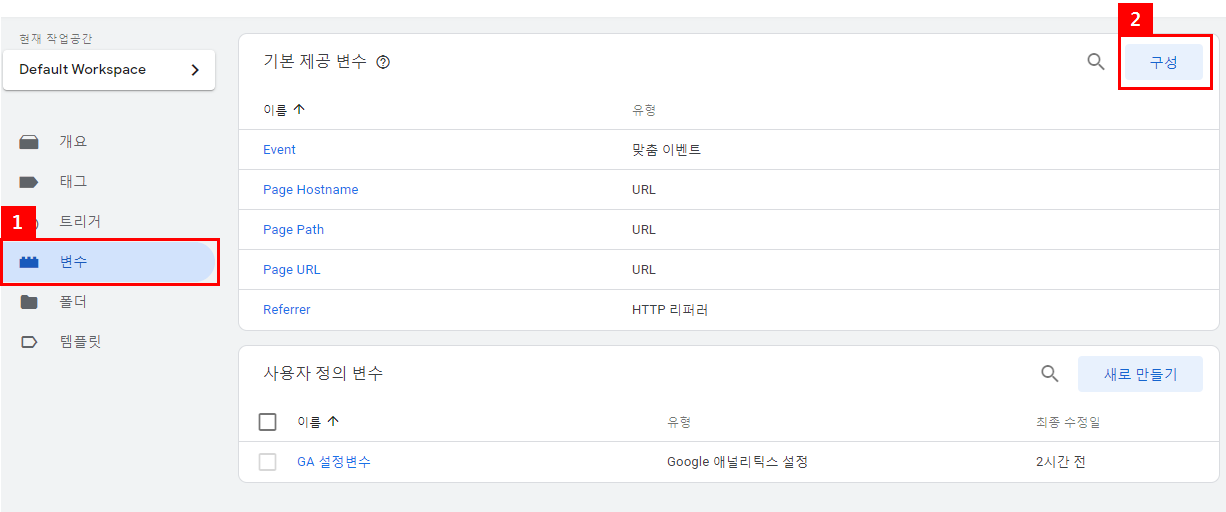
컨테이너 화면에서 좌측의 [변수] 메뉴를 클릭합니다.
구글 태그매니저는 클릭한 영역에 대한 정보를 제공해주는 기본 제공 변수가 존재합니다. 이를 생성하기 위해 화면 우측의 [구성] 버튼을 클릭합니다.

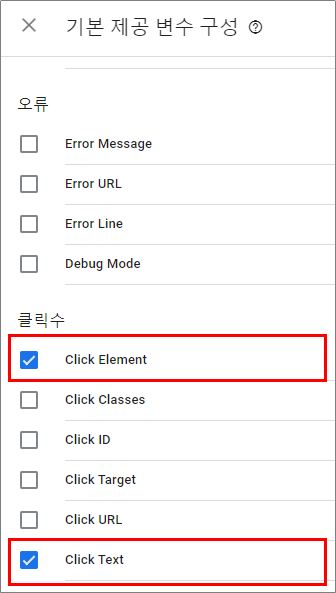
변수 구성창에서 스크롤을 조금 내리면 보이는 [Click Element], [Click Text]를 선택 후 창을 닫습니다.

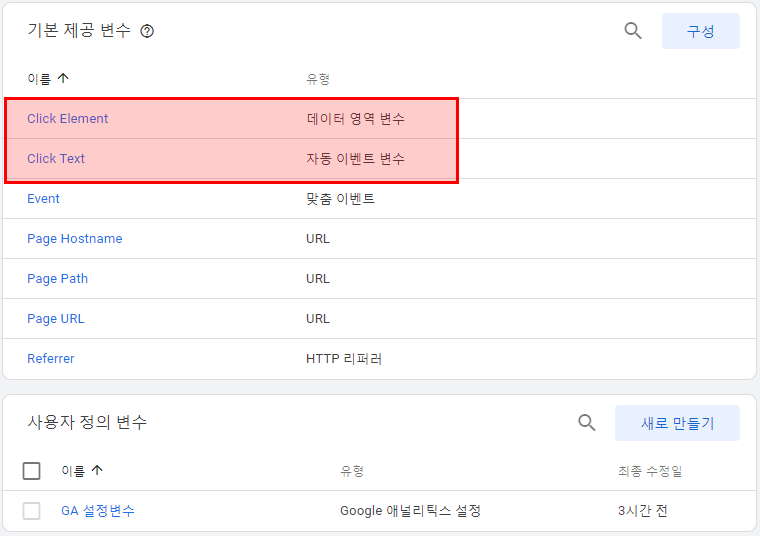
그 다음, 변수 목록에 선택한 변수들이 추가된 것을 확인할 수 있습니다.

