웹 사이트에서 자주 사용하는 폼(Form)
폼(Form)은 일반적으로 회원가입, 결제 등 웹사이트에서 서비스를 제공하기 위해, 고객으로부터 필요한 정보를 입력받는 용도로 사용됩니다.
폼은 서비스에 따라 적게는 2~3개의 항목으로 구성되지만, 많게는 수십 개의 항목으로 구성되는 경우도 있습니다. 폼을 구성하는 항목이 많거나 고객이 입력하기 불편한 내용일수록 폼에서의 이탈이 많이 발생하게 되는데, 이는 전환에 악영향을 끼치는 대표적인 요인 중 하나로 볼 수 있습니다.

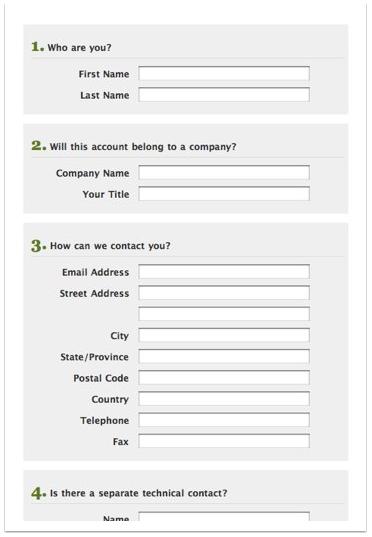
복잡한 폼에 대한 예시
이번 포스트에서는 GTM을 활용하여 고객의 폼 입력 데이터를 수집하는 방법에 대해 자세히 알아보겠습니다. 폼 이탈에 데이터를 수집하면 폼에서 고객이 자주 이탈하는 항목을 찾을 수 있고, 이후에 폼을 간소화할 때 이를 참고 데이터로 활용할 수 있습니다.
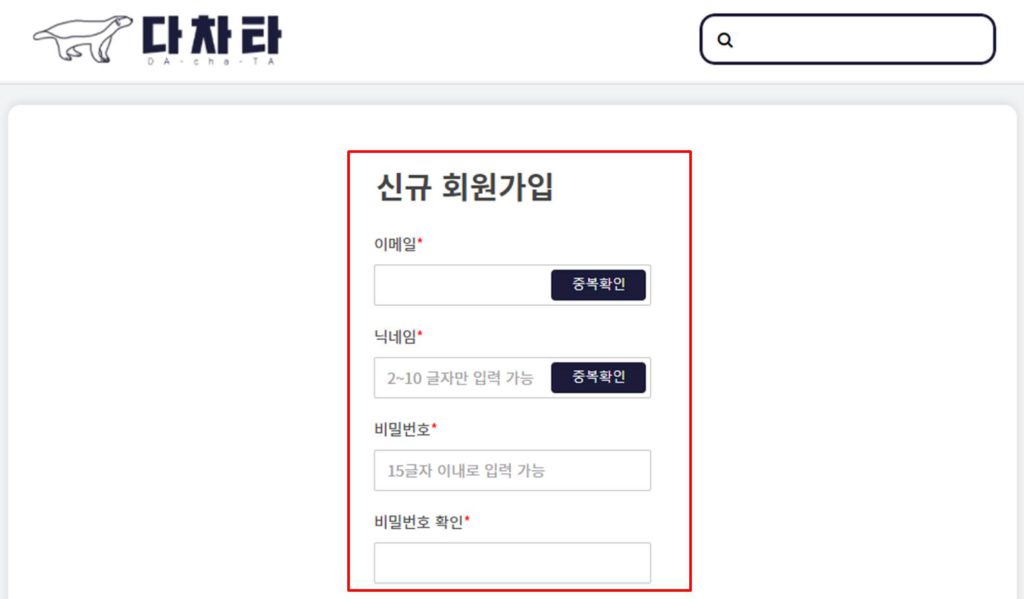
폼 이탈 예시 – 회원가입 페이지
다차타의 경우에는 간편 로그인을 활용하고 있고, 회원가입 폼에서도 최소한의 정보만을 수집하기 때문에 폼 이탈 추적이 크게 의미는 없으나, 이해를 돕기 위해 다차타의 회원가입 페이지를 예시로 활용하겠습니다.

