요새는 영화관, 백화점 그리고 패스트푸드점 등 다양한 장소에서 키오스크(Kiosk)를 사용하고 있습니다. 빠른 속도로 늘어나는 키오스크를 보니 앞으로는 더 다양한 장소에서 더 많은 키오스크가 활용될 것이라고 생각됩니다.

이번 포스팅에서는 이용자의 행동 데이터를 수집하고 분석하기 위해 키오스크에 Google Analytics(GA3)를 설치하는 방법을 다루겠습니다.
참고. 이 포스팅을 이해하기 위한 사전 지식은 이 링크에서 얻으실 수 있습니다.
먼저, 키오스크 환경에 대해 알아보겠습니다. 참고로 키오스크 환경은 업체, 개발사에 따라 다를 수 있습니다.
- 화면이 웹 페이지로 구성
- 화면이 웹 서버가 아닌 로컬(file://)에서 로드
- 일정시간 이벤트가 없을 경우 대기 화면으로 이동
화면이 웹 페이지로 구성
화면이 웹 페이지로 구성되어 있다면 구글 태그매니저를 설치, 활용하여 추가적인 개발없이 이용자의 상호작용을 추적하고 구글 애널리틱스에 데이터를 전송할 수 있습니다.
그리고 수집하는 데이터에 수정사항이 발생할 때는 구글 태그매니저에서 이를 간단하게 수정하면 되므로, 키오스크의 코드를 수정하고 재배포하는 등의 불편함을 줄일 수 있습니다.

화면이 웹 서버가 아닌 로컬(file://)에서 로드
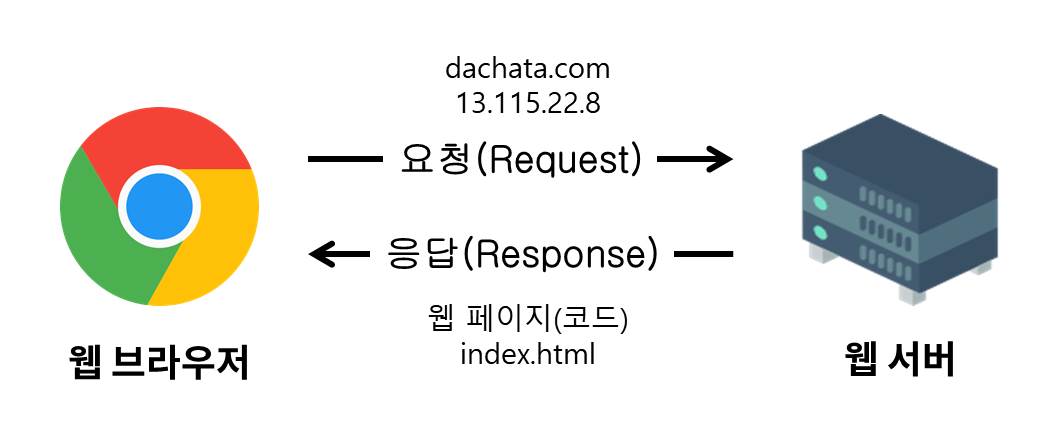
우리는 웹 사이트를 방문할 때 크롬, 사파리와 같은 브라우저를 이용합니다. 브라우저에서 URL 주소를 직접 입력하거나 검색 엔진에서 링크를 클릭하면 브라우저는 웹 서버에 해당 페이지의 코드를 요청(request)합니다.
웹 서버는 요청받은 페이지의 코드를 응답(response)하고 브라우저는 이 코드를 화면에 그리는 것이 일반적인 웹의 작동 원리입니다.