구글 태그매니저의 기본 개념
구글 태그매니저에는 반드시 알아야할 3가지 개념이 존재합니다.
- 변수 : 페이지에서 가져올 수 있는 정보들이 변수에 저장됩니다. 페이지 제목, 클릭한 영역의 텍스트, 스크롤 깊이 등이 해당됩니다.
- 트리거 : 페이지에서 발생하는 상호작용을 감지할 수 있는 트리거입니다. 버튼 클릭, 스크롤 다운, 영역 노출 등이 해당됩니다.
- 태그 : 트리거를 발동될 때 실행하는 동작을 정의하는 태그입니다. 이 강의에서는 구글 애널리틱스로 데이터를 전송하는 태그만 생성합니다.
이벤트 태깅 시작하기

Header의 GNB 영역 안에 있는 각 버튼들은 페이지의 컨텐츠를 유형화 해놓기 때문에 사이트에서 네비게이션 역할을 합니다. 따라서, 각 버튼에 대한 클릭수를 확인한다면 사이트에서 사용자가 주로 이용하는 핵심 카테고리가 무엇인지 확인이 가능합니다.
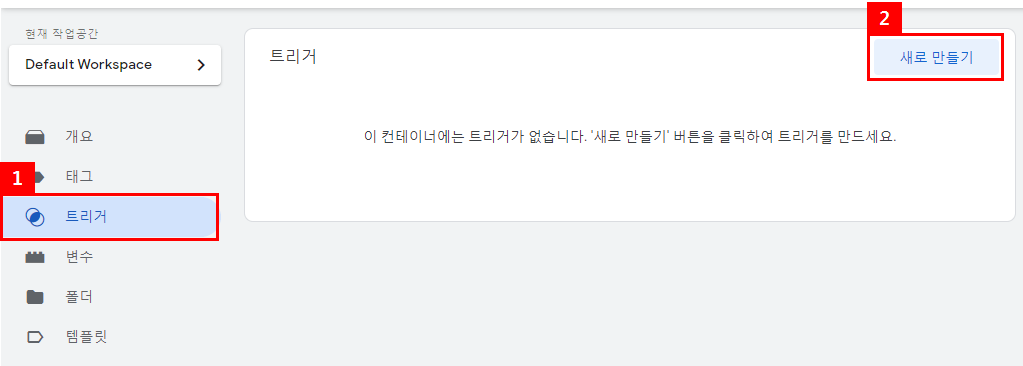
먼저, 버튼이 클릭되었음을 감지하는 트리거를 생성하기 위해서 좌측에서 [트리거] 메뉴를 클릭 후 [새로 만들기] 버튼을 클릭합니다.

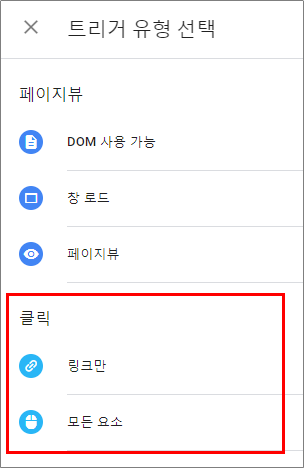
트리거 유형 중 클릭을 위한 트리거는 2가지가 존재합니다. 각 트리거는 버튼의 태그 유형에 따라 구분해서 사용합니다. 그리고 이를 위해서는 버튼을 구성하는 소스 코드를 확인해야합니다.
- 링크만 : 버튼이 <a> 태그로 구성되어 있다면 링크만을 사용하는 것을 권장합니다.
- 모든 요소 : 버튼이 <a> 태그가 아닌 <button>, <div>, <span> 등의 다른 유형의 태그일 경우에는 모든 요소를 활용합니다.

태깅 영역 요소 검사하기
그렇다면, 버튼에 대한 소스 코드를 어떻게 확인할 수 있을까요? 이는 브라우저에서 제공하는 [개발자 도구]를 활용하는 방법을 추천드립니다.
Chrome 브라우저에서 개발자 도구를 실행하는 단축키는 아래와 같습니다.
- Window : Ctrl + Shift + I 또는 F12
- Mac : ⌥⌘I ( Alt + Cmd + I )
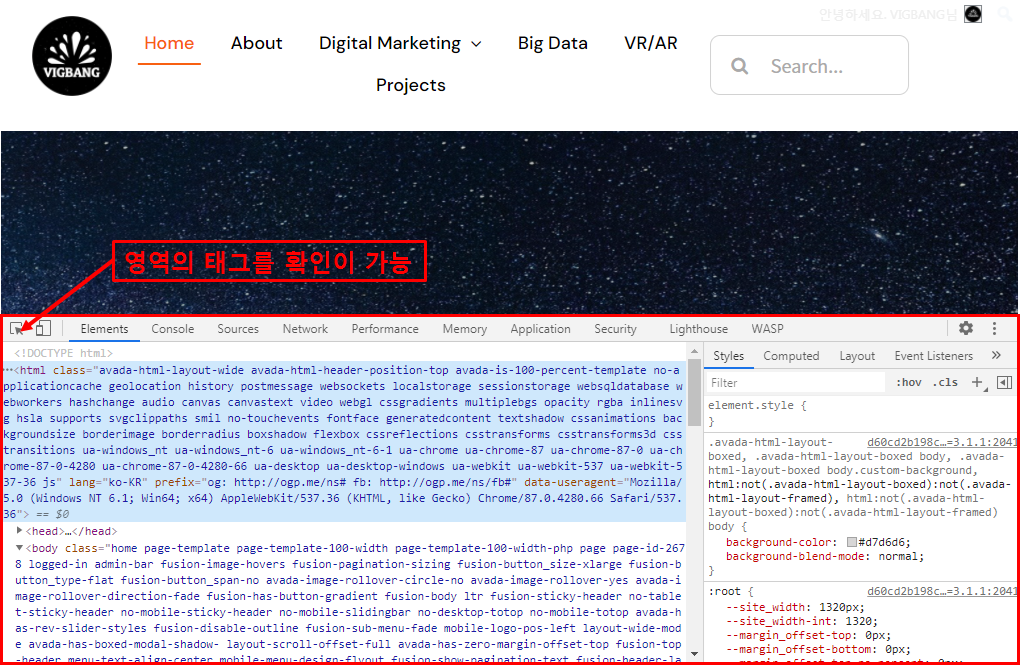
브라우저 하단에 뜨는 개발자 도구창에서 아래 표시한 버튼(요소 검사 모드)을 클릭하게 되면 페이지 구성 요소를 클릭할 수 있습니다.

