안녕하세요, Ratel 입니다!
이번 포스팅에서는 DA-cha-TA에서 진행 중인 간단한 AB 테스트와 진행 과정에 대해서 리뷰하겠습니다.
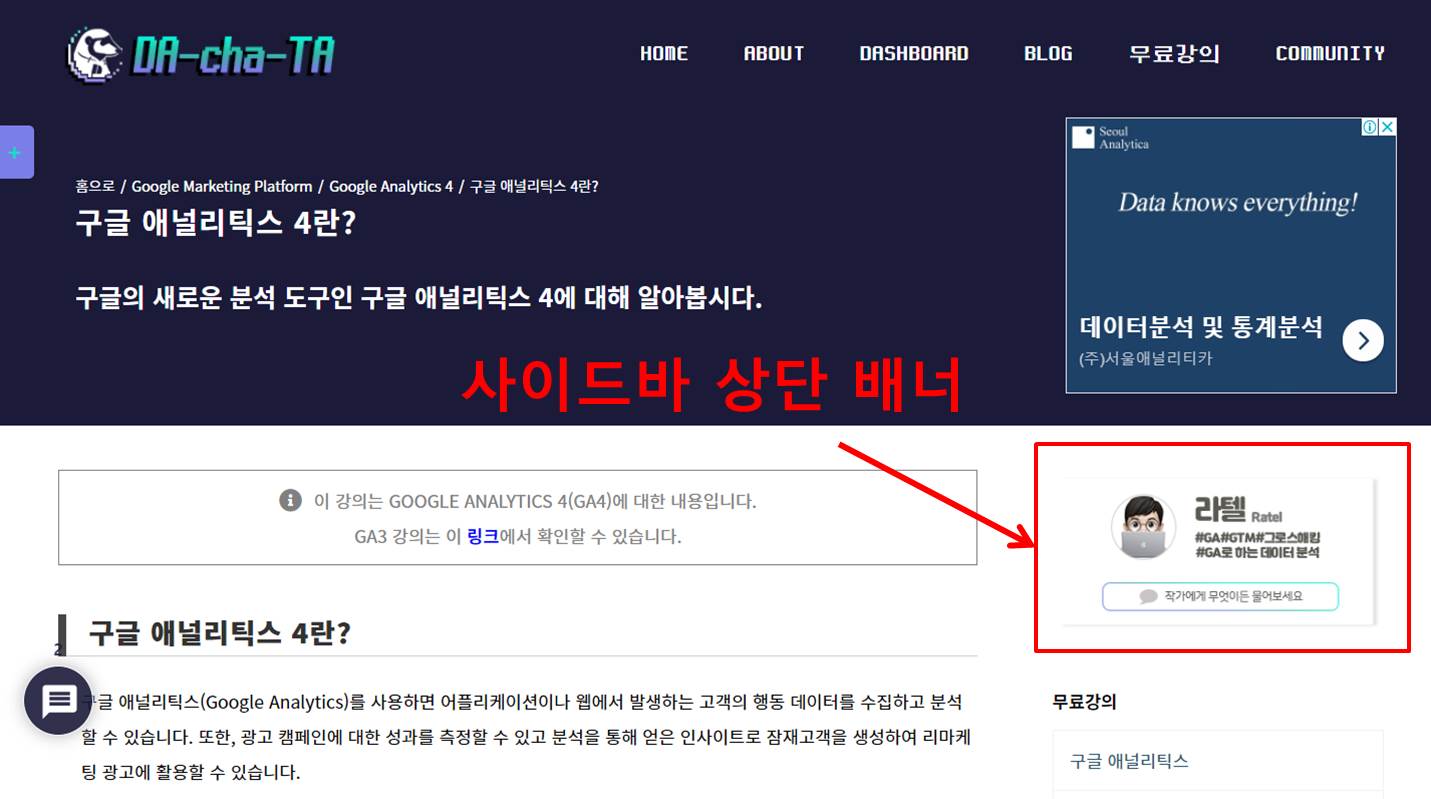
실험 영역은 게시글의 우측 사이드바에 위치한 배너입니다. 이 배너는 [카카오 오픈톡]으로의 방문을 늘리기 위한 목적으로 사용됩니다.

