구글 애널리틱스 샘플링 파헤치기
샘플링(Sampling)이란 무엇일까? 데이터 분석에서 샘플링(=표집)은 전체 데이터에서 의미 있는 정보를 찾아내기 위해, 그중 일부만을 추출하여 [...]
페이지 제목 바꿔서 수집하기
페이지 제목이 동일한 사이트 근래에는 고도몰, CAFE24, 메이크샵 등 사이트 제작 플랫폼을 활용하여 쇼핑몰을 [...]
URL 검색어 매개변수 제외하기
URL 검색어 매개변수 제외의 필요성 구글 애널리틱스의 페이지 보고서에서는 기본적으로 URL에 포함된 매개변수 들이 [...]
추천 제외 목록 설정하기
추천이란 무엇일까? 추천 제외 목록을 설정하기 전에 추천이라는 개념에 대해 명확히 알아둘 필요가 있습니다. 웹 [...]
URL이 없는 팝업 추적하기(feat. 가상 페이지뷰)
팝업의 유형 URL이 없는 팝업이란 어떤 것일까요? 팝업에 대한 이해를 돕기 위해 웹 상에서 흔히 [...]
필터로 추천 경로 자세히 확인하기
추천 경로란? 구글 애널리틱스에서 추천 경로는 웹 페이지의 Referrer이라는 정보를 토대로 만들어집니다. Referrer은 웹에서 [...]
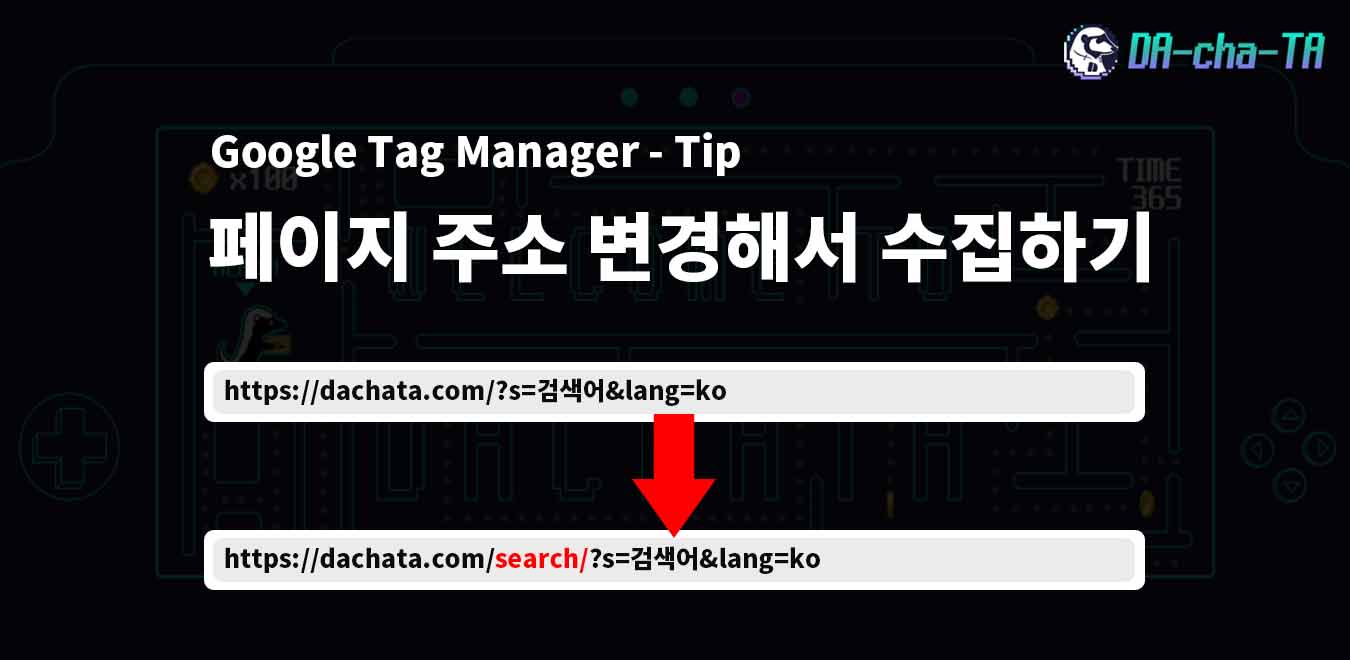
페이지 주소 변경해서 수집하기
페이지 주소를 언제 변경해야할까?간혹 웹사이트에서 수집한 데이터를 보면, 어느 페이지인지 구분이 안되는 항목들이 있습니다.이렇게 페이지가 [...]
구글 태그매니저 설치하기
구글 태그매니저 설치하기 구글 태그매니저에 접속한 뒤, 화면에서 [계정 만들기] 버튼을 클릭합니다. 계정, 컨테이너 생성 [...]