- 요소 검사모드는 아래 방법을 통해서도 바로 실행이 가능합니다.
– Window : Ctril + Shift + C
– Mac : ⌥⌘C ( Alt + Cmd + C )
– 버튼을 마우스 우클릭 -> [검사]
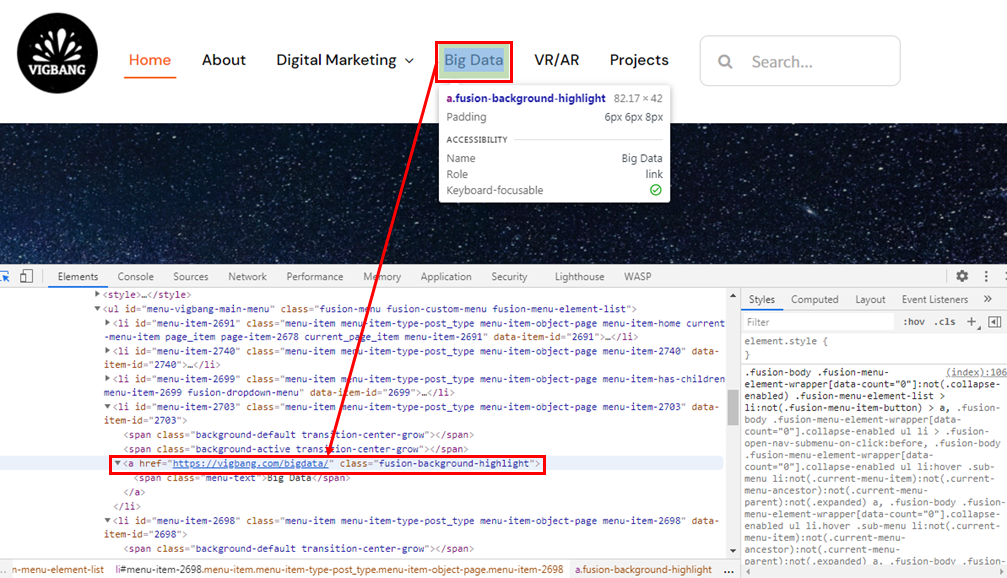
요소 검사 모드에서 태깅할 영역을 누르면 어떤 태그로 구성이 되어있는지 확인이 가능합니다.
지금 검사한 <a href="~"> 버튼의 경우에는 <a>로 시작하는 태그로 구성이 되어있으므로 이때는 [링크만] 트리거를 사용합니다.

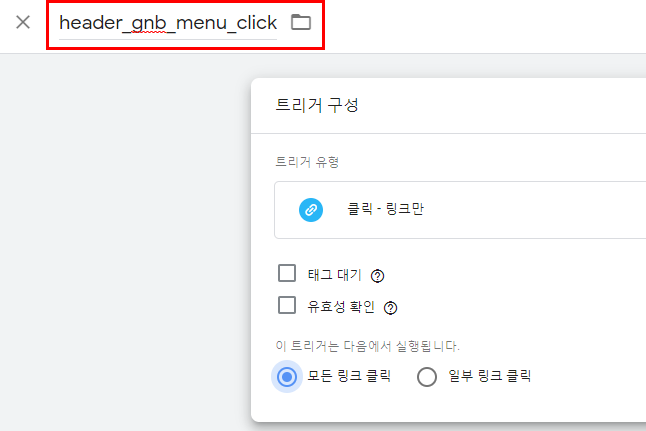
요소 확인이 끝났으니 구글 태그매니저로 돌아와서 [링크만] 트리거를 선택합니다. 트리거 명칭은 이후 생성할 다른 트리거와 구분할 수 있도록 명확하게 입력합니다.

CSS Selector 값 구하기
사이트의 많은 버튼 중 특정 버튼이 클릭되었다는 것을 어떻게 구분할 수 있을까요? 이를 구분하기 위해서 [CSS Selector]라는 문법을 활용합니다.
CSS는 홈페이지의 HTML 태그에 스타일을 적용하기 위한 스타일 시트이며, Selector는 이 스타일을 적용하기 위한 요소를 지정하는 문법입니다.
클릭 요소에 대한 CSS Selector를 구하기 위해서 다시 개발자 도구를 활용합니다. 앞서 요소 검사 모드에서 찾은 소스 코드를 보면 앞쪽 여백의 크기가 다르다는 것을 알 수 있습니다.
이는 HTML 태그가 계층 구조로 이뤄져있기 때문에 여백으로 계층을 구분하는 것으로, 여백이 적을수록 상위에 있는 요소(부모 노드)입니다.