시안 만들기
이 배너를 추가하기로 결정한 후, 어떤 이미지를 사용할 지에 대한 아래과 같은 고민을 했습니다.
- 소통을 강조한 문구와 이미지의 배너를 사용할지?
- 카카오 오픈톡이라는 것을 강조하는 배너를 사용할지?
그래서 두 가지의 배너를 위한 시안을 만들고 어떤 이미지가 더 클릭이 많이 되는지를 파악하는 AB 테스트를 진행하기로 결정했습니다.
이를 위한 각각의 시안은 다음과 같습니다.

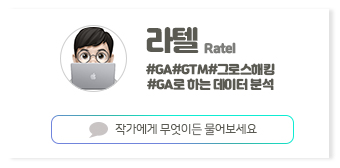
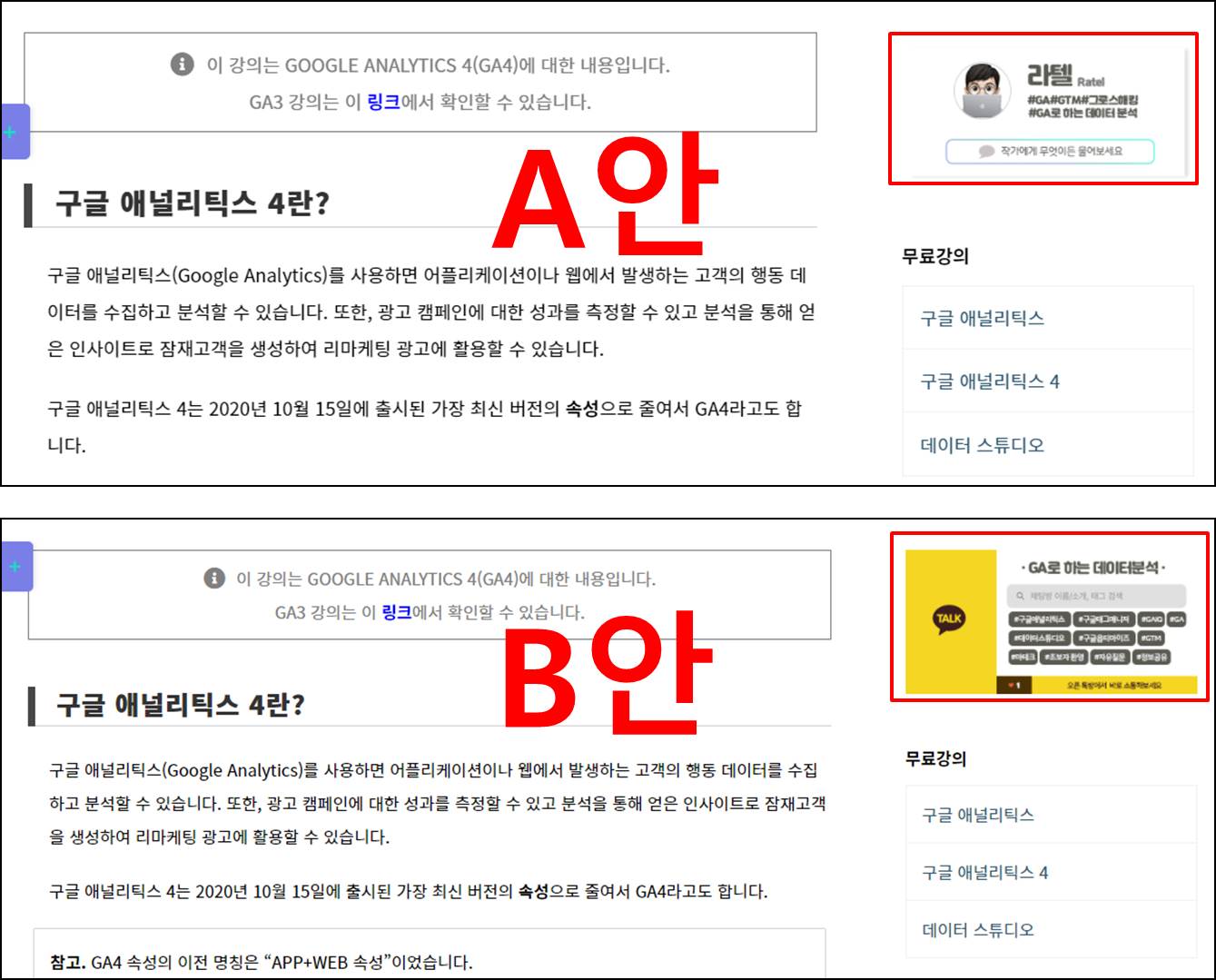
A안. 소통을 강조한 문구와 이미지

