구글 옵티마이즈 설치하기
이번 강의에서는 구글 옵티마이즈의 설치 방법과 깜빡임 방지 스니펫에 대해 알아보겠습니다.
구글 옵티마이즈 계정 생성
아래 링크를 클릭하고 로그인을 합니다.
* 구글 옵티마이즈 링크 : https://optimize.google.com/
구글 옵티마이즈에 처음 접속하면 다음과 같은 화면이 뜨게 됩니다.

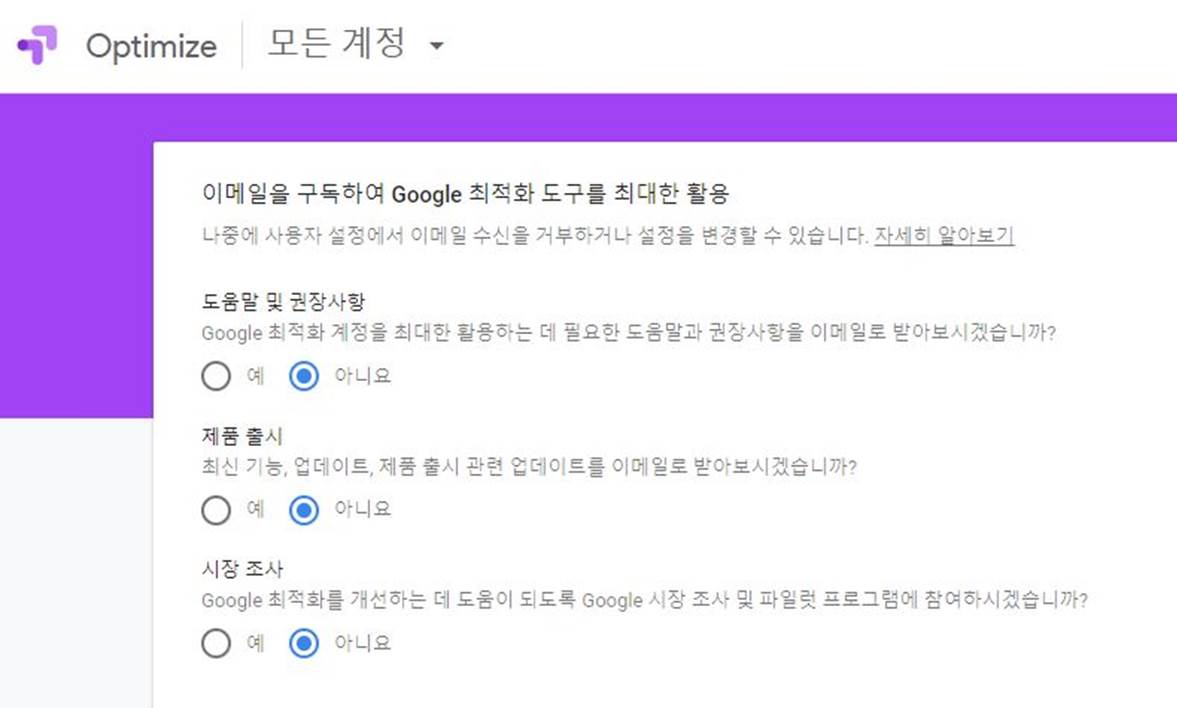
화면의 [시작하기] 버튼을 누르면 아래와 같이 이메일 약관 동의 화면이 뜨는데, 수신을 원치 않으실 경우에는 모두 [아니요]로 체크하고 다음으로 넘어갑니다.