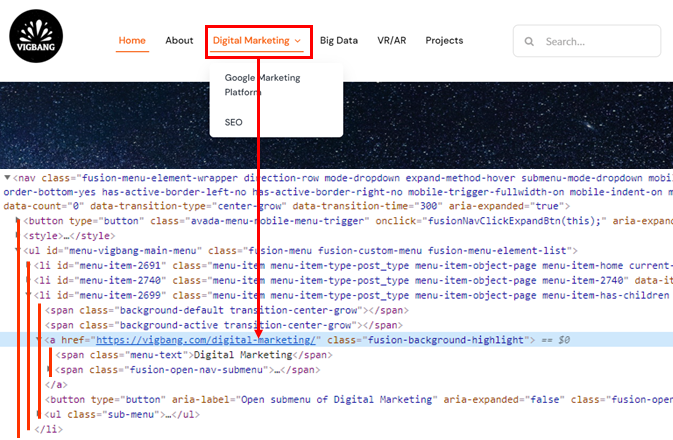
Digital Marketing 버튼의 주변 코드를 간략히 정리하자면 아래와 같습니다.
이 경우 CSS selector는 상위에 있는 태그 순으로 다음과 같이 작성할 수 있습니다. 이때 클릭되는 버튼의 태그가 반드시 마지막에 위치해야하며 부모 노드의 입력 순서가 제대로 입력되어야 합니다.
nav ul li a
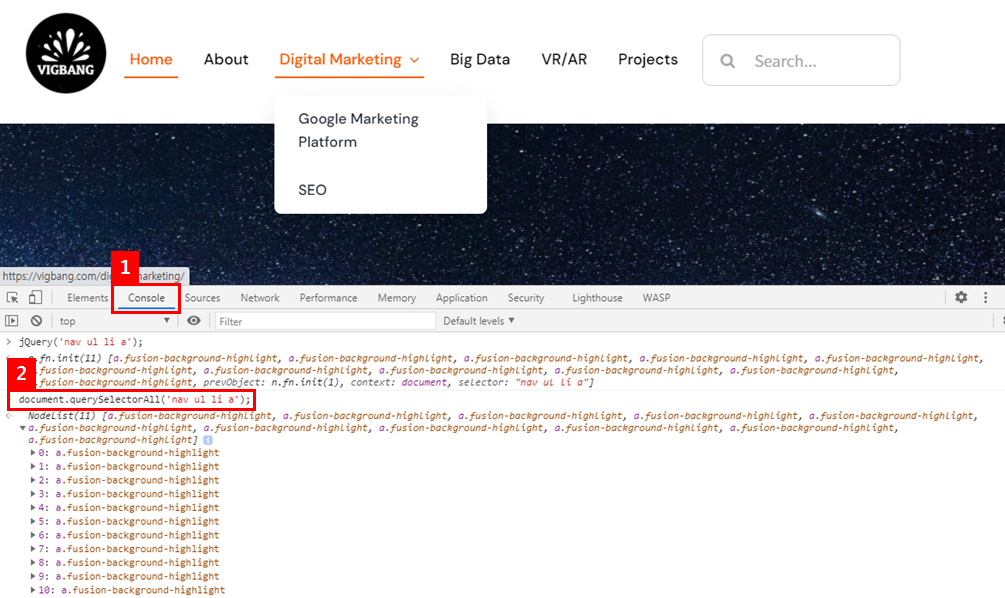
이렇게 작성한 Selector가 원하는 영역만을 가리키는지 확인하기 위해 개발자 도구의 [Console] 창에서 아래 스크립트 중 하나를 입력합니다.
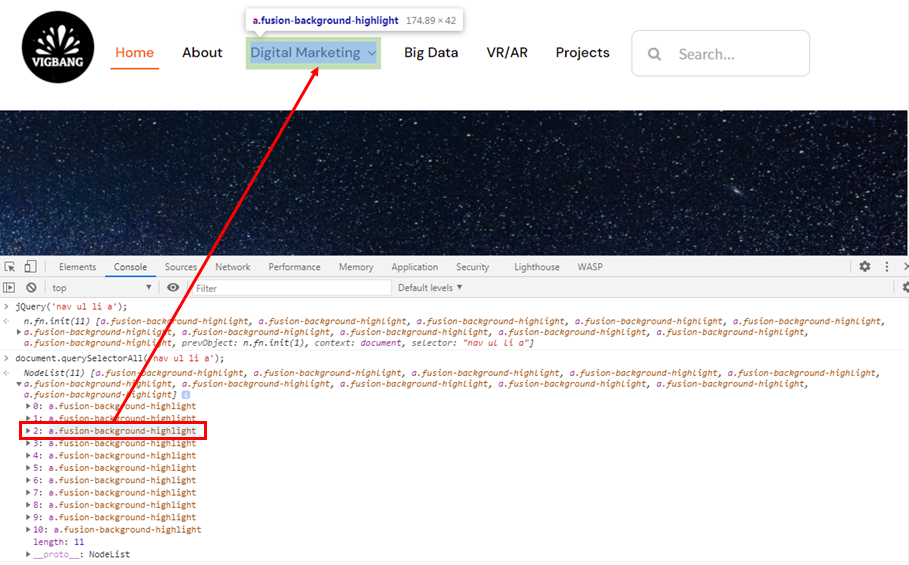
- document.querySelectorAll('nav ul li a');
- jQuery('nav ul li a'); <– 사이트에 jQuery가 설치되어 있을 경우 사용 가능합니다.

