구글 애널리틱스 데이터 검수 방법
이번 포스팅에서는 구글 애널리틱스에 수집하는 데이터를 검수하는 방법과 이를 위해 활용하는 크롬 확장 프로그램에 대해 알아보겠습니다.
시작하기에 앞서 검수 방법과 크롬 확장 프로그램은 다양하므로, 이 포스팅을 참고하여 본인만의 편한 방법을 찾으시면 좋겠습니다.
실시간 보고서 – GA3, GA4
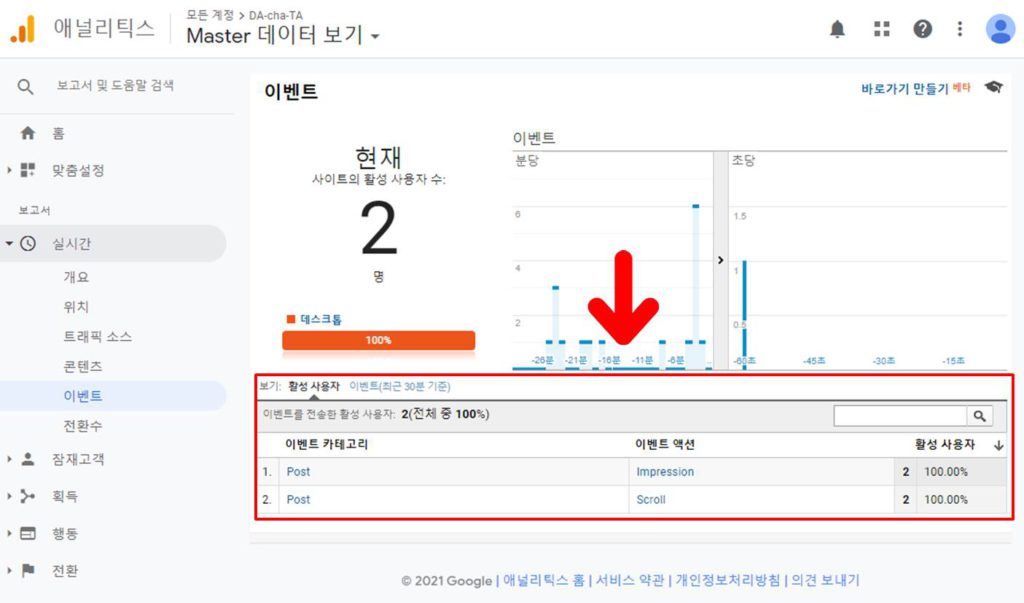
구글 애널리틱스의 실시간 보고서를 활용하는 것은 가장 일반적인 검수 방법입니다. 추적 코드를 사이트에 추가하고 반영한 다음에 보고서에 데이터가 들어오는 것을 확인합니다.

이때, 구글 애널리틱스 서버 상황에 따라 즉각적으로 데이터가 조회되지 않는 경우도 있습니다. 보통 오래걸려도 1분 안에는 보고서에 데이터가 조회되지만 상황에 따라 약간의 기다림이 필요할 수도 있습니다.

Debug View – GA4
구글 애널리틱스 4에서는 Debug View를 사용하여 데이터를 검수할 수 있습니다.
