가독성이 좋은 글자 크기는?
이번 포스팅에서는 가독성이 좋은 글자 크기(font size)를 찾기 위한 실험에 대해 알아보겠습니다.
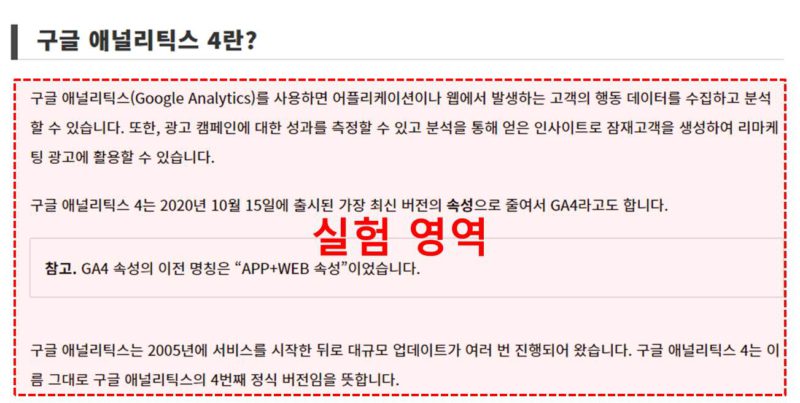
실험 영역은 게시글의 콘텐츠 중 제목을 제외한 문장입니다.

그렇다면, 실험에 사용할 글자 크기들은 어떻게 정해야 할까요? 저는 정보 전달을 핵심으로 하는 언론사 사이트에 방문하여 아래와 같이 글자 크기를 참고했습니다.