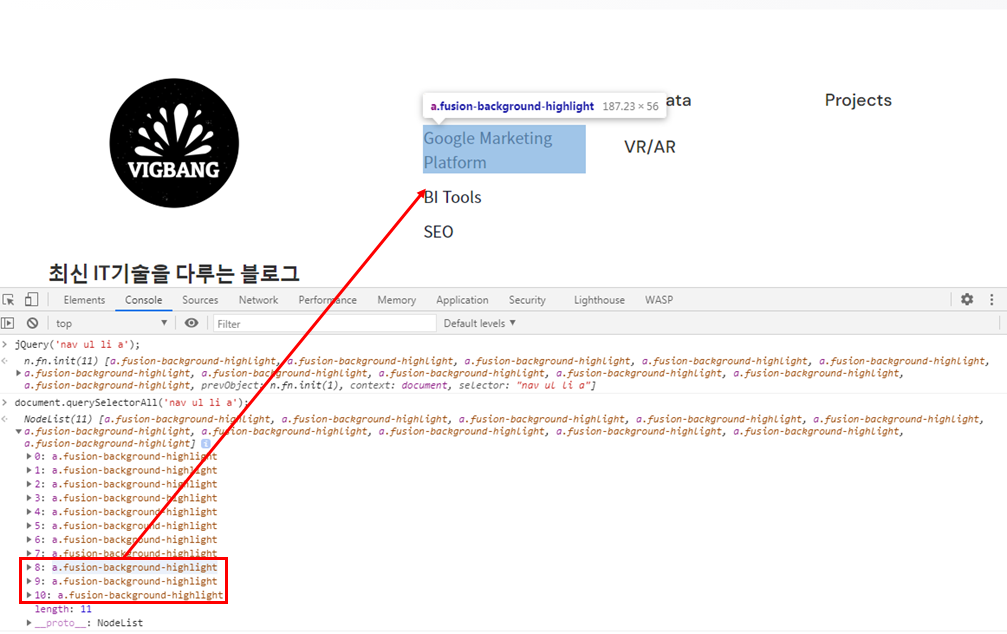
입력 후 나오는 list를 펼치고 아래와 같이 각 요소에 마우스를 올리면, 사이트의 각 영역에 표시가 되어 영역 구분이 가능합니다.

여기서 이상한 점을 하나 찾을 수 있습니다. 아래 이미지에서는 버튼이 총 8개인데 리스트에는 11개가 존재합니다.

원인은 아래와 같이 사이트 하단의 Footer 영역의 버튼이 3개가 포함되어 있기에 개수가 안맞았던 것입니다.

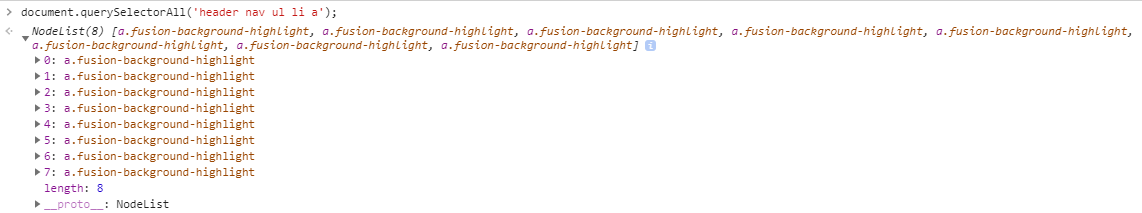
다시 코드를 확인하여 보다 상위 노드에 있는 header 태그를 추가하여 아래와 같이 스크립트를 입력합니다.
document.querySelectorAll('header nav ul li a');