폼 이탈 추적의 원리
name 속성 활용
폼을 구성하는 입력 필드는 고유한 명칭을 갖고 있습니다. 이는 폼에 입력된 정보들이 제출되면, 서비스에서는 각 항목의 명칭을 통해 입력된 값을 사용할 수 있기 때문입니다.
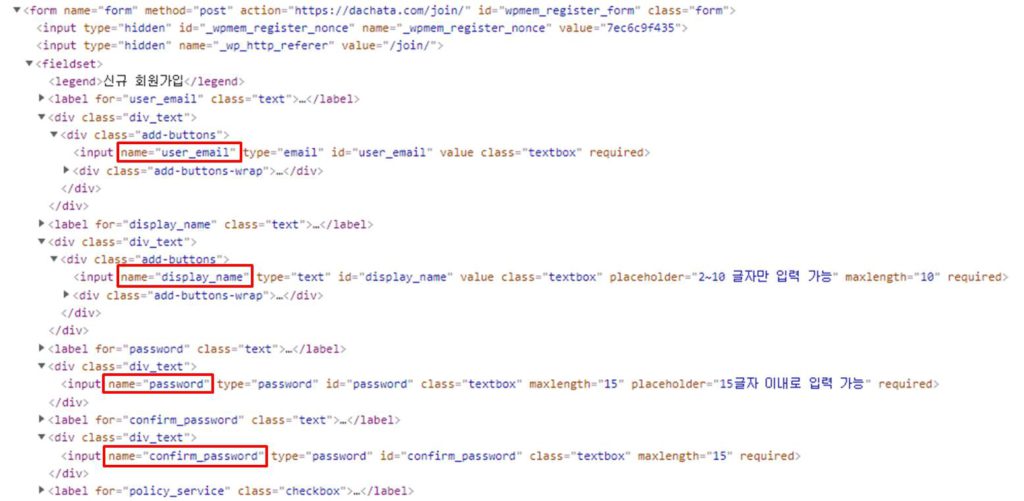
그래서, 아래와 같이 개발자 도구로 폼의 코드를 확인하면 각 입력 필드별로 "name"이라는 속성에 고유한 명칭이 들어가 있는 것을 확인할 수 있습니다.

GA에는 name 속성에 입력된 값들이 수집되게 되므로 각각의 입력 필드가 어떤 명칭을 갖고 있는지 사전에 확인해야 합니다.
change 이벤트로 필드 입력 추적