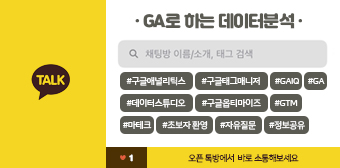
B안. 카카오 오픈톡을 강조하는 이미지
이미지를 위와 같이 제작한 후 이미지에 대한 URL을 얻기 위해 서버에 업로드했습니다.
배너 추가 및 이벤트 태깅
그 다음 사이드 배너에 A안 이미지를 적용한 배너를 사이트에 추가하고,
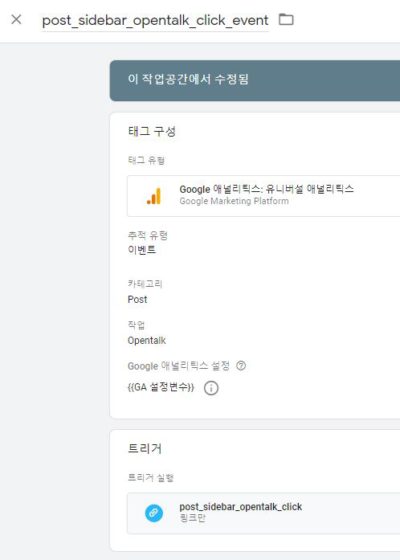
구글 태그매니저를 활용하여 실험의 결과로 사용할 배너 클릭을 추적하는 이벤트 태깅을 진행했습니다.
참고. 구글 태그매니저로 배너 클릭을 추적하는 방법은 이 링크를 참고하세요.

대안 만들기
구글 옵티마이즈에 대한 자세한 내용은 아래 링크를 참고히세요.
* 구글 옵티마이즈 강의 : https://dachata.com/class/google-optimize/
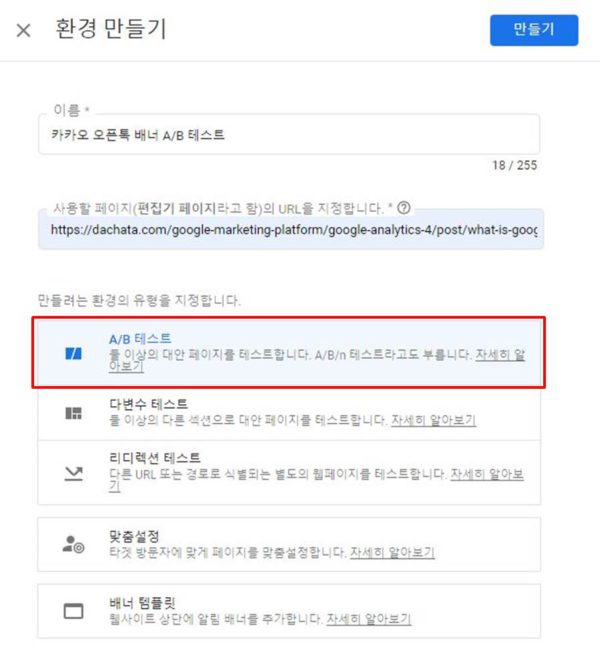
구글 옵티마이즈에서 유형이 A/B 테스트인 새로운 환경을 생성합니다. 사용할 페이지는 배너가 노출되는 페이지를 아무거나 입력합니다.