최종적으로 원하는 버튼 8개만 지정이 완료되었습니다.
참고로, 원하는 영역이 아닌 다른 영역의 버튼들까지 selector에 포함된다면 태그에 있는 id와 class 값을 활용하여 디테일한 조건을 추가할 수도 있습니다.
이때 id는 태그명 뒤에 #을 붙이고 class는 태그명 뒤에 .을 붙입니다.
header nav#gnb_navigation ul li.menu-item a반대로, 계층 구조 내에서 중간 태그를 삭제해도 원하는 영역만을 명확하게 가리킬 수 있다면 아래와 같이 간단하게 표현이 가능합니다. ( 반드시 중간에 있는 태그들이 모두 필요한건 아닙니다. )
nav a <– ul li 태그 생략
nav li a <– ul 태그 생략
트리거에 조건 추가
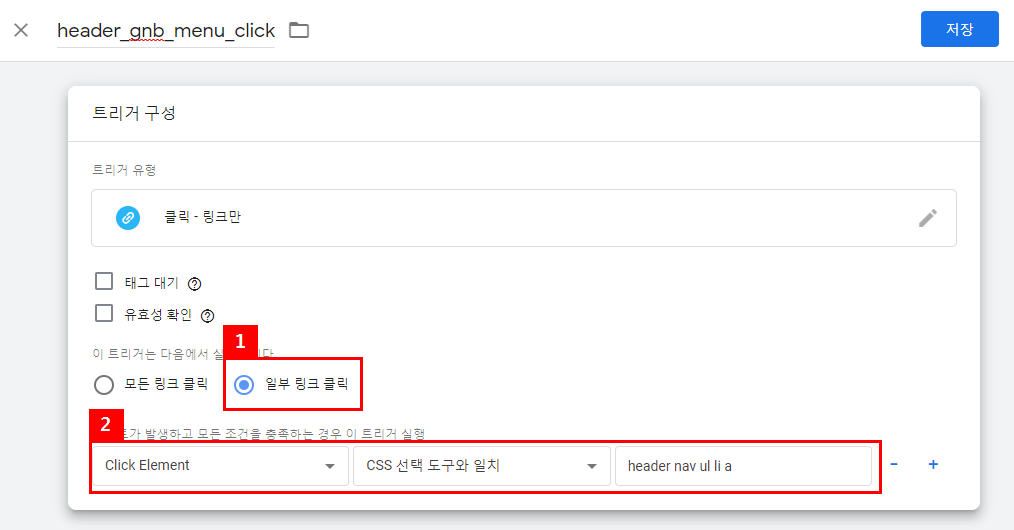
다시 구글 태그매니저로 돌아가서 트리거에 조건을 추가하겠습니다. [일부 링크 클릭]을 선택한 후, 아래와 같이 조건을 설정한 뒤 앞서 구한 CSS selector을 입력 후 [저장]합니다.

클릭 이벤트 태그 생성
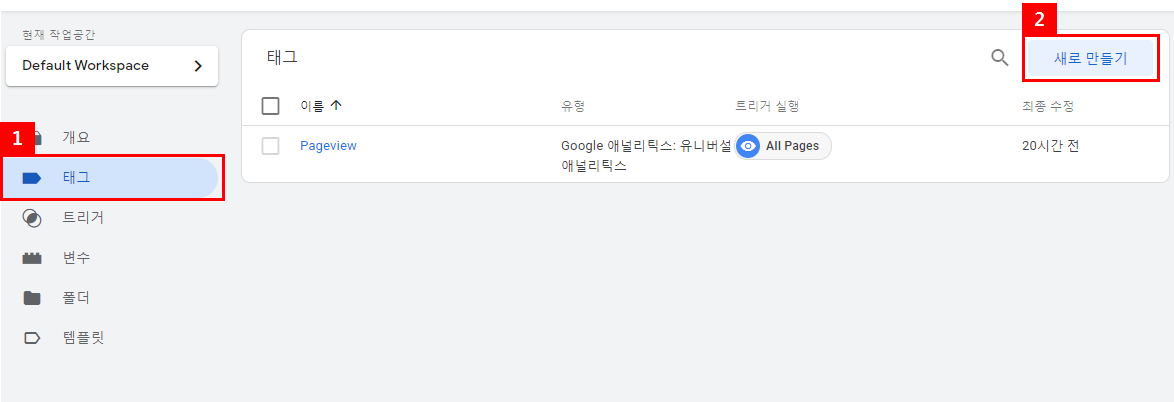
트리거가 완성되었다면 트리거가 발동했을 때 데이터를 전송할 수 있게 태그를 생성합니다. 좌측에서 [태그]를 눌러 화면을 이동한 다음, [새로 만들기]를 클릭합니다.

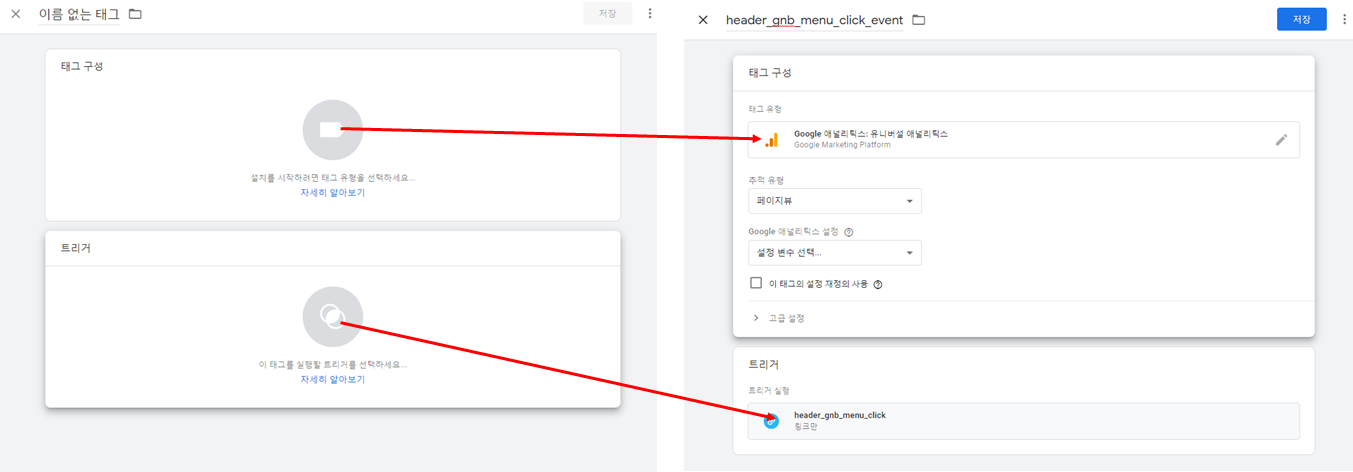
태그 유형과 트리거를 아래와 같이 선택하고, 태그 명칭도 이벤트에 대한 구분이 가능하게 입력합니다.
- 태그 구성 : Google 애널리틱스 유니버셜 애널리틱스
- 트리거 : 위에서 생성한 트리거를 지정