onchange 이벤트를 사용하면 Form에 있는 입력 필드의 값이 입력되거나 수정되는 것을 추적할 수 있습니다. 이를 활용해서 고객이 어떤 입력 필드까지 사용했는지를 확인해 보겠습니다.
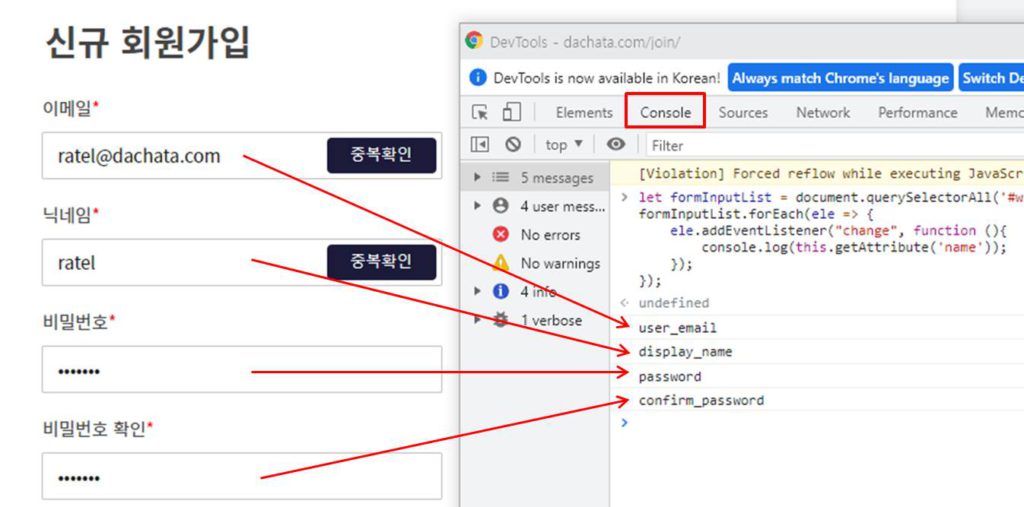
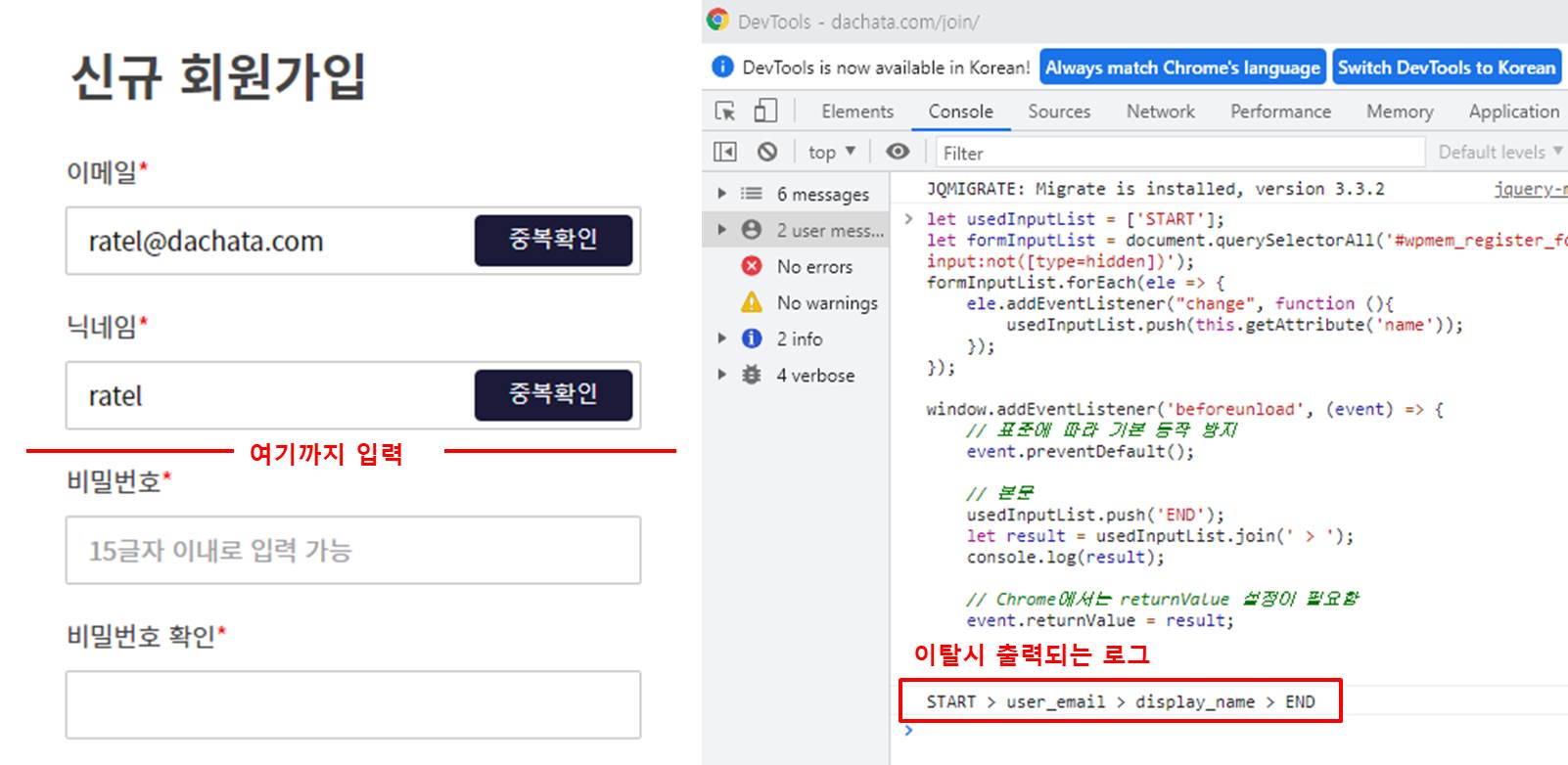
아래 코드는 입력 필드에 변화가 생길 때 콘솔창에 해당 필드의 명칭을 출력합니다.
참고. 아래 코드의 1번째 줄의 요소 선택 부분은 각자의 환경에 맞춰서 변경하시면 됩니다. 요소 선택 방법에 대해 자세히 알고 싶으시다면 아래 게시글을 참고해 보세요.