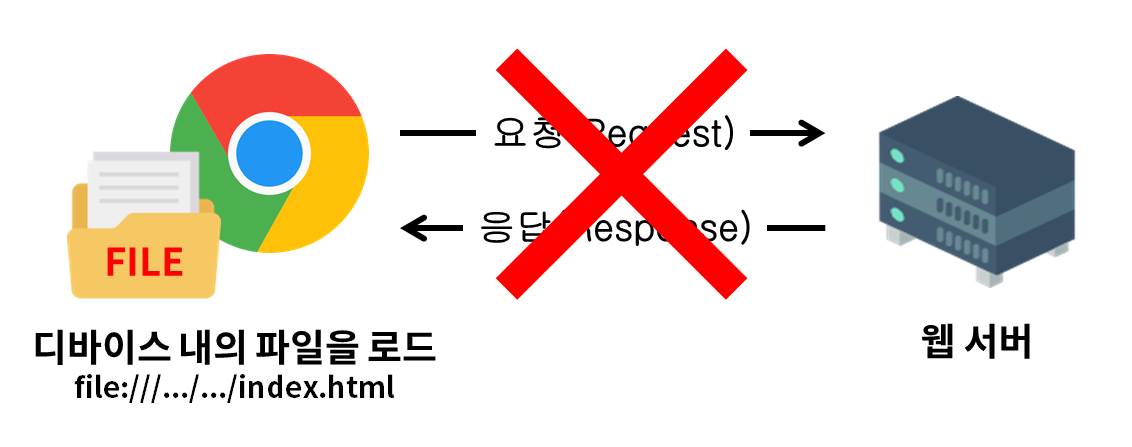
이번에 구글 애널리틱스를 설치한 키오스크와 같이 웹 서버가 아닌 페이지의 코드를 로컬 저장소에서 로드하는 장치들이 존재합니다. 이 경우에는 구글 애널리틱스가 데이터를 수집하지 못하므로 추가적인 설정이 필요합니다.
참고. 간혹, 스마트폰에 설치하는 Hybrid APP도 페이지 코드를 웹 서버가 아닌 로컬에서 로드하는 경우가 있습니다.

이를 해결하기 위해 필요한 구글 태그매니저 설정에 대해 알아봅시다. 아래 내용은 Simo Ahava 블로그의 글을 참고했습니다.
1. client ID 저장 공간 변경
브라우저에 파일이 로드될 경우 쿠키를 저장소로 사용할 수 없습니다. 구글 애널리틱스에서 이용자의 데이터를 끊김 없이 보기 위해서는 한번 생성한 client ID(사용자 식별 값)는 어딘가에 저장되어 계속 유지되어야 합니다.
이 문제를 해결하기 위해 쿠키의 대안으로 Local Storage라는 저장소에 client ID를 저장하여 유지합니다. 구글 태그매니저에서 아래 2개의 변수를 생성합니다.
– 변수명 : JS – Set ga_clientId
– 변수 유형 : 맞춤 자바스크립트
– 변수 내용
– 변수명 : JS – Get ga_clientId
– 변수 유형 : 맞춤 자바스크립트
– 변수 내용
2. protocolCheck 해제
구글 애널리틱스에는 기본적으로 로컬에서 로드한 file에서 데이터를 전송하는 것을 막습니다. 다행히도 이를 해제하는 기능이 존재하며, 아래와 같은 설정을 통해 file에서도 데이터를 전송할 수 있습니다.
이 설정을 위해서는 구글 태그매니저에서 아래 1개의 변수를 생성합니다.
– 변수명 : Empty function
– 변수 유형 : 맞춤 자바스크립트
– 변수 내용
3. Page 정보 설정
URL이 없으므로 화면을 구분하기 위해 파일 경로를 페이지 구분 값으로 사용합니다.