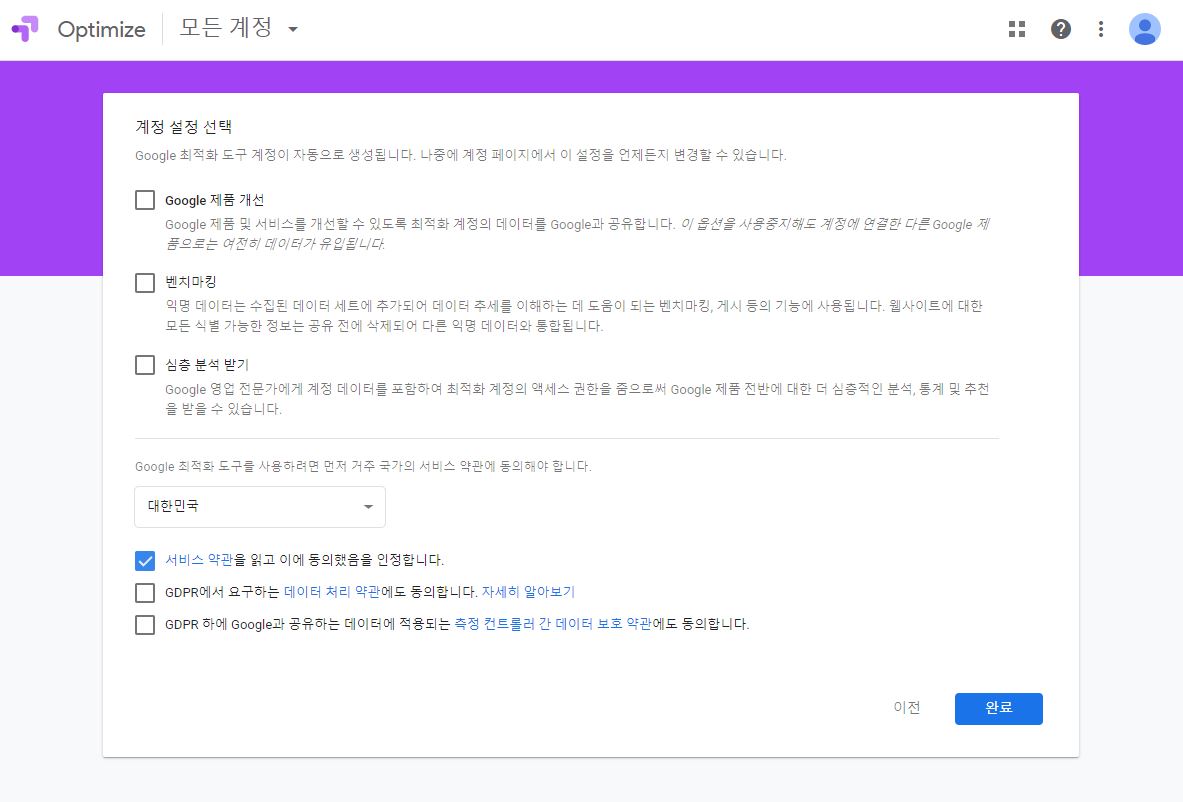
계정 설정 화면에서도 원치않는 설정은 제외하고 [완료] 버튼을 누르면 계정 생성이 완료됩니다.

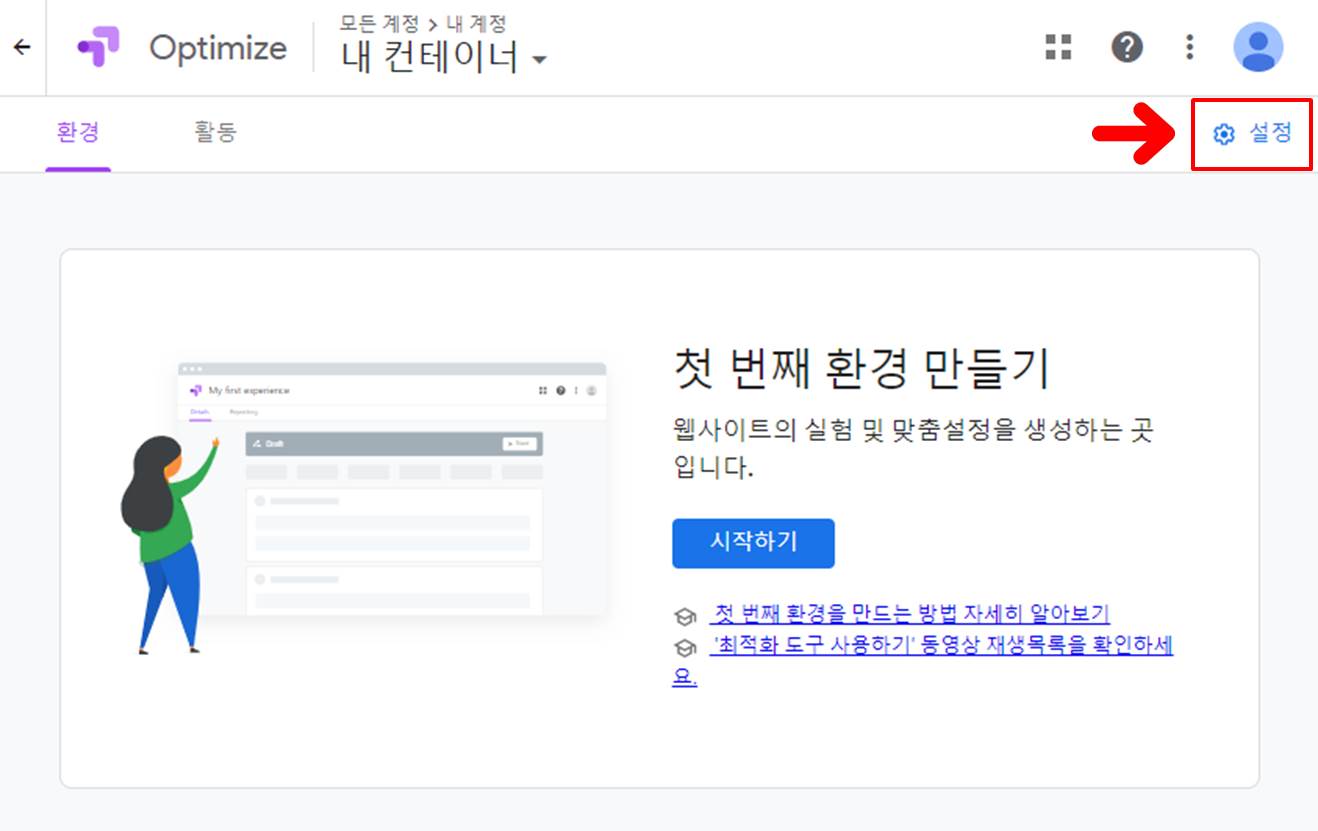
계정이 생성이 완료되면 우측 상단의 [설정] 버튼을 클릭합니다.

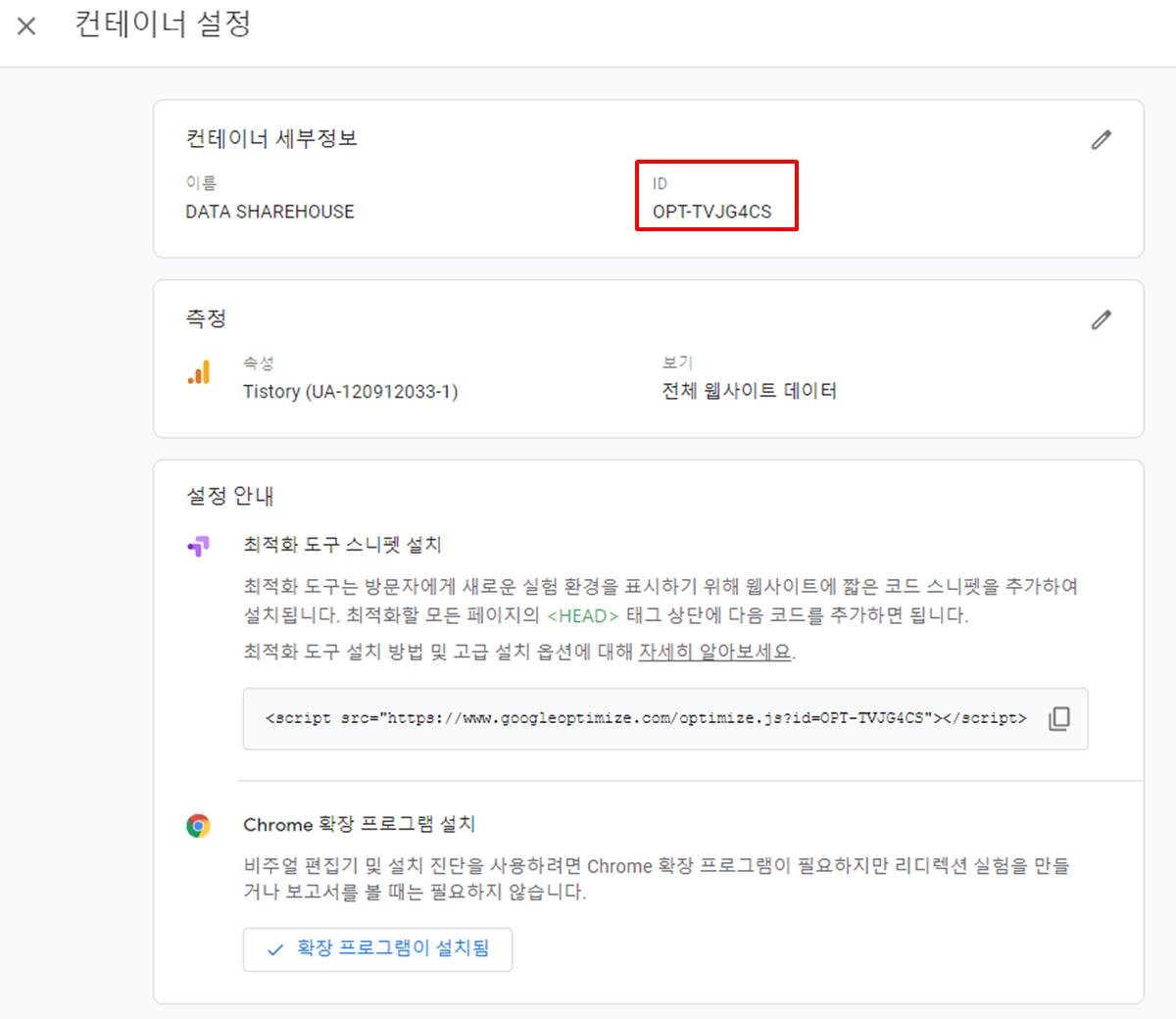
설정 화면에는 구글 옵티마이즈를 설치하는데 필요한 ID와 필수 설정들이 있습니다.
아래 이미지를 참고하여 필요한 설정들을 합니다.
- 측정 항목에서 데이터를 연결할 GA 속성을 선택합니다.
- 에디터를 사용하기 위해 Chrome 확장 프로그램을 설치합니다.

구글 옵티마이즈 설치 방법
구글 옵티마이즈를 설치하는 방법은 다양합니다.
1. 스니펫을 추가하는 방식
개발을 통해 페이지 코드에 아래 스니펫을 직접 추가하는 방식입니다. ( 코드 안에 ID를 변경하여 입력합니다. )
2. 구글 애널리틱스 스니펫을 사용하는 방식
사이트에 이미 구글 애널리틱스 스니펫이 설치되어 있다면, 이를 활용해서 옵티마이즈를 설치할 수 있습니다. 이에 대한 자세한 내용은 아래 링크를 통해 확인할 수 있습니다.