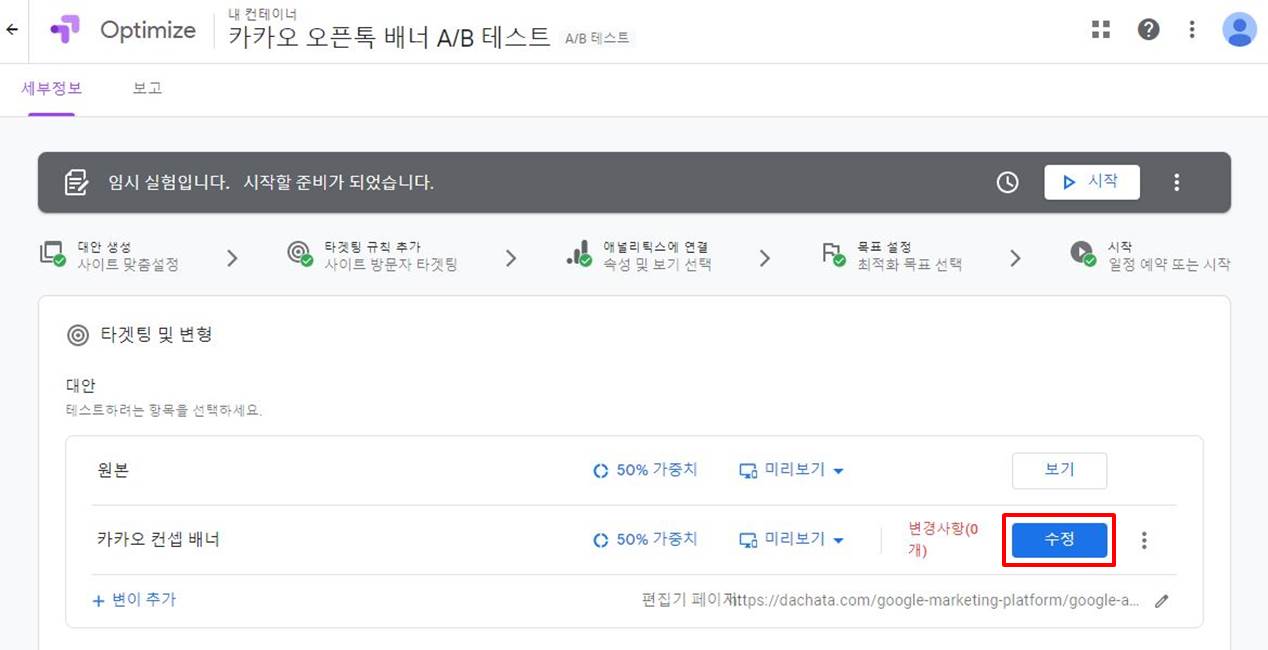
대안을 추가하고 [수정] 버튼을 눌러서 에디터 페이지로 이동합니다.