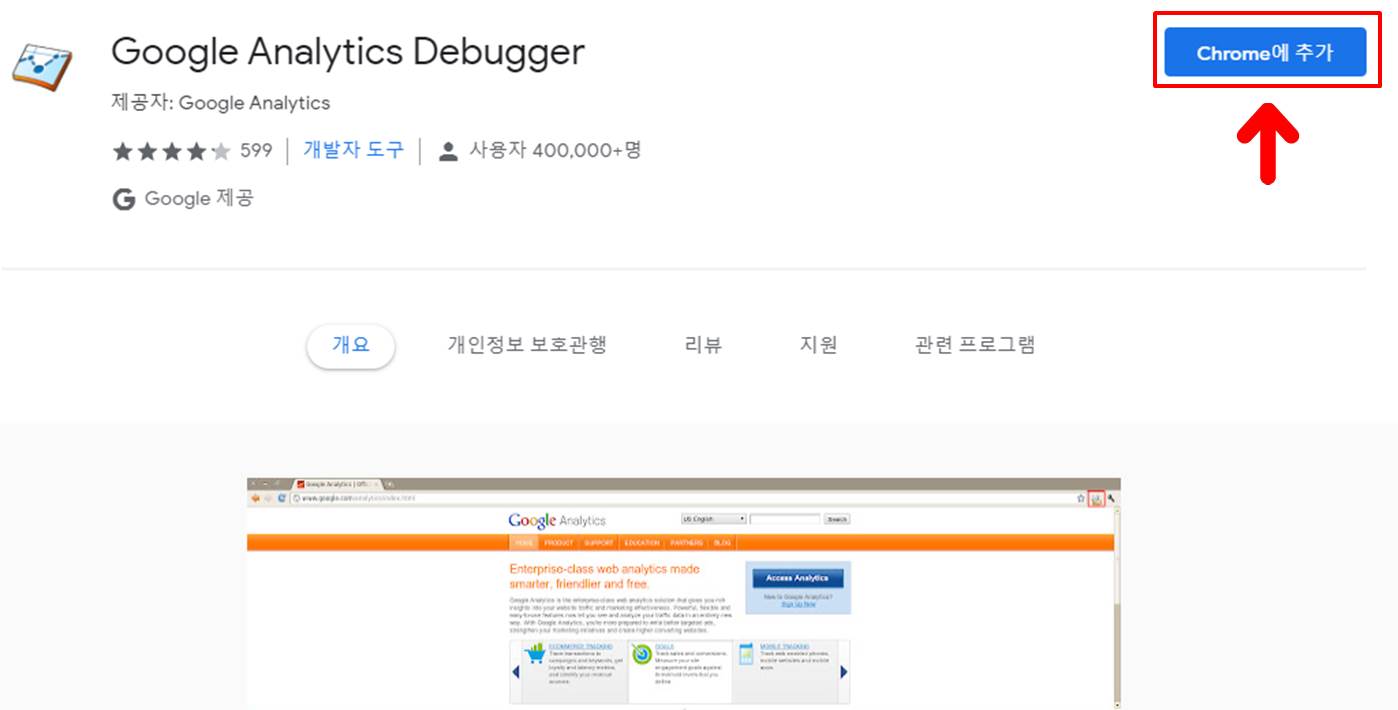
크롬 브라우저에서 아래의 확장 프로그램을 설치합니다.
* Google Analytics Debugger : https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna

사이트로 이동하여 해당 확장 프로그램을 클릭하면 ON 표시가 생기면서 Debug 모드가 실행됩니다.

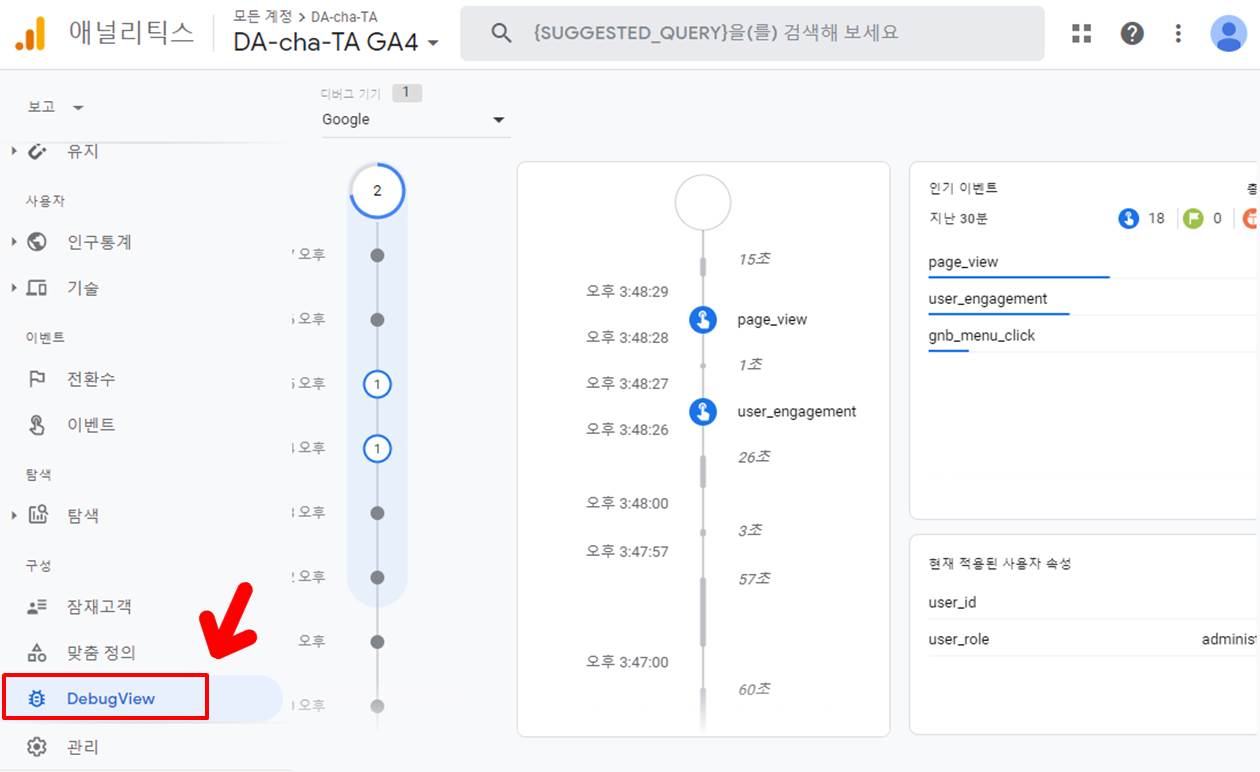