위 코드를 아래와 같이 개발자 도구의 [Console] 탭에서 실행시키면 폼에 값을 입력할 때마다 해당되는 필드명의 명칭이 출력되는 것을 참고할 수 있습니다.

onbeforeunload 이벤트로 페이지 이탈 추적
onbeforeunload 이벤트를 사용하면 고객이 페이지에서 벗어나는 것을 추적할 수 있습니다. 이 이벤트의 경우에는 페이지가 종료되거나 변경되는 시점에 작동하므로 데이터의 유실이 자주 발생한다는 단점이 있지만, 지금 다루는 폼 이탈 처럼 고객이 페이지를 이탈하는 상황에서 유용하게 활용할 수 있습니다.
앞서 작성한 코드를 일부 수정하고 onbeforeunload 이벤트를 추가해 보겠습니다.
1줄 – 폼 사용 정보를 저장할 배열을 선언합니다. 입력 시작을 구분하기 위해 'START'라는 값을 배열에 추가합니다.
5줄 – 위 배열에 입력 필드의 change 이벤트가 발생할 때마다 해당 필드의 명칭을 추가
10~21줄 – 페이지에서 이탈이 발생할 때 실행되는 함수입니다. 입력 종료를 구분하기 위해 'END'라는 값을 배열에 추가하고 이를 문자열로 변경합니다.
24줄 – 위에서 만든 코드를 beforeunload 이벤트의 핸들러로 등록합니다.
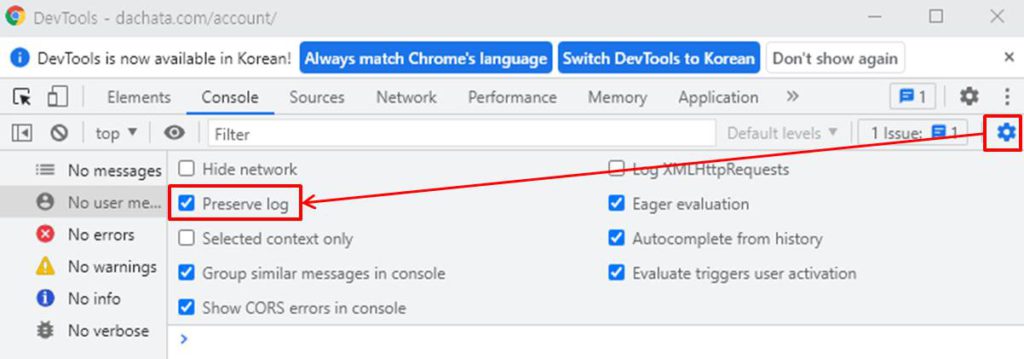
위 코드를 실행하기 전에 페이지가 변경되어도 로그가 콘솔 창에 유지되도록 아래와 같이 개발자 도구를 설정합니다.

그 다음, 개발자 도구에서 작성한 코드를 실행시키고 폼 작성 중에 페이지를 이탈해 보겠습니다. 코드가 정상적으로 적용됐다면, 아래와 같이 이탈하기 전까지 필드에 입력된 정보가 콘솔 창에 출력됩니다.

이제, 폼 이탈 정보를 파악할 수 있게 됐으니 태그매니저를 통해 데이터를 수집해 보도록 하겠습니다.
태그매니저 설정하기
dataLayer 활용하기
태그매니저에서 앞서 생성한 변수와 폼 이탈 시점을 트리거로 사용하려면 dataLayer를 활용해야 합니다. 위 코드에서 콘솔에 출력하는 부분을 dataLayer에 값을 입력하는 내용(18~21줄)으로 변경합니다. 그리고 기존의 페이지에 존재하던 변수들과의 충돌을 없애기 위해 코드를 즉시 실행 함수(IIFE – 1줄, 35줄)로 만들어 줍니다. 마지막으로 폼이 성공적으로 제출되는 경우, 이탈 시 뜨는 경고 창을 제거하고 데이터 수집을 하지 않기 위한 목적으로 beforeunload 이벤트를 제거하는 코드(31~34줄)를 추가합니다.
참고. dataLayer에 대한 자세히 알고 싶으시다면 아래 게시글을 참고해 보세요.