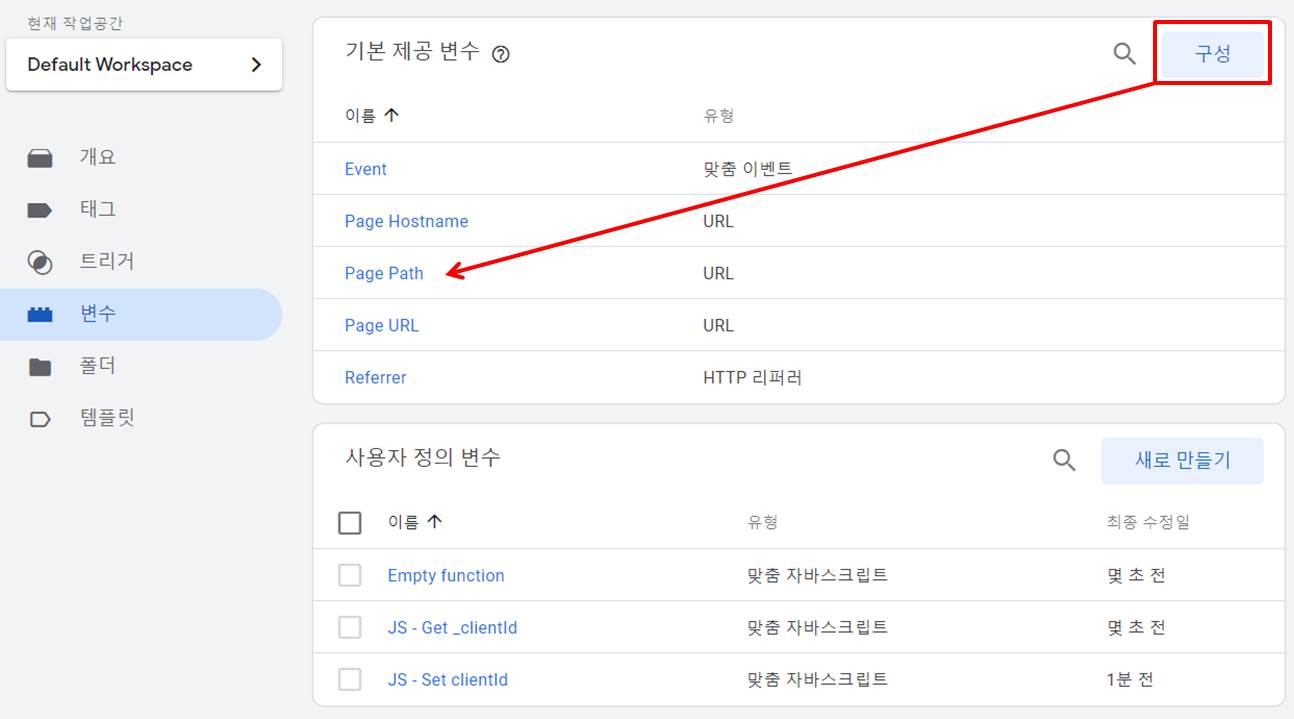
이를 위해서는 기본 제공 변수인 Page Path가 필요하며, 기존에 추가를 안 했다면 변수 화면에서 [구성] 버튼을 눌러서 해당 버튼을 추가합니다.

파일 경로 대신 다른 구분 값을 사용하고 싶다면, 개발을 통해 페이지 별로 dataLayer에 구분 값을 전달하거나 맞춤 자바스크립트를 활용하여 페이지의 코드 내에 있는 구분 값을 가져올 수도 있습니다.