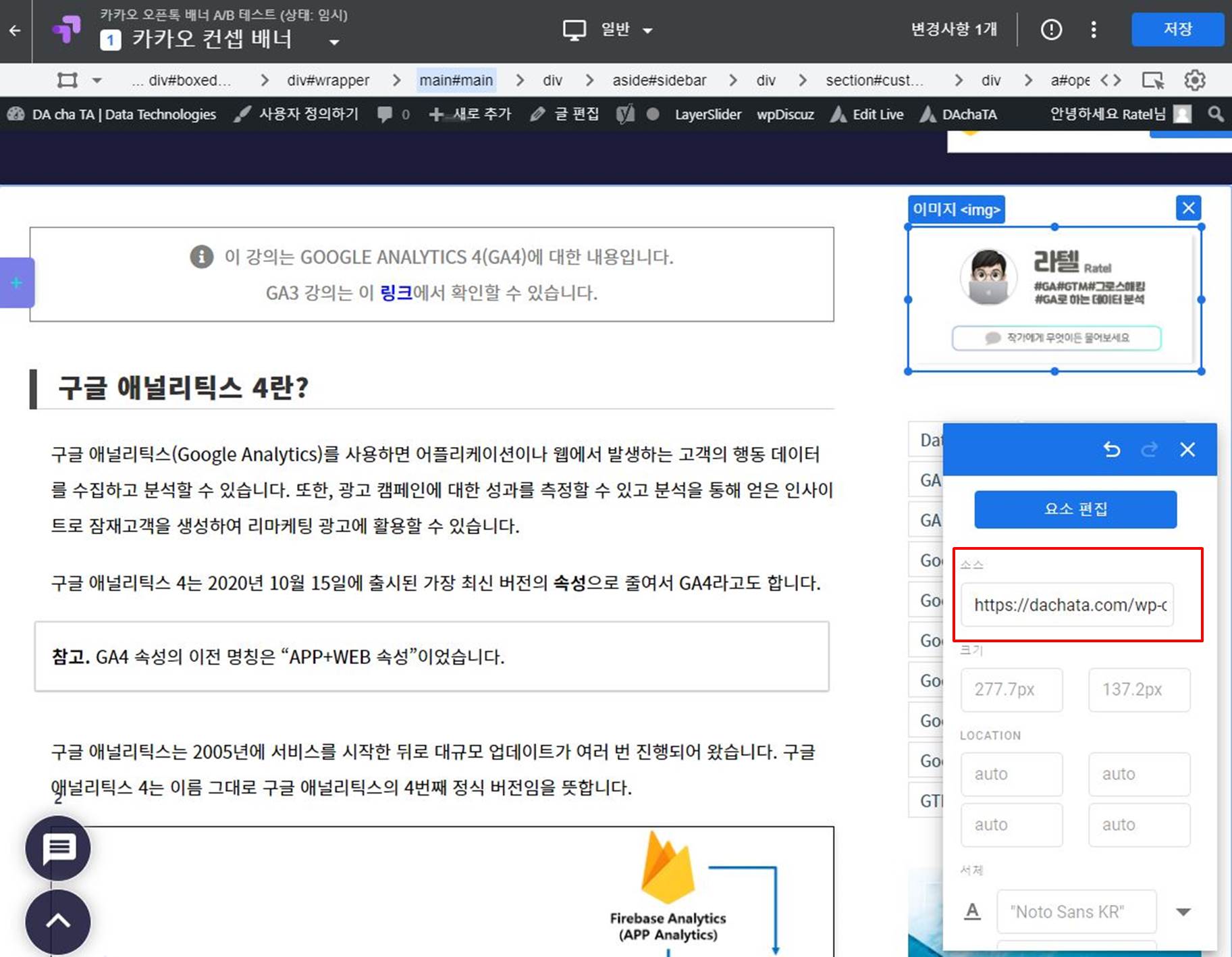
에디터에서는 배너를 클릭하고 우측 하단의 툴바에서 배너의 이미지 URL를 바꿔줍니다. 간단한 작업을 마치고 저장하면 대안이 완성됐습니다.