* 최신 스니펫(gtag.js) 설치 방법 : https://support.google.com/optimize/answer/7513085
* 구 스니펫(analytics.js) 설치 방법 : https://support.google.com/optimize/answer/6262084
3. 구글 태그매니저를 사용하는 방식
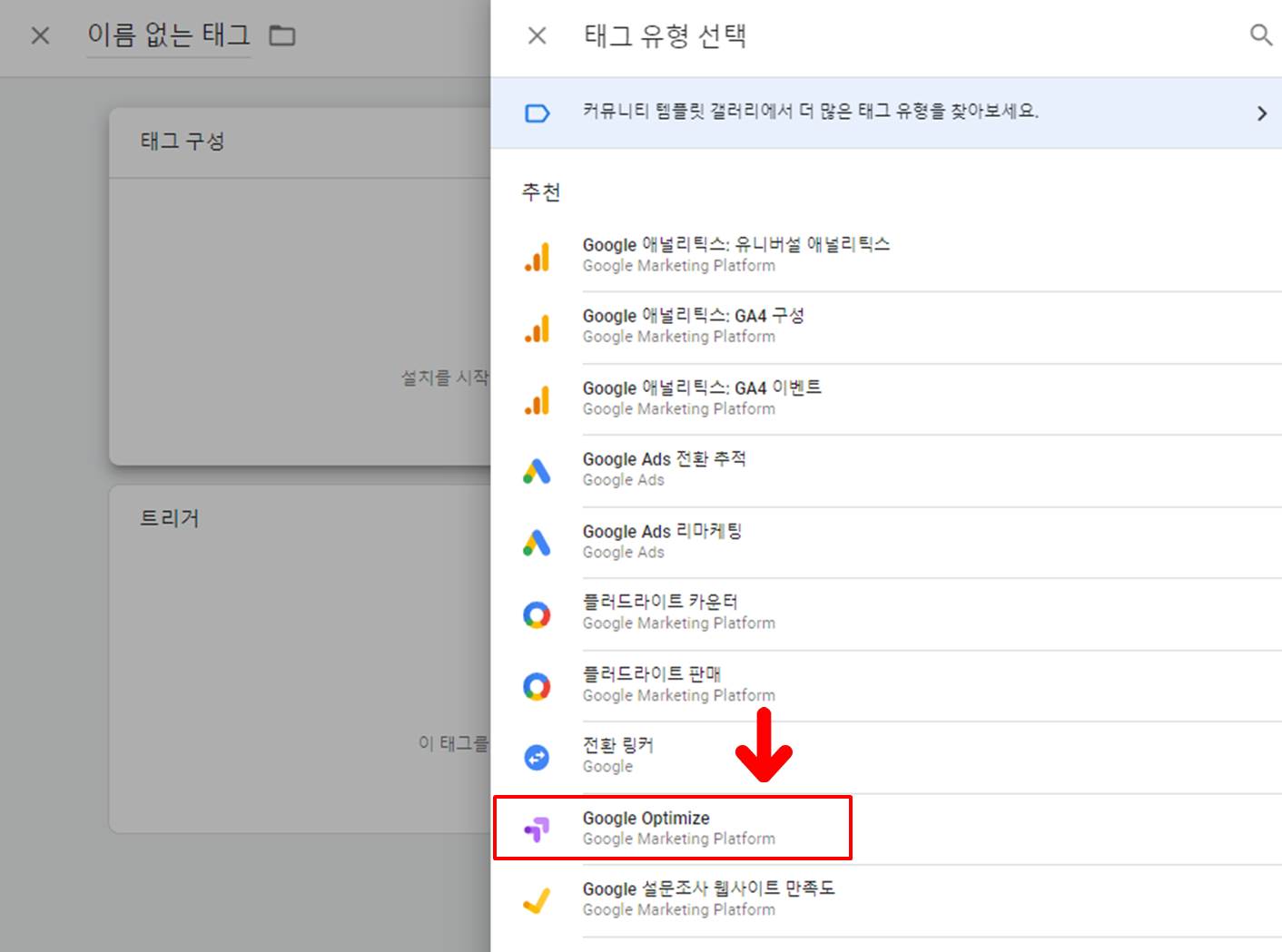
구글 태그매니저를 사용하고 있다면 추가적인 사이트 코드 수정 없이 옵티마이즈를 설치할 수 있습니다. 태그 유형 중에 [Google Optimize] 선택합니다.