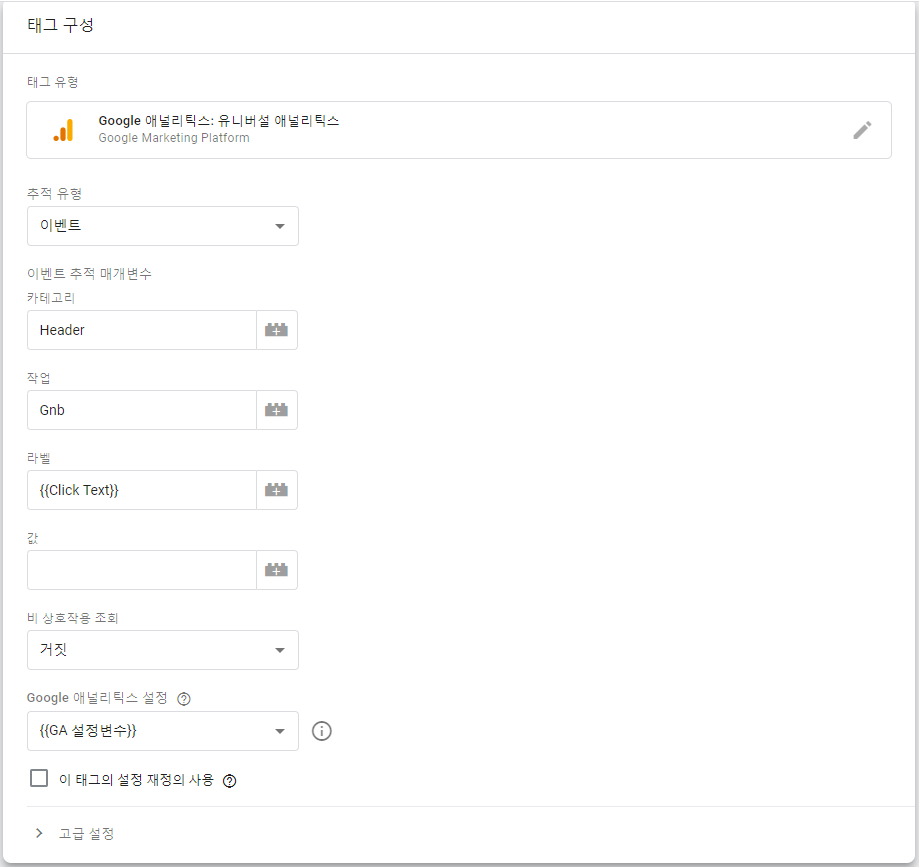
추적 유형을 [이벤트]로 변경한 다음, 이전 포스트에서 언급한 대로 기준에 맞춰 카테고리, 작업, 라벨 명을 각각 입력합니다. 이때, 라벨은 {{Click Text}}를 입력하여 클릭한 영역의 텍스트를 동적으로 가져올 수 있게 지정합니다.
마지막으로 Google 애널리틱스 설정에 {{GA 설정변수}}를 입력한 뒤 태그를 [저장]합니다.
Google Tag Manager에서 변수는 {{변수명}} 형태로 태그, 트리거에서 활용이 가능합니다.

변경사항 제출
컨테이너 화면에서 우측 상단의 [제출] 버튼을 클릭 후, 작업한 버전을 게시합니다.

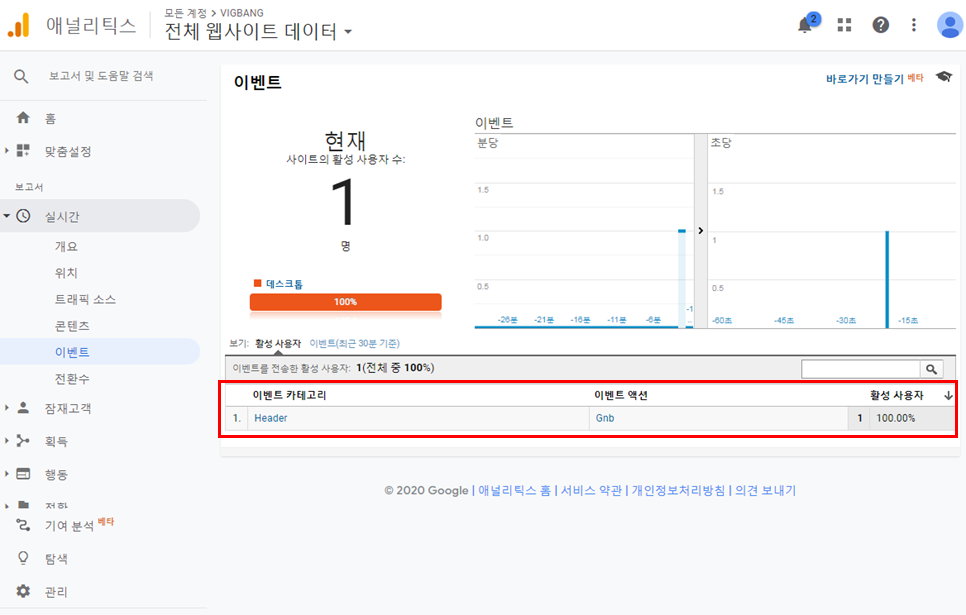
사이트를 새로고침한 뒤 버튼을 클릭하면 아래와 같이 이벤트 데이터가 수집된 것을 확인할 수 있습니다.