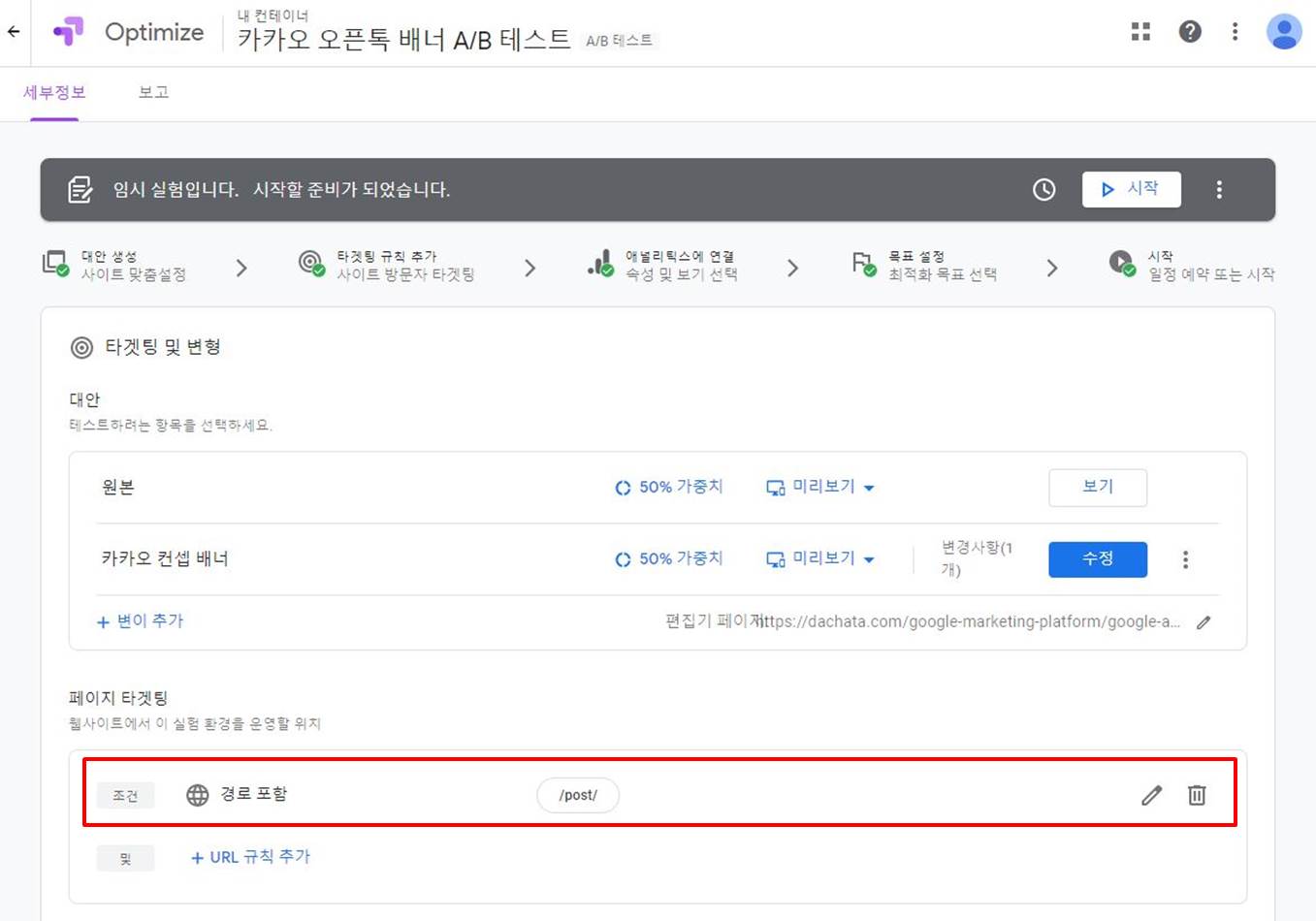
페이지 타겟팅 설정
조건을 통해 AB 테스트가 실행될 페이지들을 지정할 수 있습니다. 저는 모든 게시글을 대상으로 실험을 진행할 것이므로 아래와 같이 설정했습니다.

목표 설정
구글 옵티마이즈는 구글 애널리틱스의 데이터를 실험 성과 측정을 위해 사용하므로 구글 애널리틱스를 연결해야합니다.

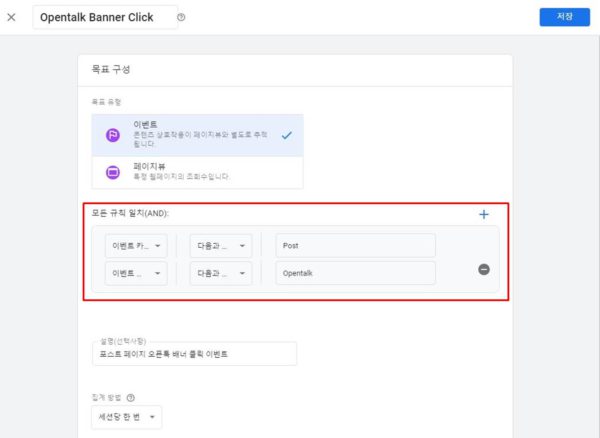
목표는 [이벤트] 유형을 선택하고 앞서 구글 태그매니저로 태깅한 이벤트 정보를 입력합니다.