Debug 모드에서 수집한 데이터들은 아래와 같이 GA4의 DebugView 접속하여 실시간으로 전송되는 데이터를 모니터링할 수 있습니다.

추가적으로 구글 태그매니저를 사용하면 위 확장 프로그램 없이도 [미리보기] 기능을 통해서 DebugView를 사용할 수 있습니다.
Tag Assistant
Tag Assistant는 구글에서 만든 크롬 확장 프로그램입니다. 특징으로는 녹화 기능이 있어서 사이트에서 발생한 모든 데이터를 기록하여 한번에 볼 수 있습니다.
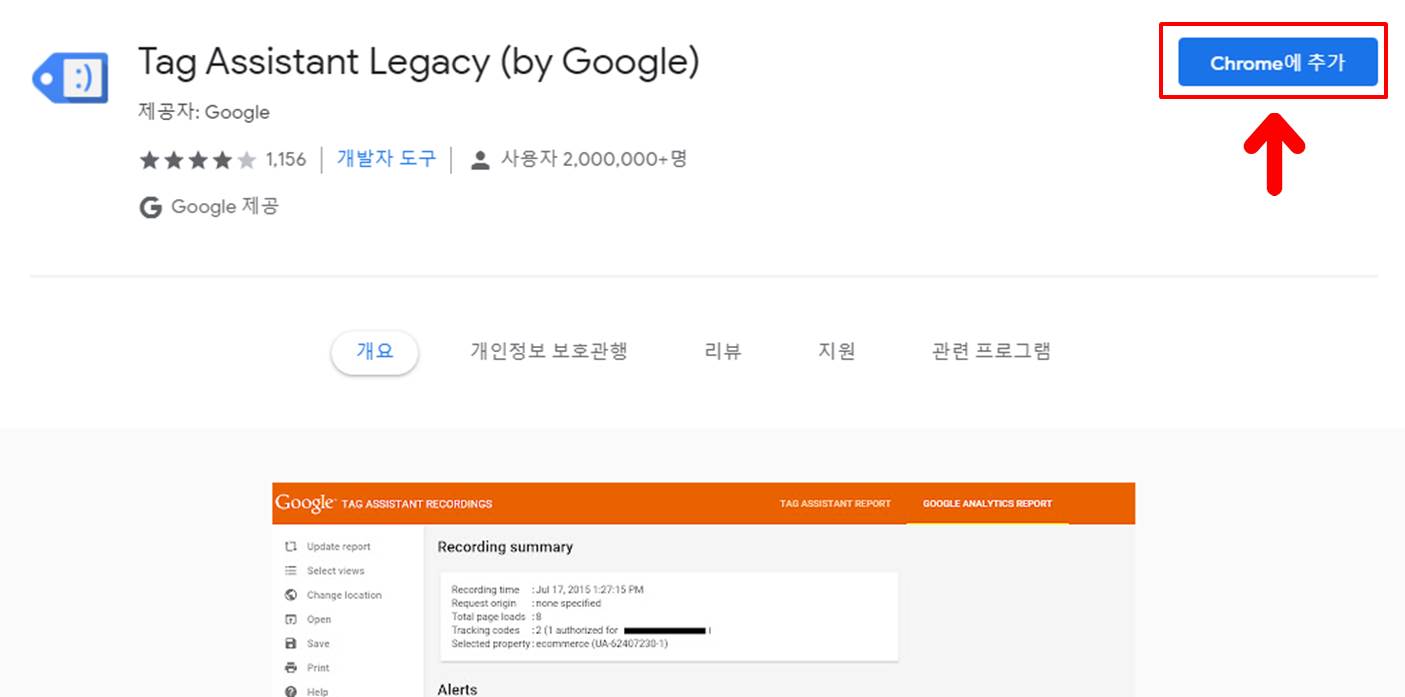
* Tag Assistant : https://chrome.google.com/webstore/detail/tag-assistant-legacy-by-g/kejbdjndbnbjgmefkgdddjlbokphdefk

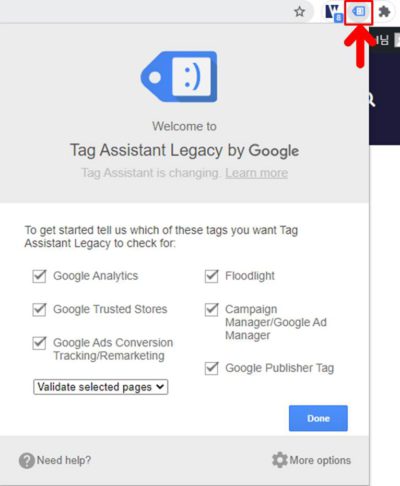
설치 후 확장 프로그램을 클릭하면 아래와 같이 검수할 구글의 태그들을 선택할 수 있습니다.