최종적으로 16px~18px 정도의 글자 크기가 일반적으로 사용된다는 것을 간단하게 확인하고, 아래 내용의 대안 페이지를 제작하기로 결정했습니다.
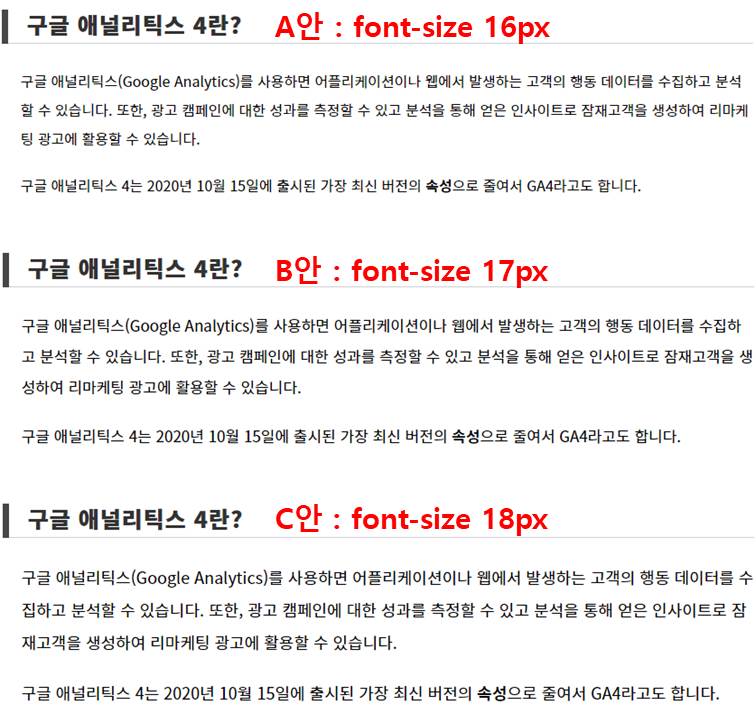
- A안(원본) : 16px
- B안 : 17px
- C안 : 18px
시안 만들기
구글 옵티마이즈에 대한 자세한 내용은 아래 링크를 참고히세요.
* 구글 옵티마이즈 강의 : https://dachata.com/class/google-optimize/
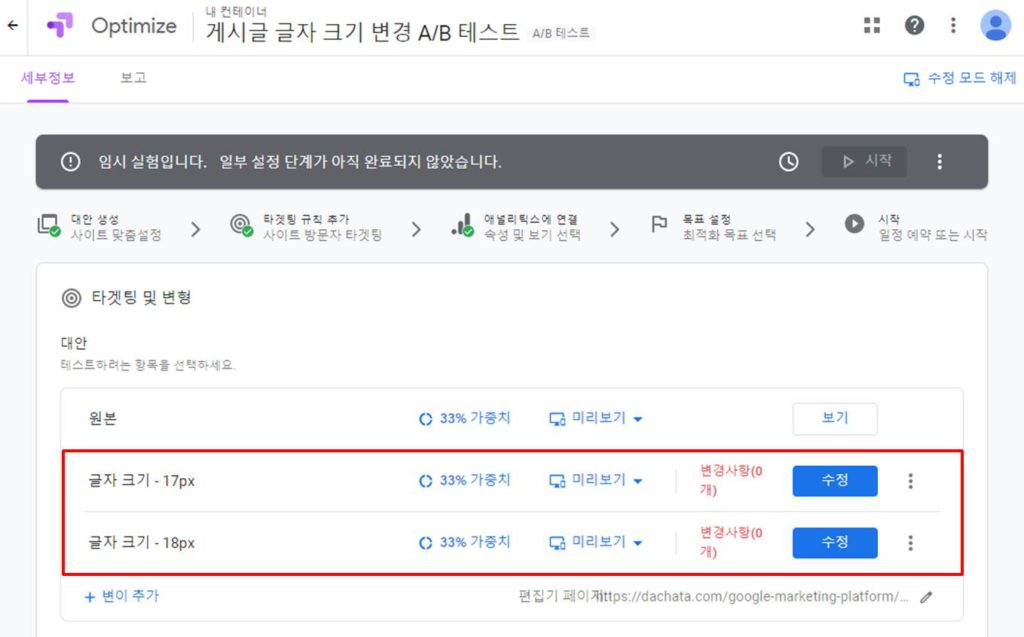
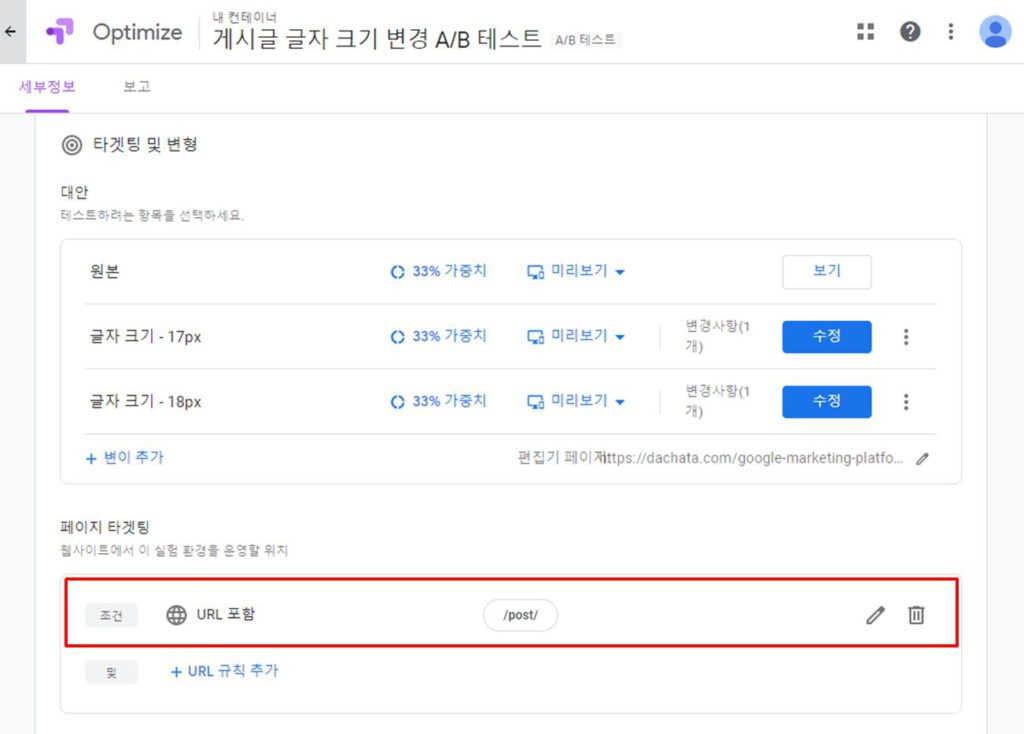
구글 옵티마이즈에 접속하여 유형이 [A/B 테스트]인 실험을 만든 다음, 아래와 같이 B안, C안을 추가합니다.