실험 시작과 결과 확인
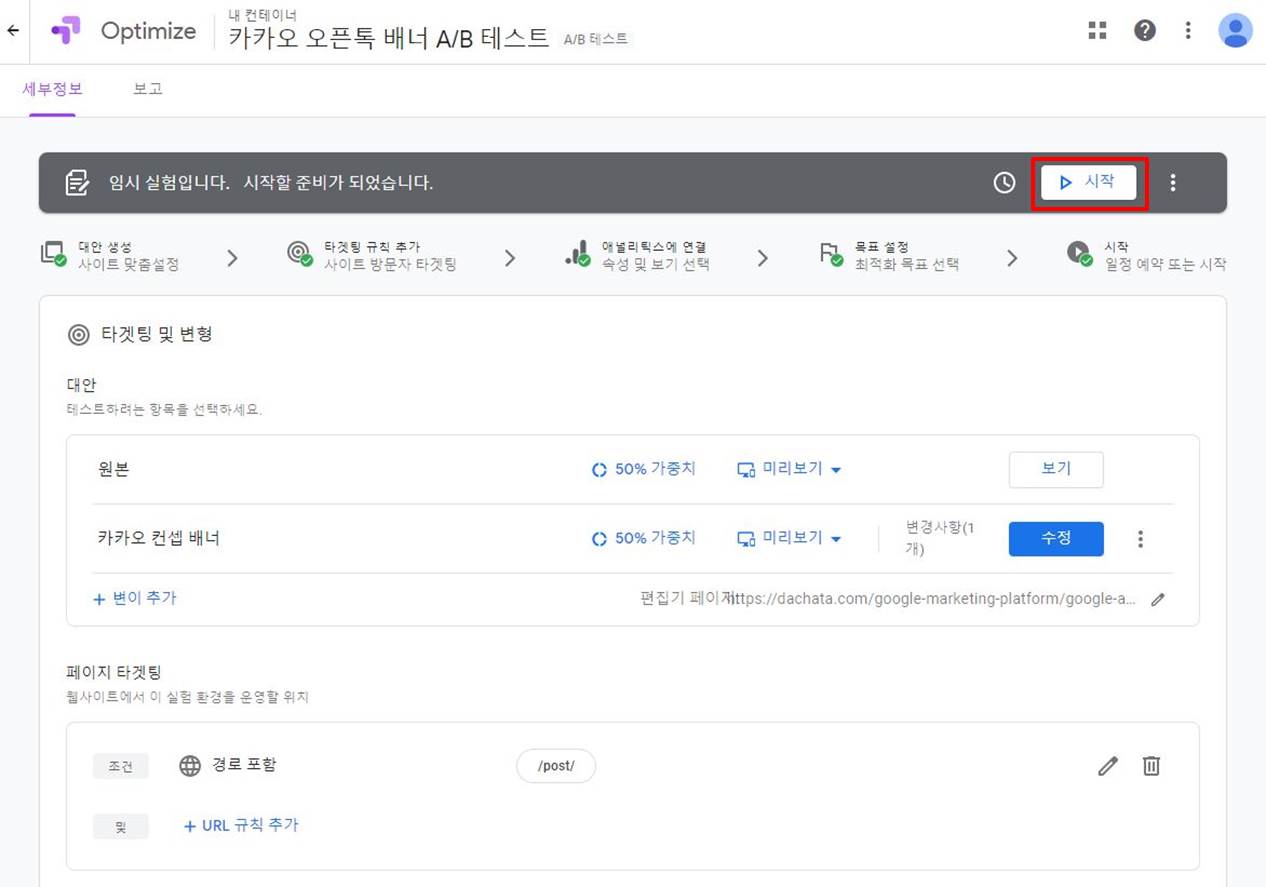
모든 실험 준비가 완료되었으니 우측 상단에서 [시작] 버튼을 클릭합니다.

실험이 사이트에 반영되면 아래와 같이 랜덤으로 A,B안 이미지가 노출되는 것을 확인할 수 있습니다.
참고. 최초 실험 참여시 브라우저의 쿠키 저장소에 실험 정보가 저장됩니다. 옵티마이즈는 이 정보를 활용하기 때문에 이후에도 동일한 브라우저에서는 동일한 이미지가 계속해서 보여집니다.