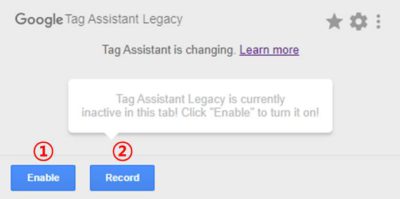
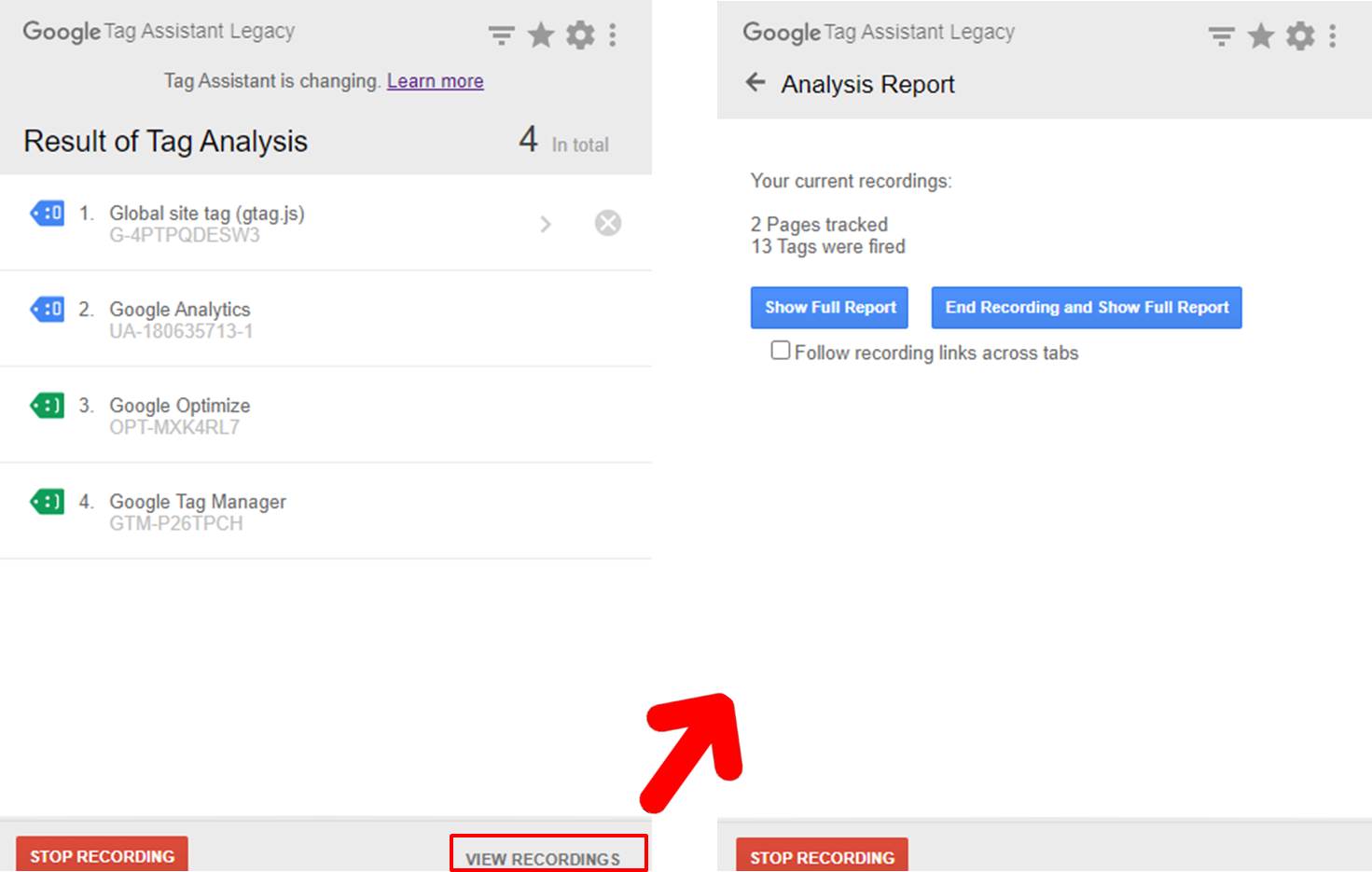
그 다음 [Done] 버튼을 클릭하면 아래 2가지 버튼을 확인할 수 있습니다.

각 버튼에 대한 설명을 드리자면,
1. Enable 버튼
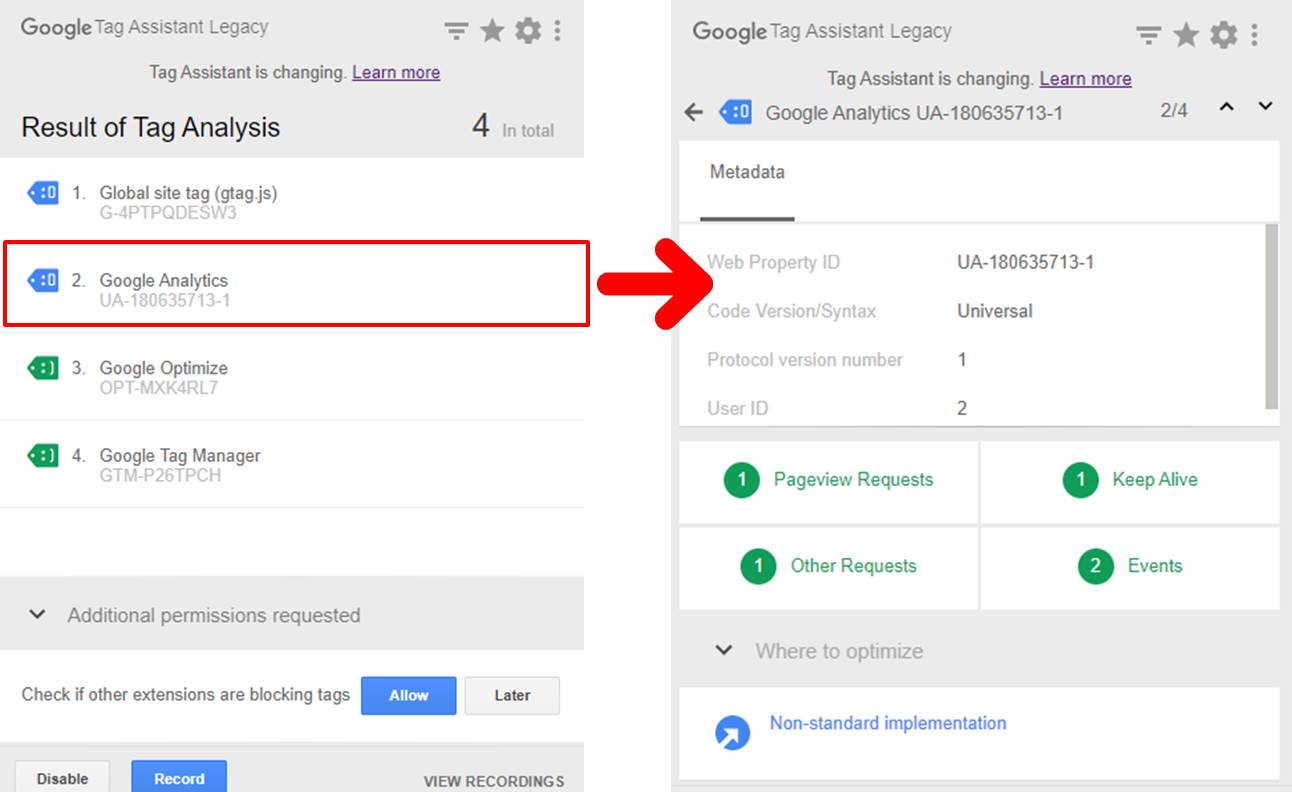
실시간으로 확장 프로그램에서 감지한 데이터들을 확인할 수 있습니다. 아래처럼 Google Analytics를 클릭하면 페이지 뷰와 이벤트가 어떤 내용으로 전송되는지 검수할 수 있습니다.