4. Google 애널리틱스 설정 변수 수정
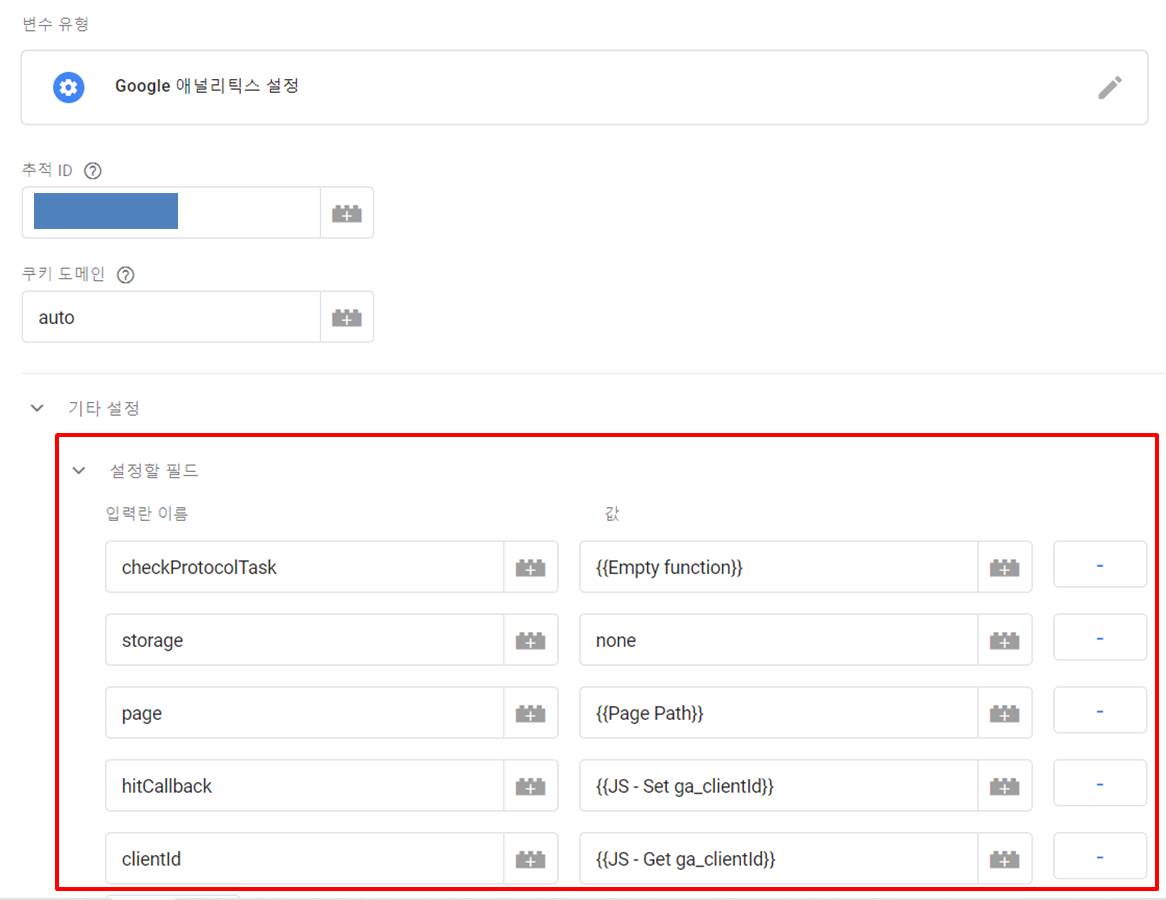
위 과정이 완료되었다면 Google 애널리틱스 설정 변수에 필드를 추가하여 작업한 내용을 적용합니다. 필드는 아래의 내용으로 추가합니다.
| 필드 이름 | 필드 값 |
|---|---|
| checkProtocolTask | {{Empty function}} |
| storage | none |
| page | {{Page Path}} |
| hitCallback | {{JS – Set ga_clientId}} |
| clientId | {{JS – Get ga_clientId}} |

일정시간 이벤트가 없을 경우 대기 화면으로 이동
구글 애널리틱스의 지표 "사용자"는 기기 브라우저에 저장되는 client ID를 기준으로 카운팅이 됩니다. 키오스크는 고유한 client ID를 기기당 하나씩만 갖고 있으므로 최종적으로 구글 애널리틱스에 카운팅되는 사용자 수는 테스트 기기의 데이터를 제외하면 키오스크의 개수와 유사할 것입니다. 결과적으로 우리가 생각하는 키오스크 이용자 수와 구글 애널리틱스의 사용자 수는 전혀 다른 개념이 됩니다.