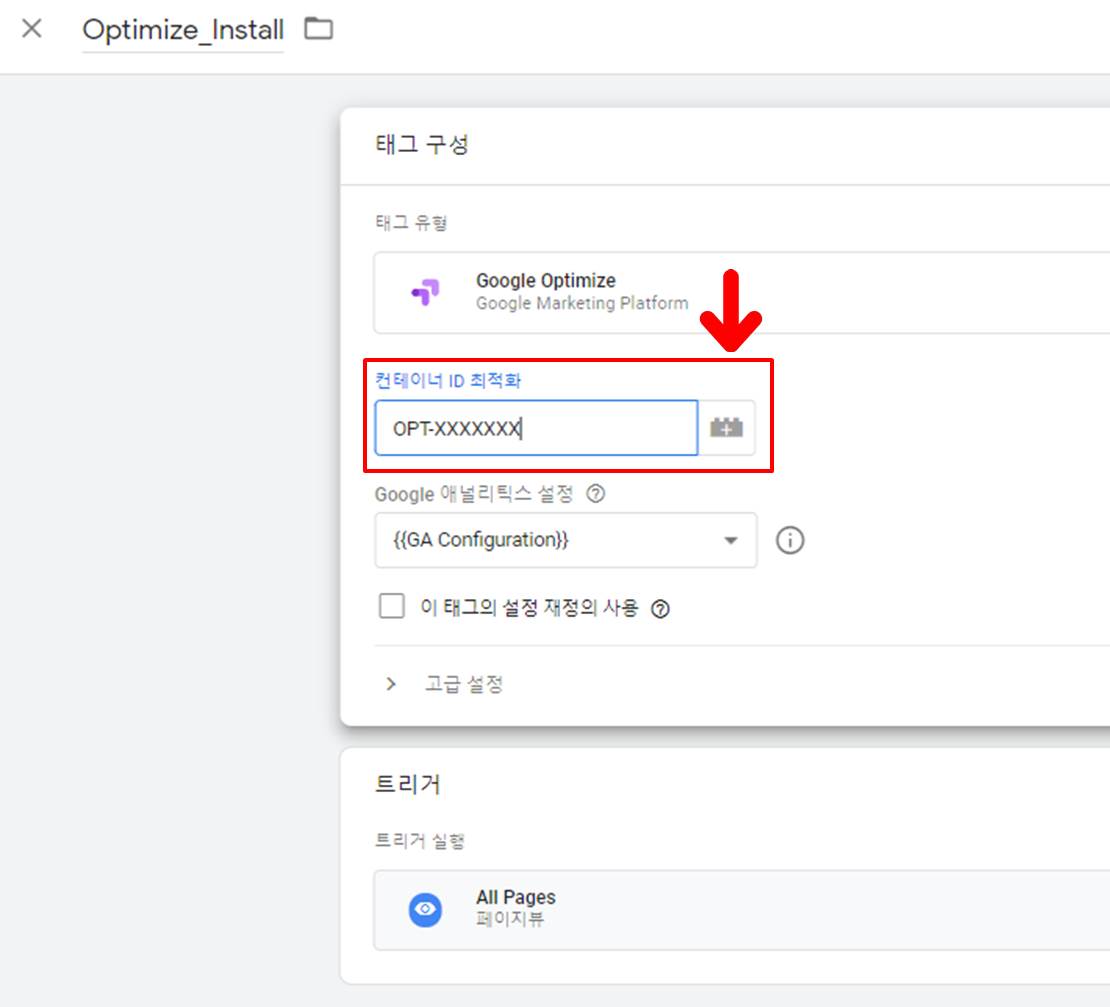
앞서 옵티마이즈에서 확인한 ID를 입력하고 트리거는 [All Pages]를 지정합니다. 추가적으로 옵티마이즈는 구글 애널리틱스의 데이터를 활용하기 때문에 [Google 애널리틱스 설정] 변수도 지정해줘야합니다.
작업 사항을 사이트에 반영하면 옵티마이즈 설치가 완료됩니다.

4. 깜빡임 방지 스니펫
구글 옵티마이즈는 페이지가 로드된 후 에디터에 설정한 수정사항이 적용되는 형태로 실험이 진행됩니다. 이는 다 그려진 그림에 덧칠을 하여 그림을 수정하는 것에 비유할 수 있습니다.
수정 작업은 짧은 시간 내에 적용이 되지만, 실험에 따라 참가자들이 이 장면을 목격하여 과도하게 시선이 집중되고 결과적으로 실험 결과에 잘못된 영향을 줄 수 있습니다.