2. Record 버튼
기본적인 기능은 Enable과 동일하나 목록에 있는 항목들이 페이지가 변경되도 기록되어 남아있습니다. 이 기록은 하단의 [VIEW RECORDINGS] 버튼을 클릭해서 확인할 수 있습니다.

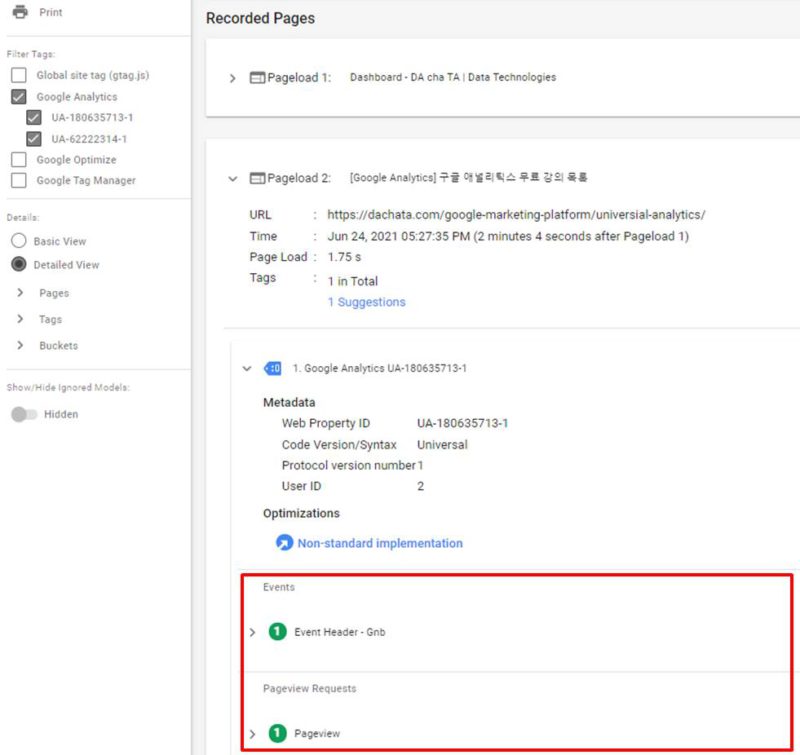
보고서에서는 아래와 같이 Recording 시점부터 페이지 별로 어떤 데이터들이 전송됐는지 확인할 수 있습니다.