그렇다면 키오스크의 이용자 수는 어떻게 파악할 수 있을까요? 동일한 기기를 여러 명이 이용한다는 특성상 100% 정확한 이용자 수를 파악하기는 어렵습니다. 대신, 이를 어느 정도 감안하여 트렌드를 파악하고 유의미한 분석을 할 수 있는 수준의 이용자에 대한 지표를 만들 수 있습니다.
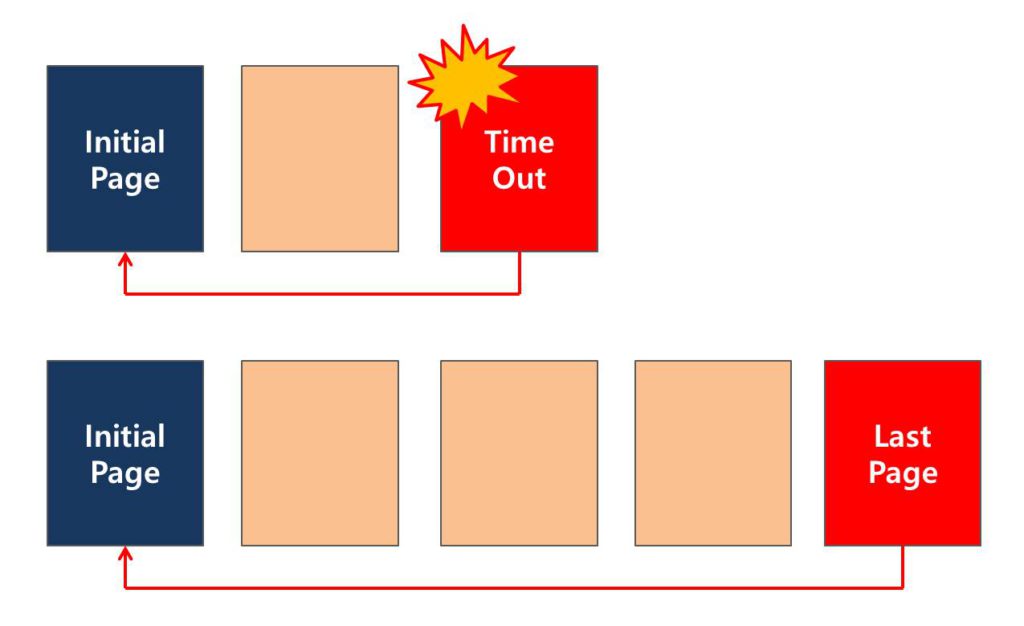
이를 위한 방법으로 키오스크에 이벤트가 없을 경우 대기 화면으로 이동하는 특징(또는 주문 완료)과 구글 애널리틱스의 Session Control 기능을 활용합니다.

참고. 키오스크의 화면 이동은 기기마다 다를 수 있습니다.
위와 같이 키오스크의 화면 이동이 정형화가 되어있을 경우에는 대기 화면(Initial Page)에 이동했을 때 수동으로 세션을 종료시켜 이용자를 구분합니다. 이 방식을 사용하게 되면 세션 수가 이용자 수와 유사하게 카운팅이 되게 됩니다.