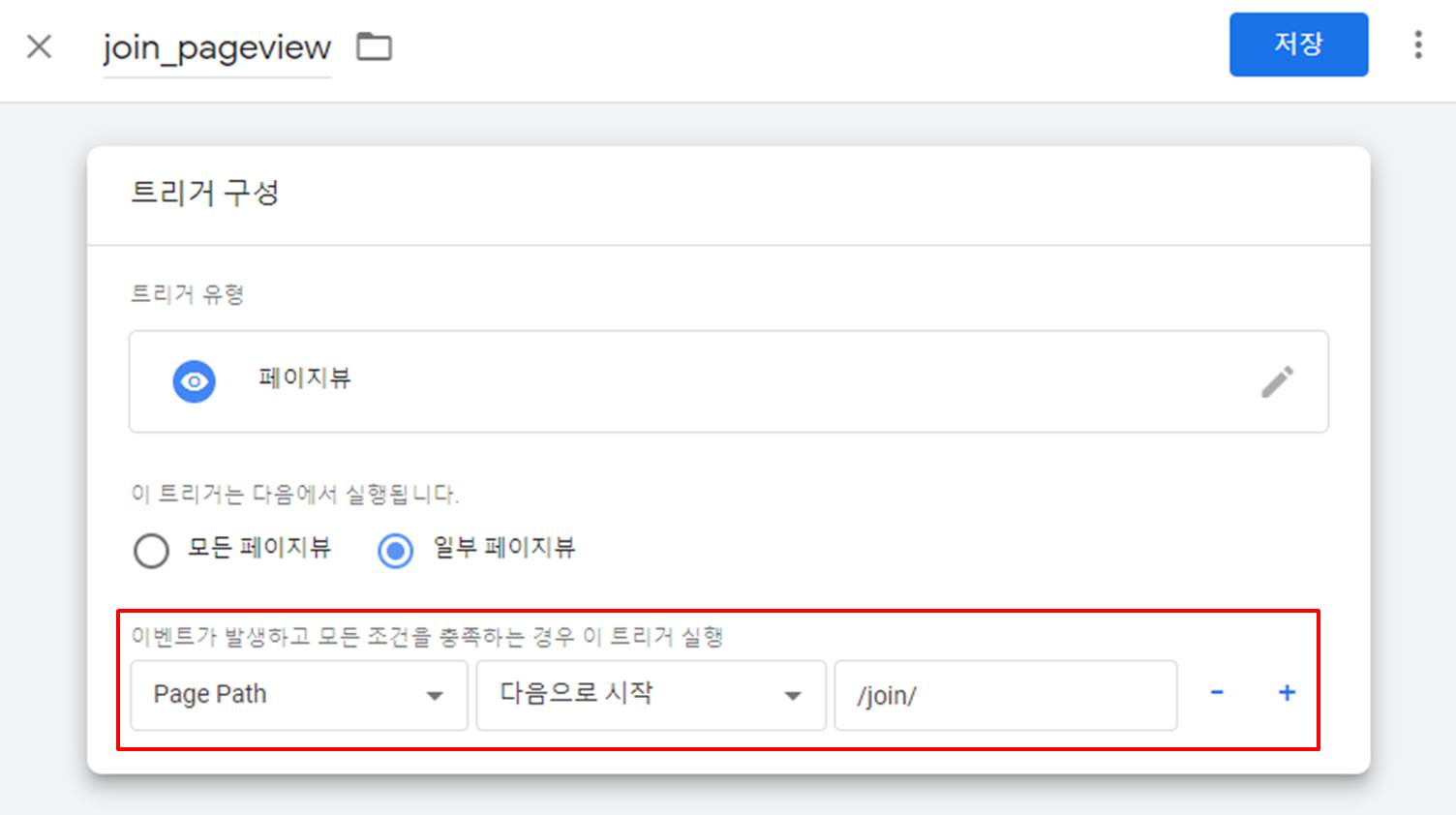
페이지 트리거 생성하기
이제 생성한 코드를 개발자 도구가 아닌 GTM을 통해서 시켜보겠습니다. 먼저, 폼이 존재하는 페이지의 트리거를 생성합니다.