기타 확장 프로그램
1. WASP inspector
WASP는 제가 오래전부터 애용하는 확장 프로그램으로 구글뿐만 아니라 페이스북, 크리테오 등 다른 플랫폼으로 전송하는 데이터도 함께 검수할 수 있습니다.
* WASP inspector : https://chrome.google.com/webstore/detail/waspinspector-analytics-s/niaoghengfohplclhbjnjheodgkejpih
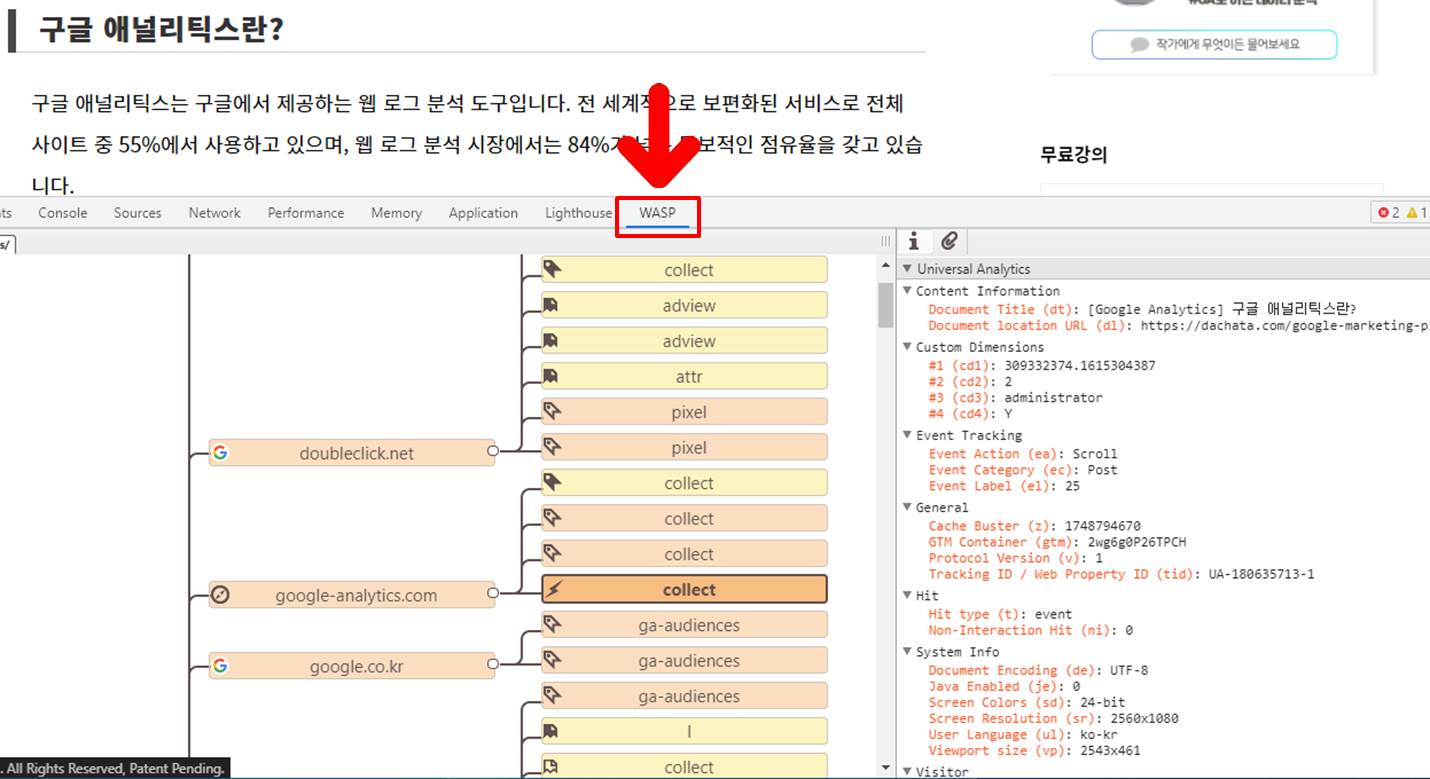
WASP는 개발자 도구에 탭 형태로 추가됩니다. 아래 이미지의 [google-analytics.com] 항목의 collect에 있는 번개 모양의 아이콘은 이벤트를 의미하고 라벨 모양의 아이콘은 페이지뷰를 의미합니다. collect를 클릭하면 우측에서 전송하는 데이터에 대한 상세 정보를 확인할 수 있습니다.