다음 강의에서는 구글 태그매니저를 활용하여 스크롤 이벤트를 추적하는 방법에 대해 다루겠습니다.
자주 묻는 질문
- 장점 : 이 방식을 활용할 경우에는 구글 태그매니저만 설치되어 있다면, 추가적인 사이트 코드 수정없이 이벤트 태깅을 추가할 수 있습니다. 또한, 이후에 구글 애널리틱스를 제거하고자 할때도 구글 태그매니저 설치 코드만 코드에서 제거하면 됩니다.
- 단점 : 사이트의 코드에 class와 id 정의가 제대로 안되어 있다면, CSS 선택자를 만들기 어려울 수 있습니다. 또한, 영역 별로 CSS 선택자를 구해야하기 때문에, 이 작업에 적응하기 전까지는 태깅 작업에 시간이 다소 소요됩니다.
Autotrack이라는 개념의 태깅 방식이 있습니다. 개발을 통해 데이터를 수집할 각 요소에 'data-event-category', 'data-event-action' 등과 같은 이벤트 정보가 담긴 속성을 추가합니다.
구글 태그매니저에서는 클릭한 영역에 위의 속성이 존재할 경우, 이 값을 가져와 구글 애널리틱스로 전송합니다. 이 방식은 영역에 속성의 존재 유무만 확인하면 되므로 CSS 선택자를 영역마다 확인할 필요가 없습니다.
아래는 구글 태그매니저를 활용한 방식은 아니지만, 이 방식에 대해 참고할 수 있는 링크입니다.
– https://ga-dev-tools.appspot.com/autotrack/
구글 태그매니저를 활용하지 않고 analytics.js 또는 gtag.js 등의 라이브러리를 통해서 직접 구글 애널리틱스로 데이터를 전송하는 방법도 괜찮으나, 이는 데이터 수집을 원하는 모든 영역에 대한 개발 작업이 필요합니다. 또한, 각 페이지마다 삽입된 추적 코드는 사이트가 유지 보수되고 리뉴얼되는 과정에서 제대로 관리되기 쉽지 않습니다.
또한, 개발부터 배포까지의 프로세스가 많은 회사에서는 작업한 내용이 배포되는 요일이 정해져있고, 개발 작업에 대한 요청 프로세스가 번거롭기 때문에 현업에서는 구글 태그매니저를 활용하는 추세입니다.









라벨을 {{Click Text}}로 지정하면 GNB메뉴중에서 어떤 메뉴를 선택했는지 볼 수 있는건가요? 실시간 보고서에는 [이벤트 카테고리]와 [이벤트 액션]만 확인할 수 있지만요
@John
안녕하세요! Click Text는 구글 태그매니저에서 제공하는 "기본 제공 변수"로 클릭한 영역에 있는 텍스트 값이 입력된다고 이해하시면 됩니다.
실시간 보고서에 있는 항목을 클릭하면 이벤트 라벨도 확인할 수 있습니다. 간단한 예로 아래와 같이 데이터가 들어온다면, 표에서 "Header"를 클릭하면 이에 대한 이벤트 액션, 이벤트 라벨 값을 확인하실 수 있으세요~
이벤트 카테고리 | 이벤트 액션 | 활성 사용자
Header | GNB | 1
어떻게 값이 입력되는지는 아래 포스트를 참고하셔서 확인하실 수도 있습니다. (어쩌다보니 순서상 뒷쪽에 있네요 ㅎㅎ)
https://dachata.com/universial-analytics/post/google-tag-manager-tagging-inspect/
감사합니다!
안녕하세요. 꼼꼼한 설명 덕분에 하나하나 세팅을 해 나가고 있습니다. 감사합니다.
현재 위와 같은 방식으로 GNB를 추적하고자 하는데요. GA4와 업데이트 된 GTM에서는 태그 설정 시 '라벨' 항목이 존재하지 않아 매개변수로 {{click text}}를 넣지 못하였습니다.
대신 이벤트 매개변수와 값이 {{click text}}를 넣어 보았지만 GA4 내 해당 이벤트 클릭 시 상세 내용에 별도의 click text 값이 들어오지 않는것으로 보입니다.
혹시 현재 버전의 GTM에서 라벨값 {{click text}}값을 보려면 어떻게 설정해야할지 질문 드립니다!
안녕하세요, 윤윤님
관련 내용은 아래 게시글을 참고해보시겠어요?