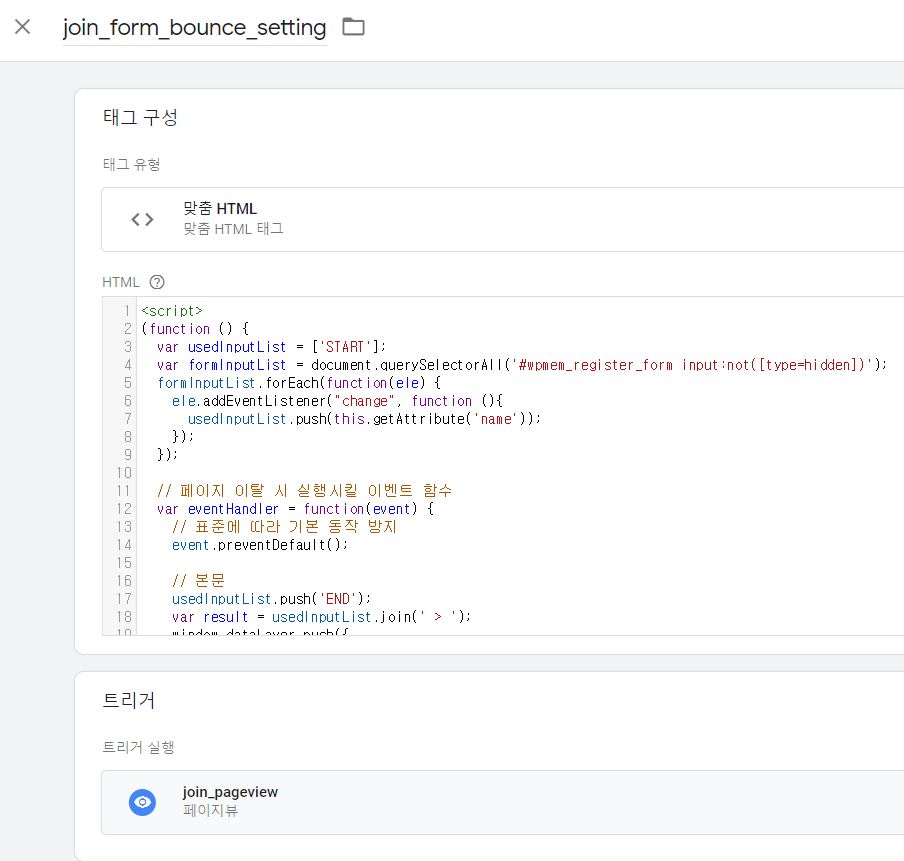
맞춤 HTML 태그 생성하기
유형이 [맞춤 HTML]인 태그를 생성하고 앞서 생성한 코드를 아래와 같이 <script> 태그로 감싸서 붙여 넣습니다.
그 다음, 앞서 생성한 트리거를 연결하고 저장합니다.

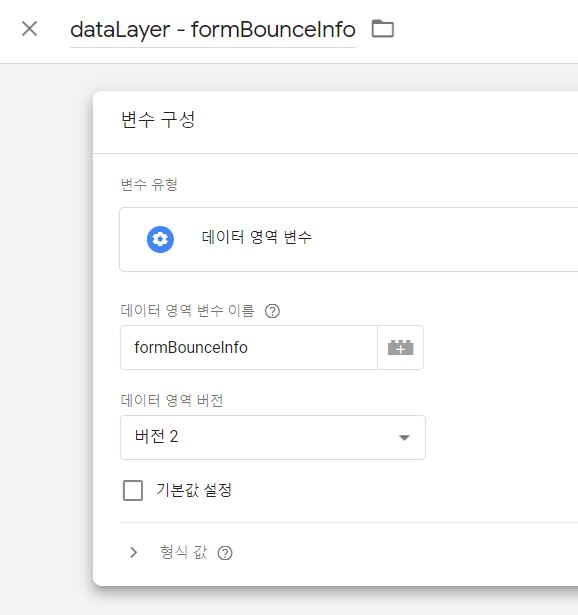
데이터 영역 변수 생성
고객이 폼 이탈을 할 때 dataLayer에 입력되는 값을 사용하기 위해서는 아래와 같이 [데이터 영역 변수]를 생성해야 합니다.