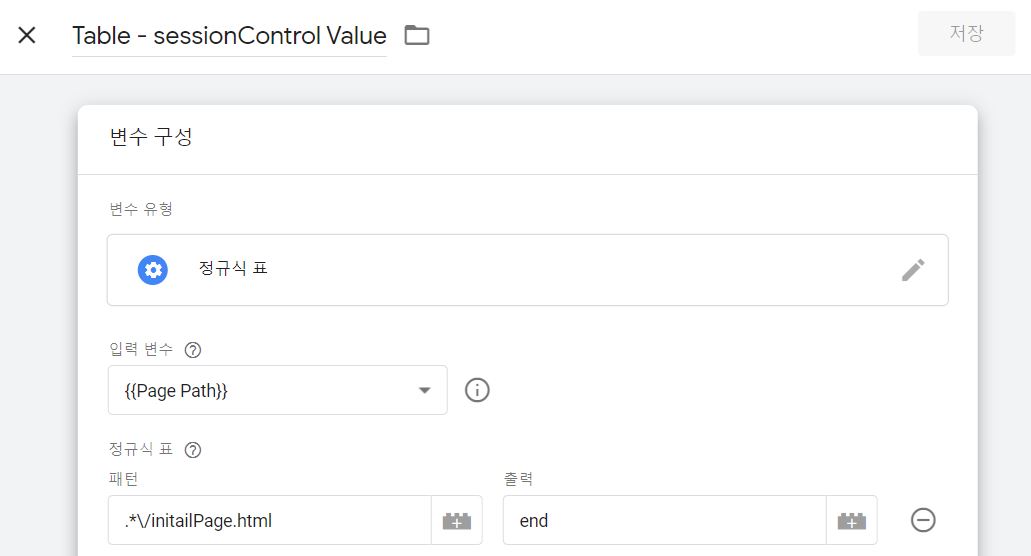
이를 적용하기 위해 구글 태그매니저에 아래의 변수를 생성합니다. 변수 유형을 정규식 표로 생성하는 이유는 특정 페이지가 아니면 undefined로 값을 반환하기 때문입니다. (+패턴으로 원하는 페이지를 지정하기 용이합니다. )
– 변수명 : Table – sessionControl Value
– 변수 유형 : 정규식 표
– 패턴 : .*/initailPage.html <- 페이지 정보는 상황에 맞춰 변경합니다.
– 출력 : end

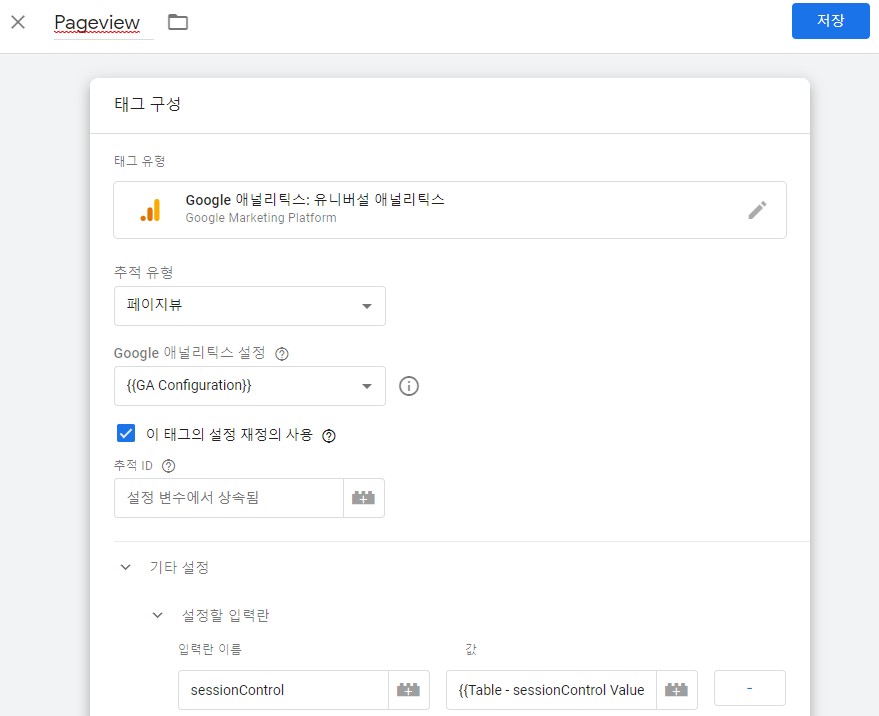
변수 생성이 완료했다면 Pageview를 전송하는 GA 태그에 아래와 같이 생성한 변수를 sessionControl이라는 필드의 값으로 적용합니다. 세션을 종료시키는 기능은 앞서 변수에서 정의한 페이지에서만 작동하게 됩니다.

보고서 활용
키오스크의 특징을 이용하여 세션을 컨트롤하는 것은 세션을 메인으로 데이터가 처리되는 구글 애널리틱스에 적합한 방식입니다.