추가적으로 GA4 데이터는 [google.com] 항목에서 전송 정보를 확인할 수 있습니다.

2. Omnibug
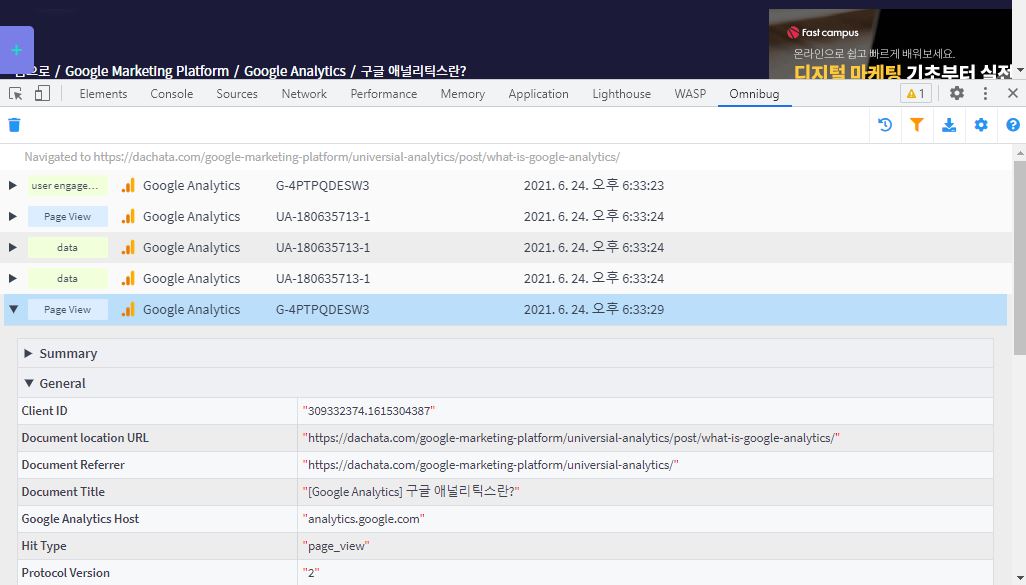
Omnibug는 WASP와 유사하지만 데이터가 테이블 형태로 잘 정리돼서 보여집니다. 그 외에도 필터, CSV 다운로드 등 추가적인 기능들이 있어서 활용도가 높은 프로그램입니다.
* Omnibug : https://chrome.google.com/webstore/detail/omnibug/bknpehncffejahipecakbfkomebjmokl

그 외 추가 TIP
- 특정 버튼을 클릭할 때 페이지가 이동되어 검수가 불편할 경우에는 CTRL을 누른 상태에서 버튼을 클릭합니다.
- 링크 이동을 방지해주는 GTM Sonar와 같은 확장 프로그램을 사용하는 방법도 있습니다.
– https://chrome.google.com/webstore/detail/gtm-sonar/iiihoahkpncaheicjfemhjkkfamcahcd - 추적 코드를 사이트에 추가해도 검수 툴에 데이터가 안보인다면 Chrome 브라우저에서 개발자 도구(F12)를 열고 브라우저 상단의 새로고침 버튼을 우클릭한 다음 [캐시 비우기 및 강력 새로고침]을 합니다. 추적 코드에 문제가 없다면 검수 툴에 데이터가 조회됩니다.