이제 각 항목별로 [수정] 버튼을 클릭해 편집기에서 글자 크기를 수정하는 작업을 하겠습니다.
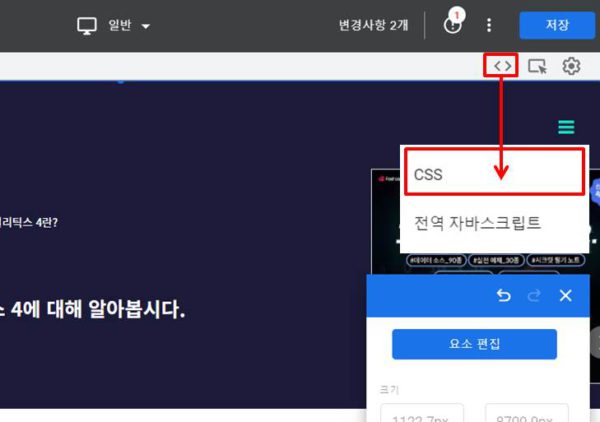
글자 크기는 구글 옵티마이즈에 있는 CSS 편집 기능을 이용하겠습니다.

이를 위해 편집기 화면의 우측 상단에 있는 [코드 추가] 버튼을 클릭하여 CSS 편집창을 엽니다.

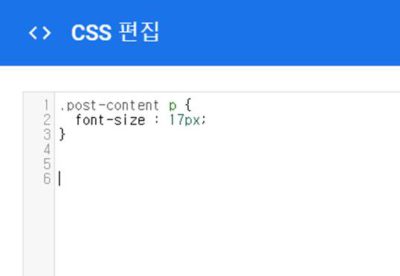
편집창에 글자 크기를 수정하는 CSS를 입력하고 저장합니다.
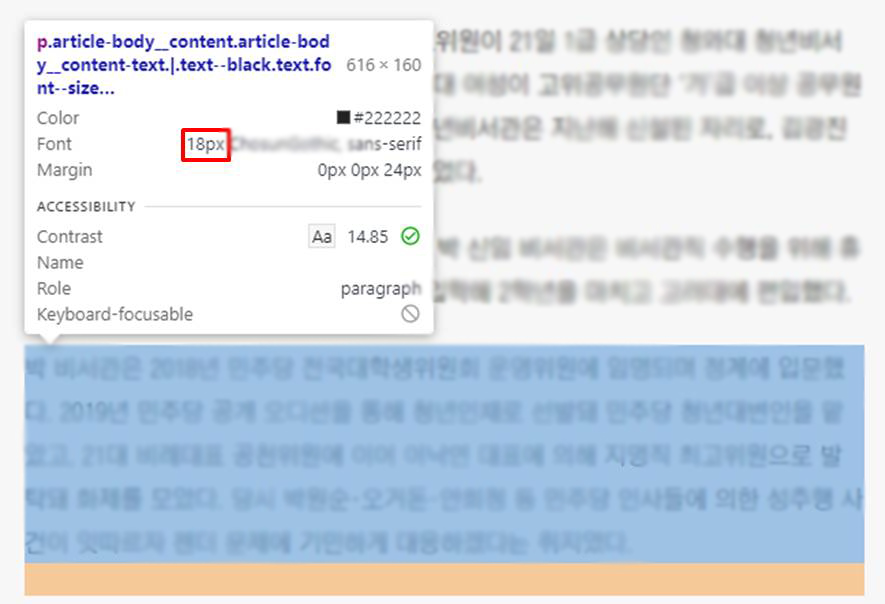
참고. 입력하는 CSS는 사이트마다 다릅니다. 브라우저의 개발자 도구를 활용해서 사이트에 맞는 CSS를 작성하여 입력합니다.