이러한 현상을 깜빡임이라고 표현하는데, 구글 옵티마이즈에는 이를 방지하는 스니펫을 제공하고 있습니다. 아래 예시를 통해 깜빡임과 이 스니펫의 역할에 대해 알아보겠습니다.
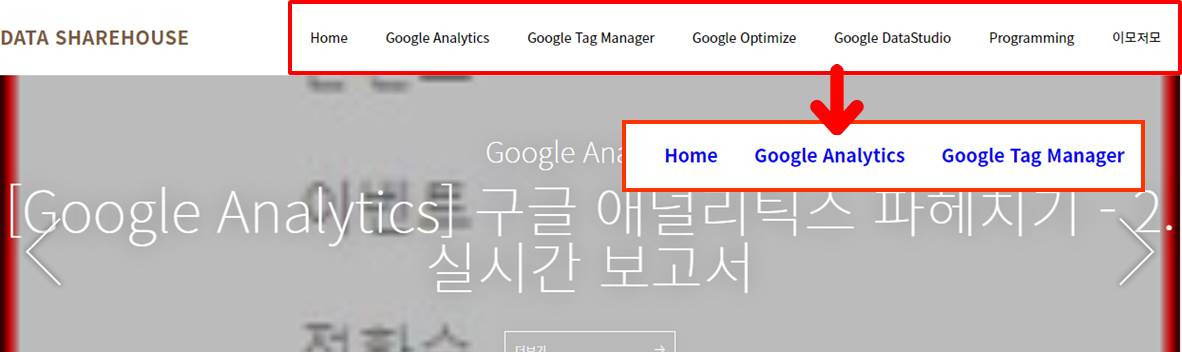
먼저 눈에 띄는 차이를 보기 위해 아래와 같이 GNB 메뉴의 항목과 디자인을 과하게(?) 변경시키는 실험을 만들었습니다.

깜빡임 방지 스니펫이 없을 경우에는 아래와 같이 실험 영역이 수정되는 과정이 눈에 띌 수 있습니다. 아래는 3초 간격으로 페이지를 새로고침한 것을 녹화한 영상입니다. 차이를 느껴보세요!

반대로 깜빡임 방지 스니펫이 있는 경우에는 실험 영역이 수정되기 전까지는 화면이 흰 색으로 채워집니다. 사이트가 느려보일 수는 있지만 깜빡임 현상이 없어지므로 실험에 영향을 주지 않습니다.

깜빡임 방지 스니펫은 태그 내에서 최대한 상단에 위치해야 하며, 아래와 같이 옵티마이즈 설치 코드보다 먼저 실행돼야 합니다. 추가적으로 깜빡임 스니펫 방지 코드 내에서도 옵티마이즈 ID를 입력해야 합니다.
그렇다면, 구글 태그매니저를 통해서 옵티마이즈를 설치한 경우는 어떨까요? 이 경우에도 깜빡임 방지 스니펫을 직접 사이트에 추가해야합니다. 위와 마찬가지로 구글 태그매니저 스니펫보다 깜빡임 방지 스니펫이 먼저 실행되도록 상단에 코드를 추가합니다.
참고. 태그매니저의 [맞춤 HTML] 태그를 통해서 깜빡임 방지 스니펫을 설치할 경우에는 깜빡임 방지 스니펫이 정상적으로 작동하지 않습니다. 태그매니저를 사용하더라도 깜빡임 방지 스니펫은 반드시 개발을 통해 페이지에 직접 추가해야 합니다.
그리고 주의해야할 점은 깜박임 스니펫에 있는 ID를 GTM 컨테이너 ID로 변경해야 합니다. 이는 옵티마이즈 실험이 진행되지 않을 때 깜박임 스니펫이 사이트에 악영향을 주는 것을 방지합니다. 자세한 내용은 아래 코드를 참고하세요.
다음 강의에서는 구글 옵티마이즈의 실험 유형에 대해 알아보겠습니다.