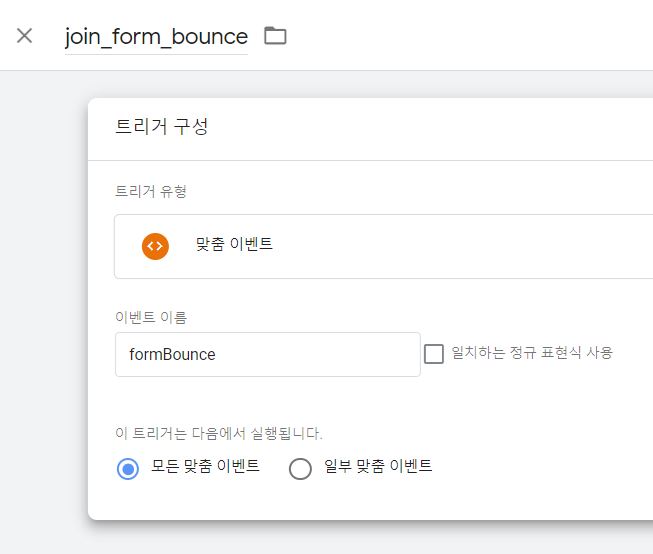
맞춤 이벤트 트리거 생성
dataLayer에 폼 이탈 정보가 들어오는 시점에 데이터를 전송하기 위해, 아래와 같이 [맞춤 이벤트] 트리거를 생성합니다.

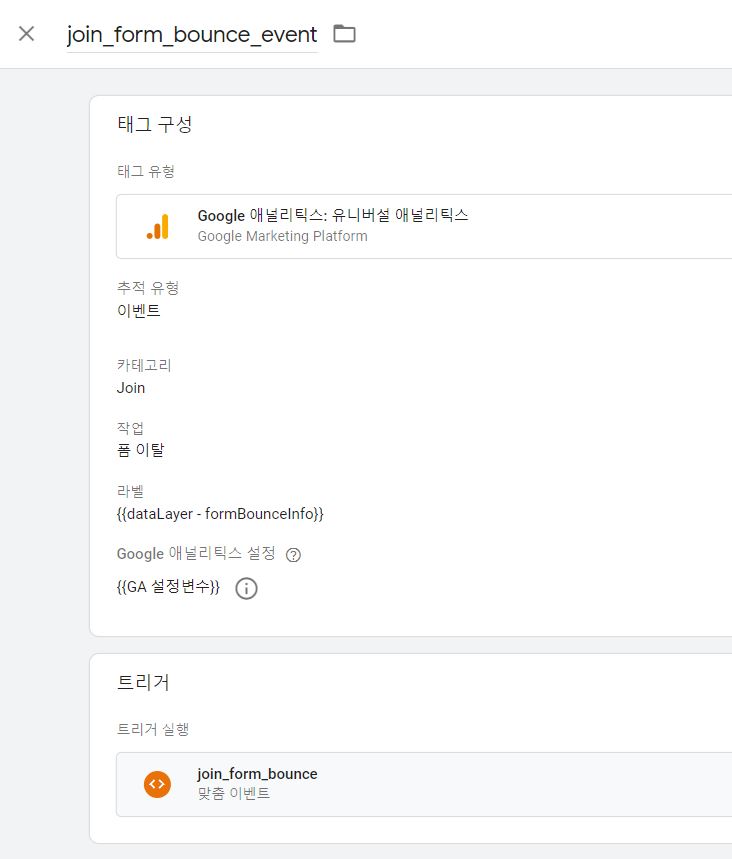
데이터 전송 태그 생성하기
마지막으로 태그를 생성하고 앞서 생성한 트리거를 연결한 다음, 폼 사용 정보가 담긴 변수를 태그에 입력합니다.

위 작업들을 완료하면 태그매니저를 제출하여 사이트에 작업 내용을 반영합니다.