동일한 내용으로 font-size의 값만 수정하여 다른 대안도 글자 크기를 변경합니다.
페이지 타겟팅 설정
조건을 통해 AB 테스트가 실행될 페이지를 지정합니다. 저는 모든 게시글 페이지를 대상으로 실험을 진행할 것이므로 아래와 같이 조건을 설정했습니다.

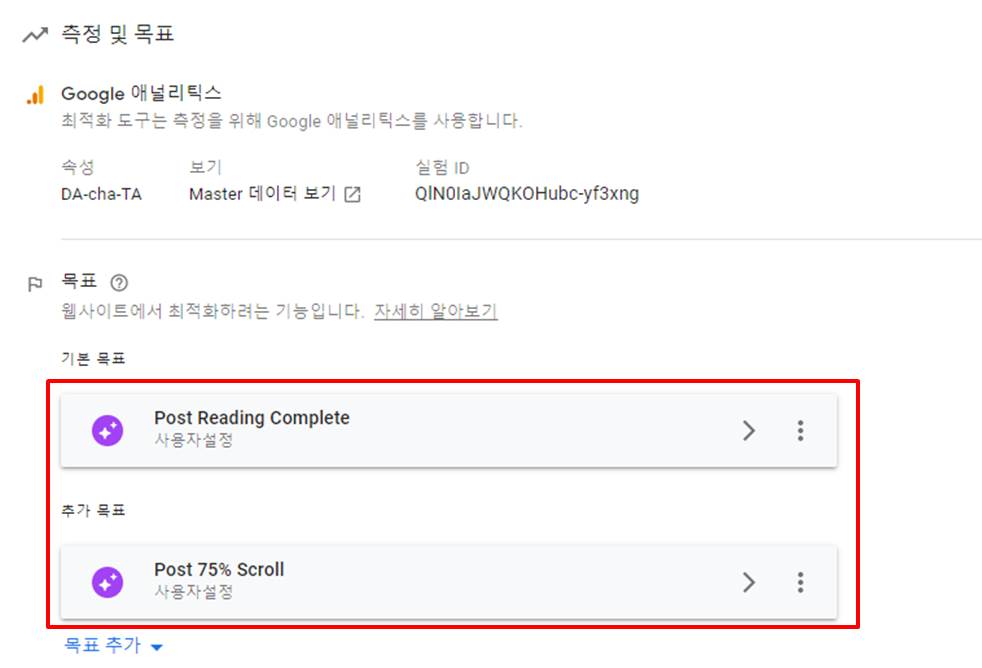
목표 설정
목표는 "게시글의 가독성이 좋으면 글을 완독하는 사용자가 늘것이다."라는 가설을 기반으로 설정하였습니다. 이를 위해 게시글 페이지에서 수집 중인 완독 이벤트와 스크롤 이벤트를 목표로 설정합니다.
위에서 언급한 이벤트를 수집하는 방법은 아래 링크를 참고하세요.
- 게시글 완독 : https://dachata.com/universial-analytics/post/google-analytics-impression-tagging/
- 게시글 스크롤 : https://dachata.com/universial-analytics/post/google-analytics-scroll-tagging/

실험 시작 및 결과 확인
실험을 시작하기 전에는 꼭 미리보기 기능을 사용하여 정상적으로 동작하는지, 예상치 못한 문제가 없는지 꼼꼼하게 확인합니다. 자, 이제 실험에 필요한 모든 준비를 마쳤으므로 실험을 시작하면 됩니다.
아래는 실험이 반영된 페이지의 글자 크기를 비교한 이미지입니다. 실제 화면과 달리 아래 이미지에서는 크기 차이가 크게 실감이 안 나긴 하네요 🙂 글자 수가 많은 게시글에서는 글자 크기가 주는 영향이 더 클 것 같습니다.

추가적으로 이번에 설정한 글자 크기뿐만 아니라 폰트 변경, 글자 간격 변경 등 다양한 설정들을 추가하여 실험할 수도 있습니다.