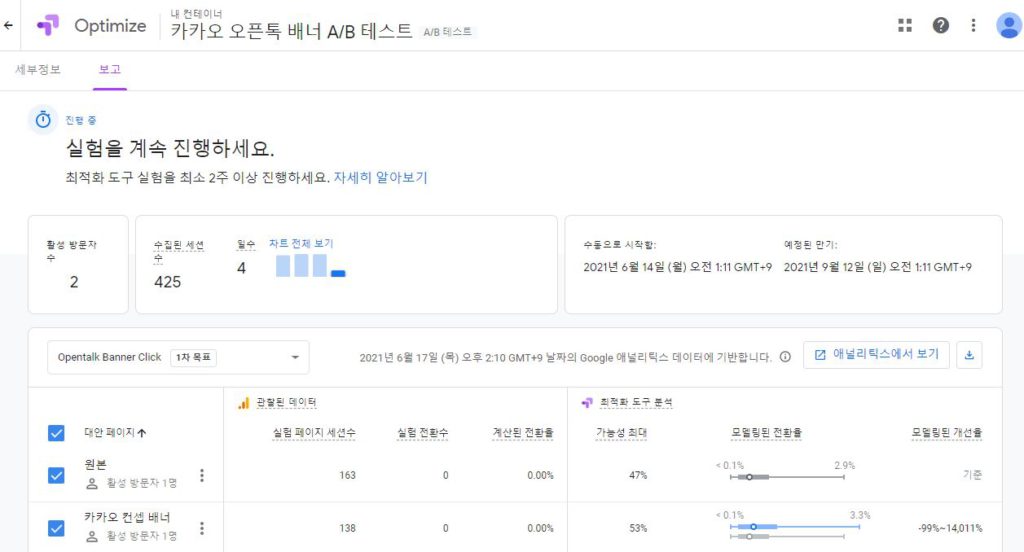
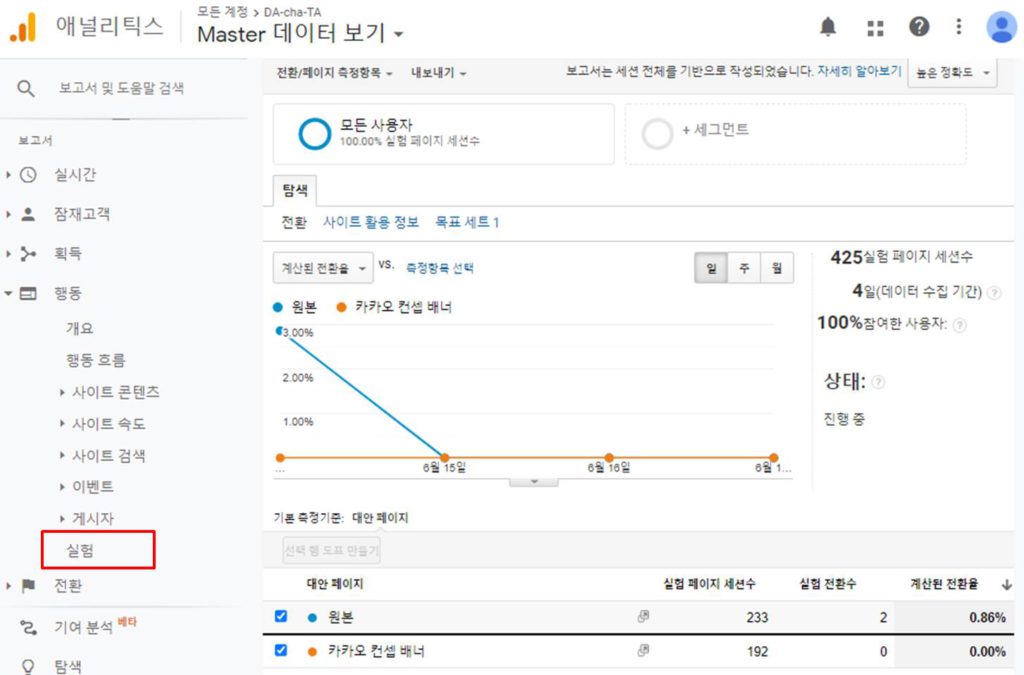
실험 결과는 구글 옵티마이즈의 [보고] 메뉴 그리고 구글 애널리틱스의 [행동] – [실험] 메뉴에서 각각 확인할 수 있습니다.

구글 옵티마이즈 보고 메뉴

구글 애널리틱스 [행동] – [실험] 메뉴
사이트 트래픽이 아직 적다 보니 유의미한 결과를 얻기 위해서는 다소 시간이 걸릴듯합니다. 과연, 어떤 이미지가 더 많은 클릭을 유도할 수 있을까요?

여기까지 간단한 AB 테스트에 대한 포스팅을 마치겠습니다. 읽어주셔서 감사드립니다!
행복한 하루 보내세요!









새로 추가된 코너 넘넘 재미있어요!! 결과가 기대됩니당 ㅋㅋㅋ
@밍숭맹숭 ㅎㅎ 감사합니다! 좋은 글 많이 올리겠습니다!