데이터 확인
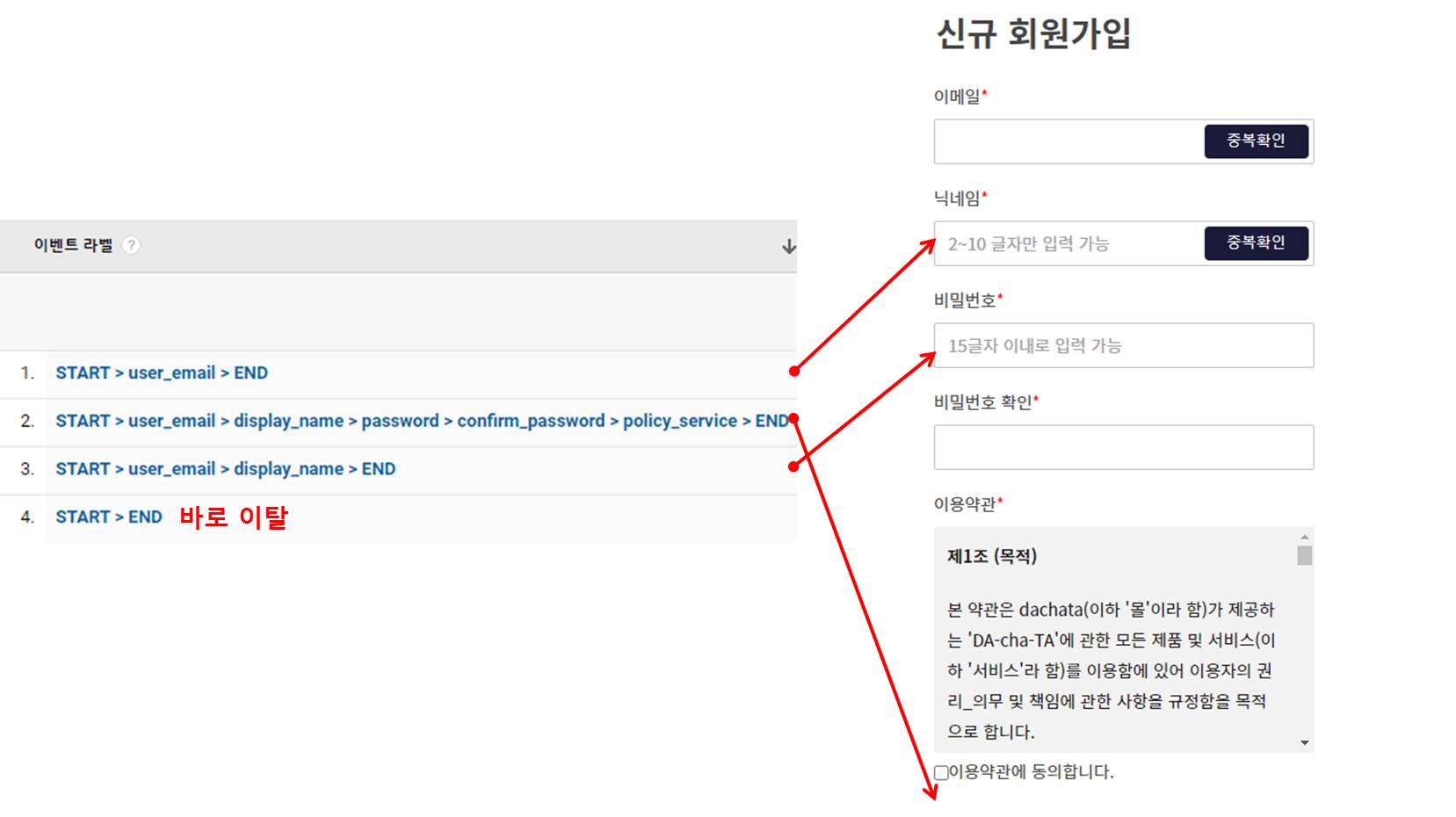
폼 이탈 데이터가 정상적으로 수집되면 아래와 같이 GA에서 어느 항목에서 고객이 이탈했는지를 파악할 수 있습니다. 입력이 완료된 항목까지만 수집되므로 일반적으로 마지막 항목의 바로 다음 항목을 이탈 요인으로 해석합니다.










혹시 글에서 마지막 이미지: 이벤트 라벨이 map으로 보이는 보고서는
GA에서 어느 보고서 경로로 들어가면 확인이 가능할까요?
아니면 혹시, 이 방법대로 설정하면
향후에 '이벤트 라벨' 값 자체가 저렇게 map처럼 보여지는 걸까요?
안녕하세요, Gal님! 아쉽게도 map으로 보이는 보고서는 없으며,
마지막 이미지는 제가 편집한 것으로 GA 보고서에서는 이미지 좌측의 텍스트 형태로만 데이터 확인이 가능합니다 🙂