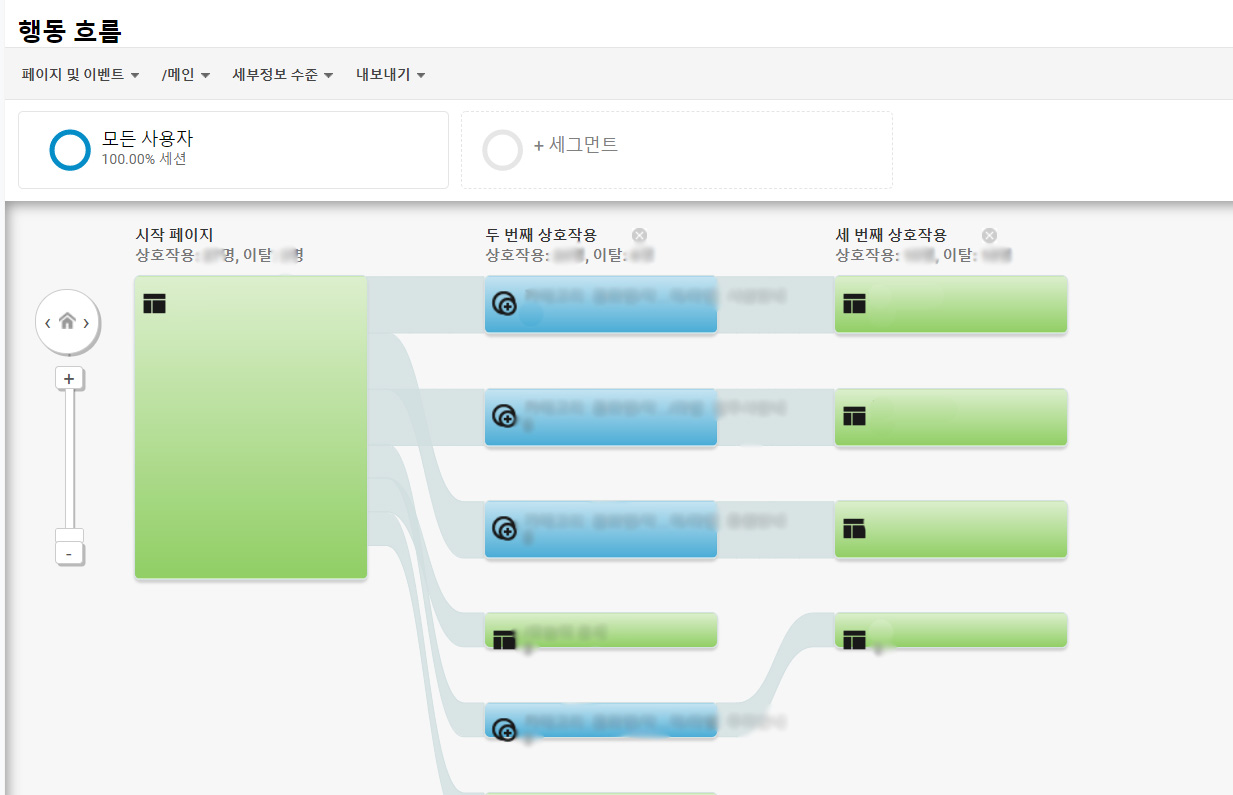
최종적으로 수집된 세션 수를 확인하여 이용자에 대한 트렌드를 확인할 수 있고, 아래와 같이 행동 흐름 보고서를 통해서 키오스크 이용자의 행동 패턴도 확인할 수 있습니다.










우왕!! 신선한 소재네용!!! 나중에 실무에 적용할때 참고하겠습니당 ㅎㅎㅎ 감사해여
@밍숭생숭 감사합니다!
태블릿을 이용한 웹페이지 형식의 키오스크에 적용했습니다. 많은 도움이 되었습니다. 감사합니다.